CSS3 vw 单位

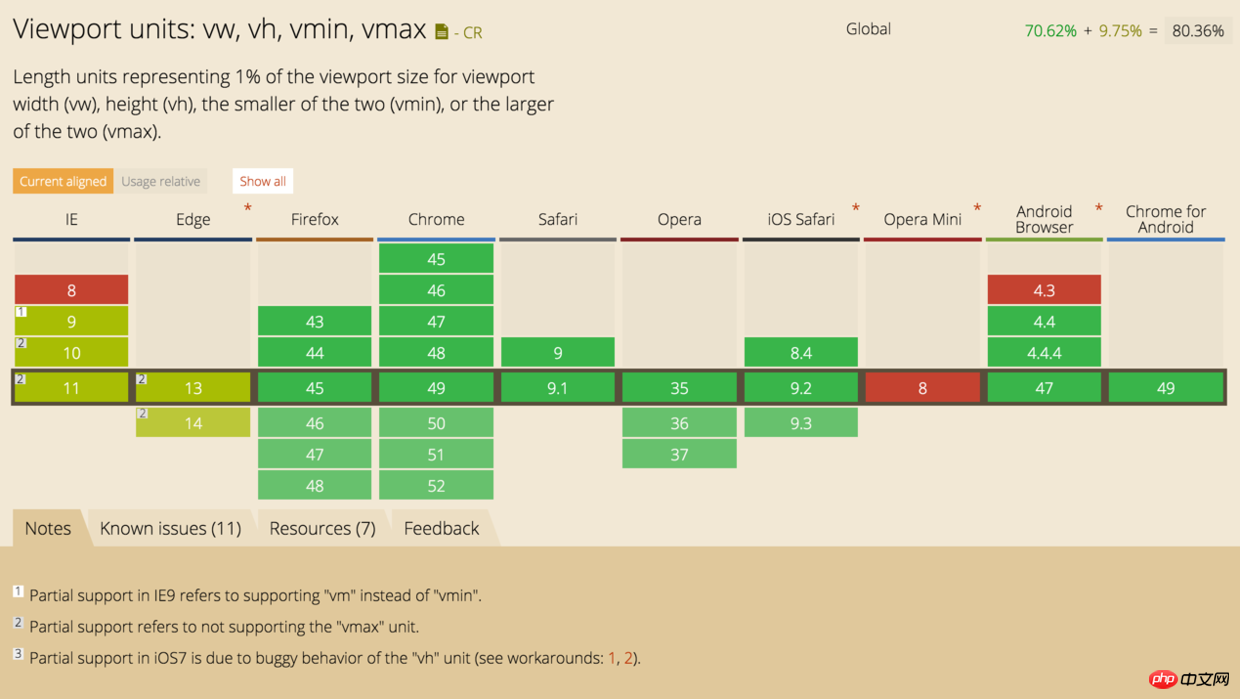
Paste_Image.png
100vw = 100% 视窗宽度
100vh = 100% 视窗高度
这样实现自适应正方形(固定长宽比例的容器)就会相当简单!
[lang=stylus] .box width 10vw height 10vw
既然是新单位, 必然就会有 兼容性问题.
[lang=jade] .img-box img(src="img/a.png")
[lang=stylus]
.img-box
width 10vw
height 10vw
img
width 100%
height 100%
object-fit cover
Paste_Image.png
代码正常效果应该是上左图, 实现一个正方形盒子里放一张图片, 自适应居中
然而安卓4.4手机里, 图片会失真, 高度不是以 .img-box 计算的, 如上右图 (object-fit cover 在 安卓 4.4 下也无效的)
偶然发现可以通过 给图片设置 <a href="http://www.php.cn/wiki/902.html" target="_blank">position</a> absolute 解决高度错误问题 (object-fit cover 无效)
[lang=stylus]
.img-box
width 10vw
height 10vw
position relative
img
position absolute
left 0
top 0
width 100%
height 100%
object-fit covercss3 新的 flex vw vh 让布局灵活方便很多
正方形不再使用 padding-bottom 100% 让人看不容易不懂的方法了
最后希望大家多用 chrome 早日脱离 IE
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是css3中新单位(vw )的详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。













