在CSS动画中,使用Transition技术是一种“隐式”的动画方法,而相对应的,还有一种“显式”的动画技术,就是,你可以在CSS里直接指定动画效果,这需要使用 keyframes 属性了。
演示:秋叶飘落动画
上面这个”秋叶飘落动画”的CSS动画演示应该是十分的精彩,充分展示了CSS动画的优异特性。
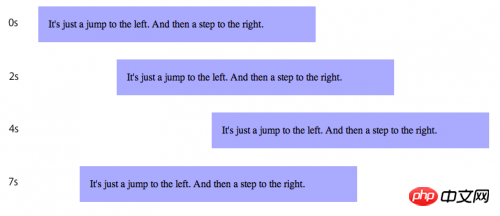
下面我们来一步一步介绍如何制作 keyframes 动画,先从一个会弹跳的盒子入手。
演示:会弹跳的盒子

用CSS声明这样的动画效果非常简单。首先,用 @keyframes 描述动画效果规则。
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}
在一个 @keyframes 代码块里,包含着一系列的CSS规则,统称为 keyframes。 一个 keyframe 定义了一个完整动画里某一时刻的一种动画样式。动画绘制引擎会连贯平滑的实现各种样式间的转换。在上面的被定义为 “bounce” 的动画中,有两个 keyframes: 一个是动画的起始状态( “from” 代码块) 和终止状态 ( “to” 代码块)。
一旦定义完成了动画后,我们就可以使用 animation-name 将其与动画目标元素关联起来。
p {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}上面的这段CSS规则中就绑定了 “bounce” 动画,而且还设定了动画持续时间为 4 秒钟,一共执行10次,而且间隔着反向执行一次。
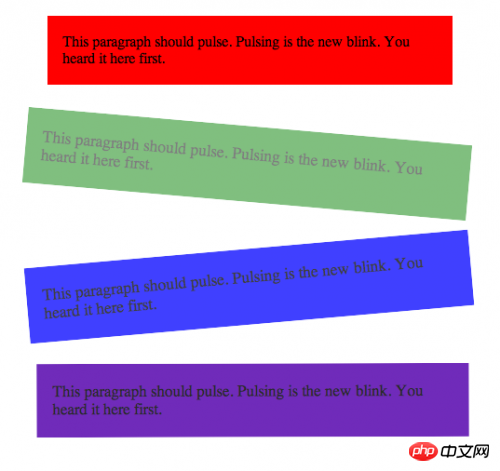
下面,我们要制作一个更复杂的动画,涉及到旋转、背景色、透明度等技术,需要用到多个 keyframes。
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
这里的Keyframes使用了百分比,分别表示动画的各个阶段的动作场景。而之前的 “from” 和 “to” 关键词其实等效于 “0%” 和 “100%” 。
CSS Keyframes动画的目的是提供WEB开发者更简单的创作丰富多彩的页面效果的途径。大多数的动画效果都是表现性质的,因此属于浏览器样式系统。程序员通过简单的声明样式就能创作出这些效果动画,完全替代了之前用JavaScript技术手工的实现。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是CSS Keyframes动画实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






