必须掌握的CSS文字样式
- 零下一度原创
- 2017-05-06 11:49:062134浏览
介绍几个文字样式,感兴趣的小伙伴们可以看一下。
文字大小: |xx-small|x-small|small|medium|large|x-large|xx-lager|
: large small 相对父元素的大或者小
文字字体:
font-family:"宋体","微软雅黑";
//解决多个系统兼容性问题 escape("微软雅黑")
font-family:"%u5FAE%u8F6F%u96C5%u9ED1" == font-family:"微软雅黑"字体系列
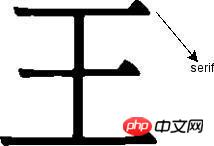
衬线字体 serif
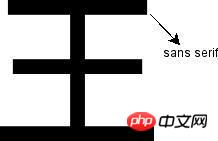
无衬线字体 sans-serif
//一般为了兼容性都要加上当中的一个,避免当前系统没有设置的字体

衬线字体

无衬线字体
字体粗细
font-weight: normal(400) | bold(700) | bolder | lighter |100 ~ 900
字体风格
font-style: normal | italic(斜体,使用斜体样式,字体如果没有斜体样式就正常显示) |oblique(强制斜体)
字间距
letter-specing : 数字可以是负数 text-decoration: none //取消下划线 word-specing : 数字 字间距 //letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。letter-spacing添加字母之间的空白,而word-spacing添加每个单词之间的空白。请大家注意,word-spacing对中文无效。(其实添加空格也可以有效)
行高
行高 == 0.5倍行距 + 文字Top + 文字Bottom + 0.5倍行距 注意有顺序,至上而下的 另一个定义: 两段文字之间 两条基线的距离 1.5em = 1.5 = 150%
文本修饰
text-decoration = none; //删掉修饰 text-decoration=underline //下划线 text-decoration=line-through //删除线 text-decoration: overline//顶线
空白处理
white-space :normal //超过p边界宽度就换行 white-space :nowarp // 只要没遇到换行符,一直往后放 white-space: pre // html原格式显示(计算源代码中的空格和换行)
自动换行
word-break :normal //不打断单词 word-break :break-all; //打断单词 word-break: keep-all // 不允许换行,除了遇到空格,换行
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是必须掌握的CSS文字样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

