对于web前端开发人员,你对float一定不会陌生。你离不开它,却常常忍受着它给你带来的种种痛苦,也许你觉得它就那么一点儿知识,但是你真的能驾驭它么?如此熟悉的它,却常常变得让你不认识,显得那么陌生,以至于你觉得它丧心病狂到令人发指的地步。
今天,年轻的大叔带你来重新认识一下这个熟悉的陌生朋友吧。
float最初的设计初衷,是为了实现图文混排效果,让文字环绕图片。如今的用法基本上都是为了实现横向排版,虽然是一种“误用”,却往往能达到我们想要的效果。大部分人知道用float,但却不是所有人都知道float的原理和设计初衷。
下面我们来看看float的一些特性:
一、破坏性
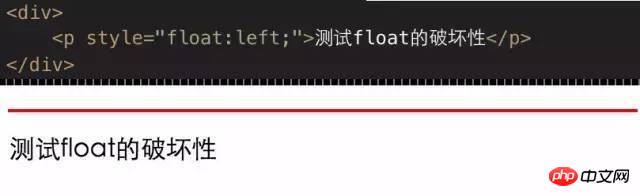
float的破坏性是指:设置了float的元素会脱离文档流,会导致其父元素出现“坍塌”的现象,不错,这就是它的破坏性。为什么会出现父元素坍塌的现象呢?原因很简单,因为float的设计初衷就是为了实现文字环绕效果,如果父元素不坍塌,那如何实现环绕效果呢?接下来我用图片和代码的方式跟大家解释一下这个破坏性具体的样子吧,显得直观易懂一些。
这是未加float的效果

这是加了float的效果

看到了么?区别是不是很明显?p标签完全脱离了p,脱离了文档流。
二、包裹性
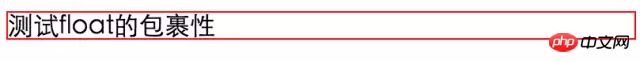
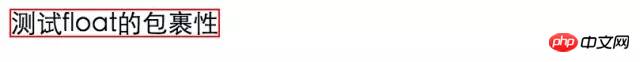
块级元素如果不设置float,它默认会撑满整个屏幕,而如果设置了float,则只会包裹住其内容,直接上例子吧。
这是没有float的p

这是添加了float的p

这样就很直观了吧。
三、清除空格
float还有一个很有用的特性,就是清除空格。这个我不贴图片了,描述一下就好了。比如在一个p里面放我张图片,图片与图片之间默认会有几像素的空格,也可以称之为缝隙。但是往往这个缝隙或者空格并不是我们需要的,这时候只要给图片一个float,让其脱离文档流,图片与图片之间将会严丝合缝的在一起。
好了,以上就是我今天要讲的内容。
最后分享大家一句自创的格言:不要小瞧任何一个你认为很简单的知识点,高大上的网站都是由这些简单的知识点所组合起来的。
如果您喜欢我的文章,欢迎随意哦!
【相关推荐】
1. 免费html在线视频教程
2. html开发手册
以上是float浮动你所不知道的用法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





