
介绍
我是一个ASP.NET MVC的开发者,最近在我找工作的时候被问到很多与HTML5相关的问题和新特性。所以以下40个重要的问题将帮助你复习HTML5相关的知识。
这些问题不是你得到工作的高效解决方案,但是可以在你想快速复习相关主题的时候有所帮助。
快乐地找工作。
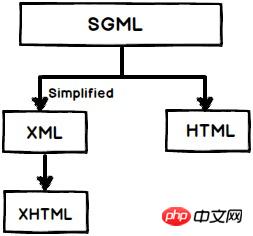
SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系?
SGML(标准通用标记语言)是一个标准,告诉我们怎么去指定文档标记。他是只描述文档标记应该是怎么样的元语言,HTML是被用SGML描述的标记语言。
因此利用SGML创建了HTML参照和必须共同遵守的DTD,你会经常在HTML页面的头部发现“DOCTYPE”属性,用来定义用于解析目标DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
现在解析SGML是一件痛苦的事情,所以创建了XML使事情更好。XML使用了SGML,例如:在SGML中你必须使用起始和结束标签,但是在XML你可以有自动关闭的结束标签。
XHTML创建于XML,他被使用在HTML4.0中。你可以参考下面代码片段中展示的XML DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

总之,SGML是所有类型的父类,较旧的HTML利用SGML,HTML4.0使用派生自XML的XHTML
什么是HTML5?
HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等
HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的
为什么HTML5里面我们不需要DTD(文档类型定义(Document Type Definition))?
HTML5没有使用SGML或者XHTML,他是一个全新的东西,因此你不需要参考DTD,对于HTML5,你仅需放置下面的文档类型代码告诉浏览器识别这是HTML5文档
如果我不放入 ,HTML5还会工作么?
不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作
哪些浏览器支持HTML5?
几乎所有的浏览器Safari,Chrome,Firefox,Opera,IE都支持HTML5
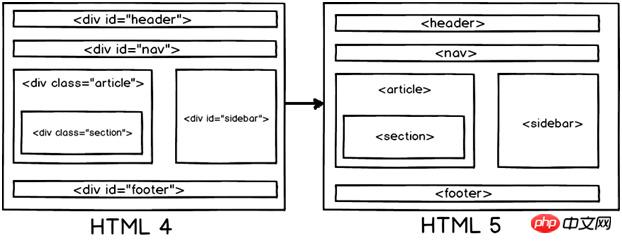
HTML5的页面结构同HTML4或者更前的HTML有什么区别?
一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用p标签。
但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读
以下是形成页面结构的HTML5元素的更多细节:
HTML5中的datalist是什么?
HTML5中的Datalist元素有助于提供文本框自动完成特性,如下图所示:
以下是DataList功能的HTML代码:
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist>
HTML5中什么是不同的新的表单元素类型?
这里有10个重要的新的表单元素在HTML5中被介绍
Color
Date
Datetime-local
Email
Time
Url
Range
Telephone
Number
Search
让我们一步一步了解这10个元素
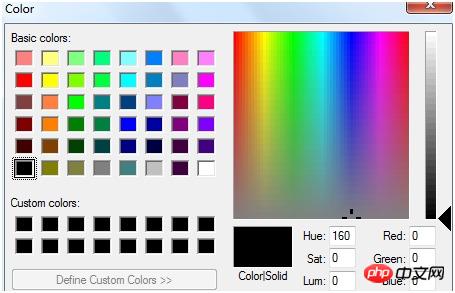
如果你想显示颜色选择对话框
<input type="color" name="favcolor">

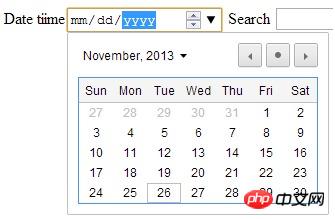
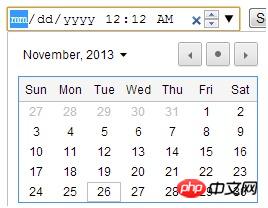
如果你想显示日历对话框
<input type="date" name="bday">

如果你想显示含有本地时间的日历
<input type="datetime-local" name="bdaytime">

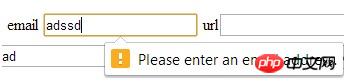
如果你想创建一个含有email校验的HTML文本框,我们可以设置类型为“email”
<input type="email" name="email">

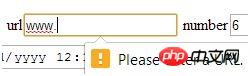
对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
<input type="search" name="googleengine">
想只能输入时间
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
<input type="tel" name="mytel">
HTML5中什么是输出元素?
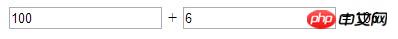
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>
什么是SVG(可缩放矢量图形(Scalable Vector Graphics))?
SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
我们能看到使用HTML5的SVG的简单例子么?
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
HTML5中canvas是什么?
Canvas是HTML中你可以绘制图形的区域。
我们如何使用Canvas来画一条简单的线?
定义Canvas区域
获取访问canvas上下文区域
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
<canvas id="mycanvas" width="600" height="500"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代码
<canvas id="mycanvas" width="600" height="500"></canvas>热AI工具
Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片
AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。
Undress AI Tool
免费脱衣服图片
Clothoff.io
AI脱衣机
AI Hentai Generator
免费生成ai无尽的。
热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)3 周前By尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最佳图形设置3 周前By尊渡假赌尊渡假赌尊渡假赌刺客信条阴影:贝壳谜语解决方案2 周前ByDDDR.E.P.O.如果您听不到任何人,如何修复音频3 周前By尊渡假赌尊渡假赌尊渡假赌WWE 2K25:如何解锁Myrise中的所有内容4 周前By尊渡假赌尊渡假赌尊渡假赌热工具
安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。
螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。
适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。
SublimeText3 英文版
推荐:为Win版本,支持代码提示!
SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

















