2016年9月22日凌晨,微信宣布“小程序”问世,当然只是开始内测了,微信公众平台对200个服务号发送了小程序内测邀请。那么什么是“小程序”呢,来看微信之父怎么说

看完之后,相信大家大概都有些明白了吧,对于开发者来说或许都有些小激动吧,毕竟多关注一些新东西没什么不好。那么问题是“小程序”只有200个内测账号,怎么办?还好,天朝的人才太多了,在消息发布后的几小时内网上已经出了IDE的破解版,废话不多说,看配置步骤:
1. IDE下载
MAC版链接: pan.baidu.com/s/1nvB7UNv 密码: fk8p
Win版链接: pan.baidu.com/s/1i5Nlz5z 密码: d55b
2. 破解
最新下载链接: pan.baidu.com/s/1jHKls8Y
下载完IDE(实际就是微信web开发者工具了)安装,然后需要分别替换以下3个目录文件即可
安装目录\package.nw\app\dist\components\create\createstep.js
安装目录\package.nw\app\dist\stroes\projectStores.js
安装目录\package.nw\app\dist\weapp\appservice\asdebug.js 新增
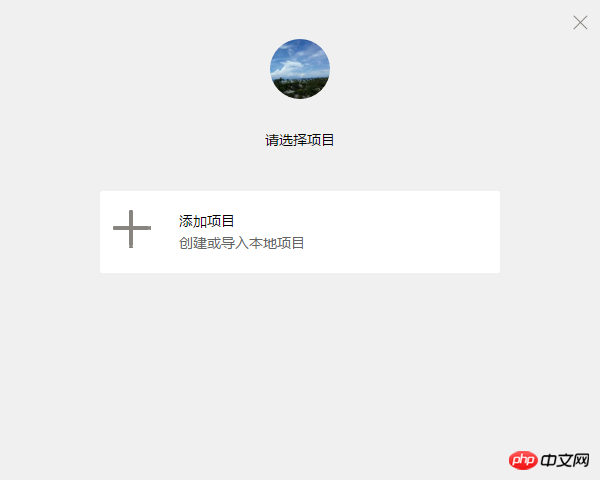
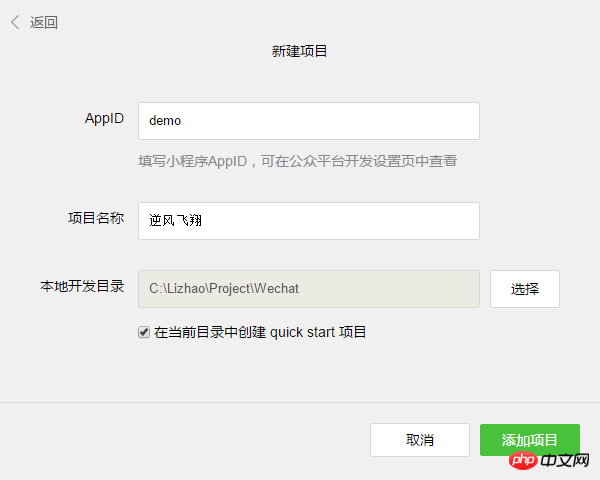
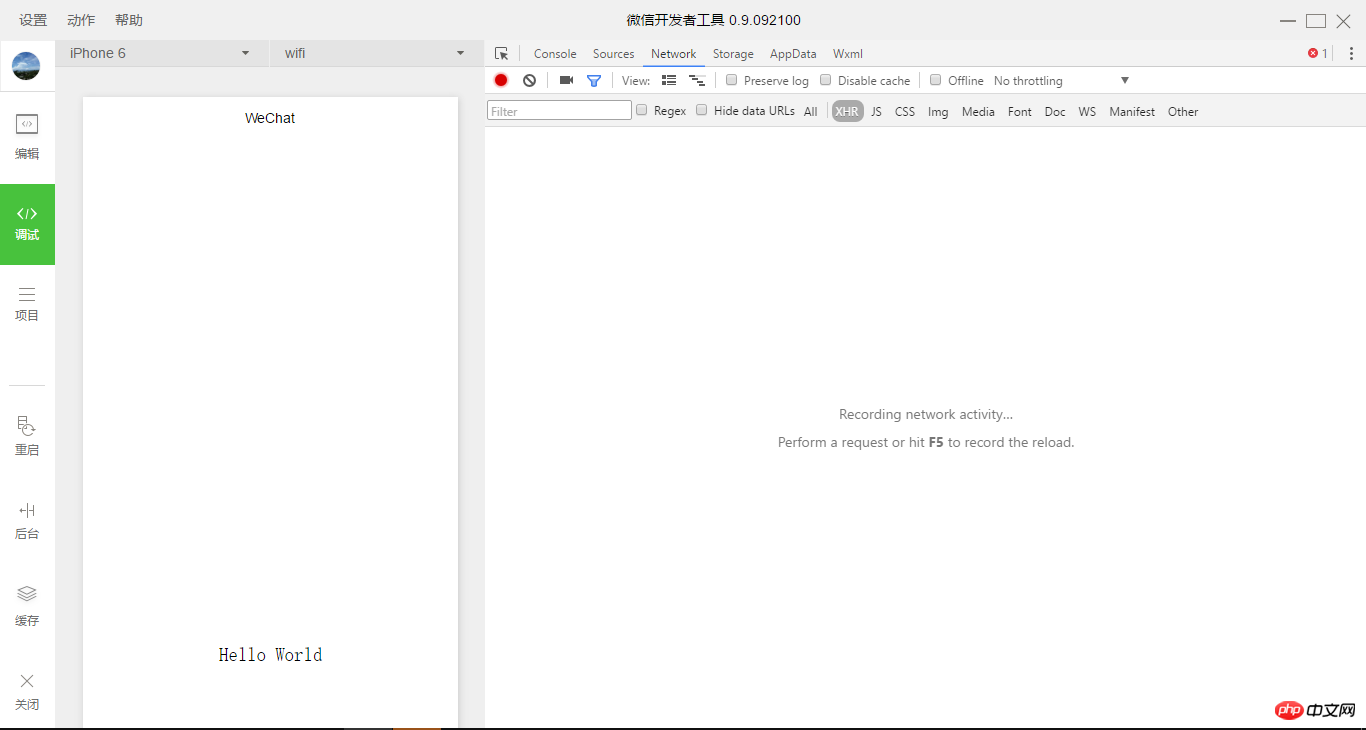
3. 完成。来看界面:



附加朋友分享的Demo下载链接: pan.baidu.com/s/1qXBR6ry 密码: bkpx
更新api文档wxopen.notedown.cn
常见问题
找不到所要替换的文件
问题原因:开发工具版本不正确,老版本不支持
解决方案:确保下载的程序版本在0.9.092100以上
Failed to load resource: net::ERR_NAME_NOT_RESOLVED http://1709827360.appservice.open.weixin.qq.com/appservice
问题原因:通常是由于系统设置了代理如Shadowsocks等。
解决方案:关闭代理,或者依次点击工具栏“动作”-"设置",选择“不使用任何代理,勾选后直连网络”。
修复asdebug.js报错
问题原因:TypeError: Cannot read property 'MaxRequestConcurrent' of undefined
解决方案:替换 /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
扫码登录失败
0.7版本地址:dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0.dmg
问题原因:please bind your wechat account to the appid first
解决方案:先使用0.7版本的进行扫码登陆,登陆成功后,再用0.9的版本打开就直接进入了。
转载链接:github.com/gavinkwoe/weapp-ide-crack
【相关推荐】
1. 微信小程序源码下载
以上是小程序开发之IDE配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





