这篇文章主要为大家详细介绍了Jsoup解析html实现招聘信息查询功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
下面是招聘网站的html信息:
<p class="newlist_list_content" id="newlist_list_content_table"> <table width="853" class="newlist" cellpadding="0" cellspacing="0"> <tbody> <tr> <th class="zwmc"><span>职位名称</span></th> <th class="gsmc">公司名称</th> <th class="zwyx">职位月薪</th> <th class="gzdd">工作地点</th> <th class="gxsj">发布日期</th> </tr> </tbody> </table> <table cellpadding="0" cellspacing="0" width="853" class="newlist"> <tbody> <tr> <td class="zwmc"> <input type="checkbox" name="vacancyid" value="CC415107716J90250224000_635_1_03_2011_" onclick="zlapply.uncheckAll('allvacancyid')" /> <p style="width:300px;float:left"> <a style="font-weight: bold" par="ssidkey=y&ss=201&ff=03" href="http://jobs.zhaopin.com/415107716250224.htm" rel="external nofollow" target="_blank">Android 开发工程师</a> </p> </td> <td class="gsmc"><a href="http://special.zhaopin.com/pagepublish/41510771/index.html" rel="external nofollow" target="_blank">南京天洑软件有限公司</a></td> <td class="zwyx">面议</td> <td class="gzdd">南京</td> <td class="gxsj"><span>10-24</span><a class="newlist_list_xlbtn" href="javascript:;" rel="external nofollow" ></a></td> </tr> <tr style="display: none" class="newlist_tr_detail"> <td width="833px" style="line-height: 0;" colspan="5"> <p class="newlist_detail"> <p class="clearfix"> <ul> <li class="newlist_deatil_two"><span>地点:南京</span><span>公司性质:民营</span><span>公司规模:20-99人</span><span>经验:1-3年</span><span>学历:大专</span></li> <li class="newlist_deatil_last"> 岗位职责: 1、根据需求,基于Android平台进行程序开发; 2、根据产品功能模块设计,编码实现各模块功能,并确保开发质量; 3、编写相关的开发文档。 任职要求: 1、大专以上学历, 计算机或相关专业者优先; 2、2年以上<b>Android开发</b>经验; 3、熟悉Java编...</li> </ul> <dl> <dt> <a href="javascript:void(0)" rel="external nofollow" onclick="return zlapply.searchjob.ajaxApplyBrig1('CC415107716J90250224000_635','ssi','_1_03_2012_')"> <img src="/assets/images/newlist_sqimg_03.jpg" /> </a> </dt> <dd> <a href="javascript:zlapply.searchjob.saveOne('CC415107716J90250224000_635')" rel="external nofollow" ><img src="/assets/images/newlist_scimg_06.jpg" /></a> </dd> </dl> </p> </p> </td> </tr> </tbody> </table>
下面使用 jsoup解析html获取招聘信息:
public static List<HtmlFeed> parse(String html) {
Document doc = Jsoup.parse(html);
Elements elements = doc.getElementsByClass("newlist").select("tr");
List<HtmlFeed> list=new ArrayList<HtmlFeed>();
for (Element ele : elements) {
if (!ele.select("td").toString().equals("")) {
String job_url = ele.getElementsByClass("zwmc").select("a").attr("href");
String job = ele.getElementsByClass("zwmc").text();
String company = ele.getElementsByClass("gsmc").text();
