微信小程序是当前的热点,市面上已经有很多微信小程序开发相关的文章,今天晚上抽了点时间折腾了微信小程序,并顺便看看了下微信小程序开发者工具的实现,是使用Node.js开发的,UI是基于NW.js框架开发的,支持Windows和Mac跨平台。
微信小程序开发工具初体验
首先当然是先下载个微信小程序开发工具,微信Web开发者工具下载地址, 然后顺便找了个感觉还可以的小程序源码微信中的知乎--微信小程序 demo。目前支持Win32,Win64,Mac版本。
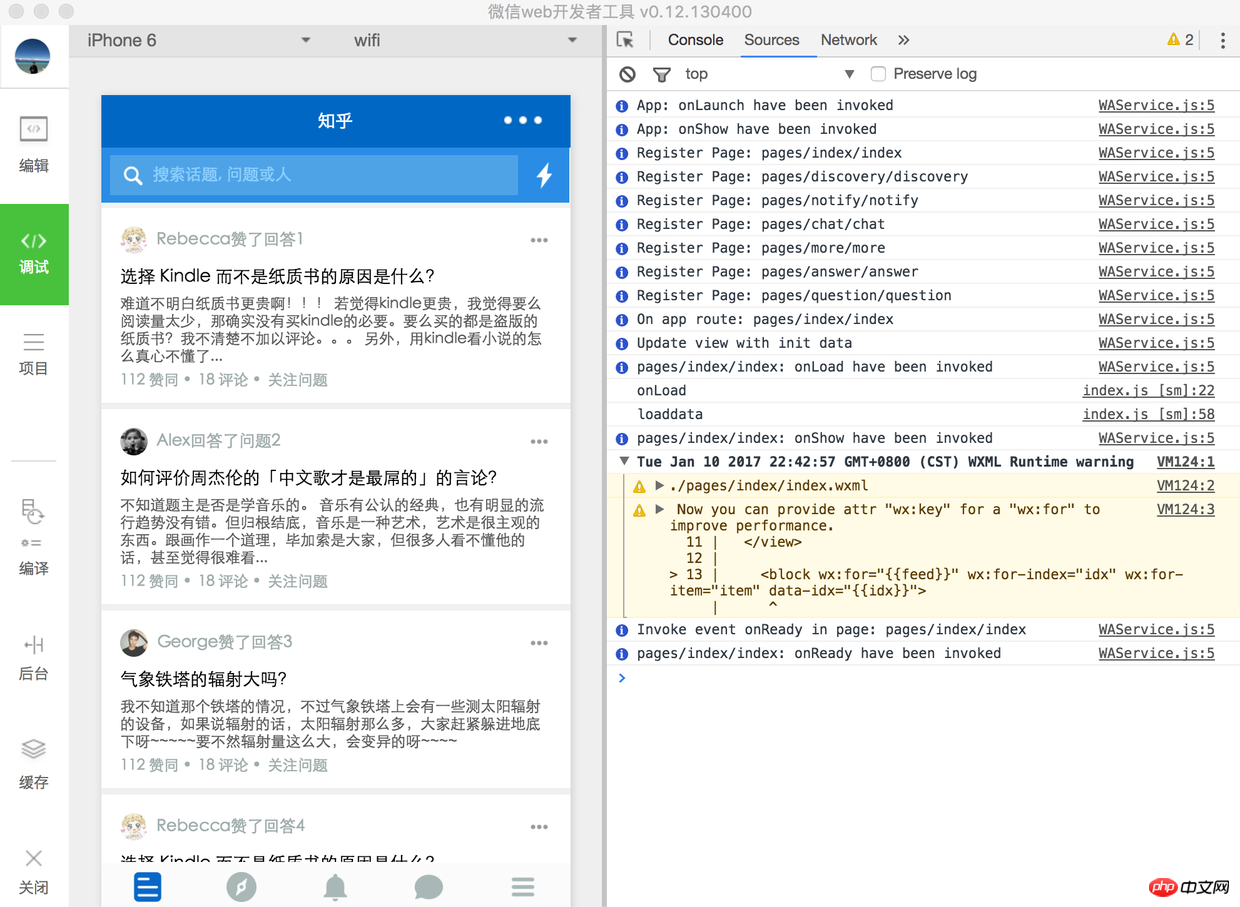
然后下载或git clone上面提到的Demo代码,打开安装好的微信开发者工具,用微信扫二维码登录,选择本地小程序项目 -> 添加项目,导入项目,AppID可以不填,功能会受限。本来我还以为一定有微信小程序开发者帐号才能用呢?微信小程序开发者帐号的开通门槛还是比较高的,必须是企业帐号,还需要用对公帐号转账验证通过。现在看来只是功能受限。如下图

小程序调试页面
可以看到微信Web开发者工具主要有账户,编辑,调试,项目,刷新,编译,后台,缓存等几个功能,功能还是比较有限的,调试功能主要是整合了Chrome Web开发者工具。
微信Web开发者工具是如何实现的
使用node.js和NW.js框架开发的,UI是基于NW.js框架开发的,支持Windows和Mac跨平台。这是很现实的技术选择,小程序的整个技术栈是基于H5的,虽然在UI框架层面自己实现了一套,但基础的js,css语法大部分还是支持的,因此开发者工具用node.js实现也是很正常的,现在我只是奇怪为什么微信没有选择用Atom Shell呢?就像Facebook的nuclide IDE那样,基于Atom编辑做个IDE?
以上是实现微信小程序开发者工具初体验的技术初探(图)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