String addr = ele.getElementsByClass("gzdd").text();
String date = ele.getElementsByClass("gxsj").text();
HtmlFeed feed = new HtmlFeed();
if (!job_url.toString().equals("")&&!job.toString().equals ("")&&!addr.toString().equals("")&&!company.toString().equals("")&&!date.toString().equals("")) {
feed.setJob_url(job_url.toString());
feed.setJob(job.toString());
feed.setAddr(addr.toString());
feed.setCompany(company.toString());
feed.setDate(date.toString());
list.add(feed);
}
}
}
return list;
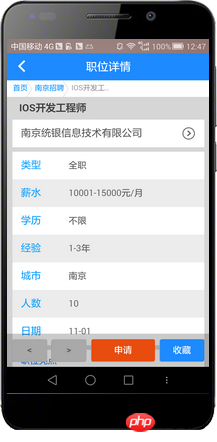
}效果图如下:
效果图如下: 



【相关推荐】
1. Java免费视频教程
2. 全面解析Java注解
3. JFinal在线手册
以上是Jsoup实现招聘信息查询功能的实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 为什么Java是开发跨平台桌面应用程序的流行选择?Apr 25, 2025 am 12:23 AM
为什么Java是开发跨平台桌面应用程序的流行选择?Apr 25, 2025 am 12:23 AMjavaispopularforcross-platformdesktopapplicationsduetoits“ writeonce,runanywhere”哲学。1)itusesbytbytybytecebytecodethatrunsonanyjvm-platform.2)librarieslikeslikeslikeswingingandjavafxhelpcreatenative-lookingenative-lookinguisis.3)
 讨论可能需要在Java中编写平台特定代码的情况。Apr 25, 2025 am 12:22 AM
讨论可能需要在Java中编写平台特定代码的情况。Apr 25, 2025 am 12:22 AM在Java中编写平台特定代码的原因包括访问特定操作系统功能、与特定硬件交互和优化性能。1)使用JNA或JNI访问Windows注册表;2)通过JNI与Linux特定硬件驱动程序交互;3)通过JNI使用Metal优化macOS上的游戏性能。尽管如此,编写平台特定代码会影响代码的可移植性、增加复杂性、可能带来性能开销和安全风险。
 与平台独立性相关的Java开发的未来趋势是什么?Apr 25, 2025 am 12:12 AM
与平台独立性相关的Java开发的未来趋势是什么?Apr 25, 2025 am 12:12 AMJava将通过云原生应用、多平台部署和跨语言互操作进一步提升平台独立性。1)云原生应用将使用GraalVM和Quarkus提升启动速度。2)Java将扩展到嵌入式设备、移动设备和量子计算机。3)通过GraalVM,Java将与Python、JavaScript等语言无缝集成,增强跨语言互操作性。
 Java的强键入如何有助于平台独立性?Apr 25, 2025 am 12:11 AM
Java的强键入如何有助于平台独立性?Apr 25, 2025 am 12:11 AMJava的强类型系统通过类型安全、统一的类型转换和多态性确保了平台独立性。1)类型安全在编译时进行类型检查,避免运行时错误;2)统一的类型转换规则在所有平台上一致;3)多态性和接口机制使代码在不同平台上行为一致。
 说明Java本机界面(JNI)如何损害平台独立性。Apr 25, 2025 am 12:07 AM
说明Java本机界面(JNI)如何损害平台独立性。Apr 25, 2025 am 12:07 AMJNI会破坏Java的平台独立性。1)JNI需要特定平台的本地库,2)本地代码需在目标平台编译和链接,3)不同版本的操作系统或JVM可能需要不同的本地库版本,4)本地代码可能引入安全漏洞或导致程序崩溃。
 是否有任何威胁或增强Java平台独立性的新兴技术?Apr 24, 2025 am 12:11 AM
是否有任何威胁或增强Java平台独立性的新兴技术?Apr 24, 2025 am 12:11 AM新兴技术对Java的平台独立性既有威胁也有增强。1)云计算和容器化技术如Docker增强了Java的平台独立性,但需要优化以适应不同云环境。2)WebAssembly通过GraalVM编译Java代码,扩展了其平台独立性,但需与其他语言竞争性能。
 JVM的实现是什么,它们都提供了相同的平台独立性?Apr 24, 2025 am 12:10 AM
JVM的实现是什么,它们都提供了相同的平台独立性?Apr 24, 2025 am 12:10 AM不同JVM实现都能提供平台独立性,但表现略有不同。1.OracleHotSpot和OpenJDKJVM在平台独立性上表现相似,但OpenJDK可能需额外配置。2.IBMJ9JVM在特定操作系统上表现优化。3.GraalVM支持多语言,需额外配置。4.AzulZingJVM需特定平台调整。
 平台独立性如何降低发展成本和时间?Apr 24, 2025 am 12:08 AM
平台独立性如何降低发展成本和时间?Apr 24, 2025 am 12:08 AM平台独立性通过在多种操作系统上运行同一套代码,降低开发成本和缩短开发时间。具体表现为:1.减少开发时间,只需维护一套代码;2.降低维护成本,统一测试流程;3.快速迭代和团队协作,简化部署过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器





