这篇文章主要介绍了ASP.NET MVC从视图传参到控制器的几种形式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
1. 传递数组
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});
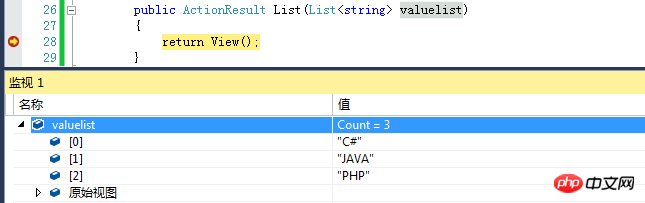
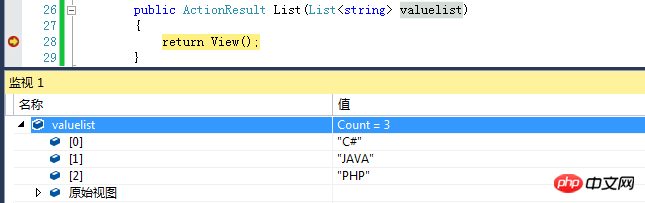
public ActionResult List(List<string> valuelist)
{
return View();
}调试效果:

2. 传递单个Model
@using (Html.BeginForm())
{
<p class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</p>
</p>
}public class Products
{
public int Id { get; set; }
[DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; }
[DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; }
[DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}调试效果:

3. 传递多个Model
$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必须对数组进行序列化
contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json"
success: function (data) {
alert("Success");
}
});
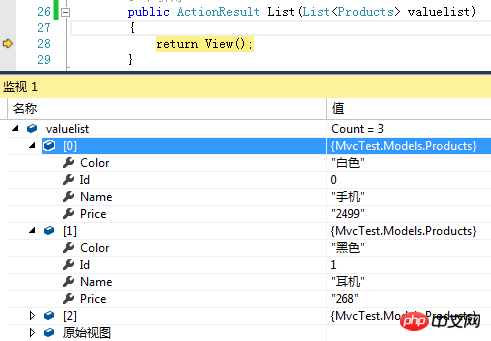
}); public ActionResult List(List<Products> valuelist)
{
return View();
}调试效果:

以上是.NET MVC从视图传参到控制器的3种形式的详细内容。更多信息请关注PHP中文网其他相关文章!
 .NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AM
.NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AMC#在.NET中的编程过程包括以下步骤:1)编写C#代码,2)编译为中间语言(IL),3)由.NET运行时(CLR)执行。C#在.NET中的优势在于其现代化语法、强大的类型系统和与.NET框架的紧密集成,适用于从桌面应用到Web服务的各种开发场景。
 C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AM
C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AMC#是一种现代、面向对象的编程语言,由微软开发并作为.NET框架的一部分。1.C#支持面向对象编程(OOP),包括封装、继承和多态。2.C#中的异步编程通过async和await关键字实现,提高应用的响应性。3.使用LINQ可以简洁地处理数据集合。4.常见错误包括空引用异常和索引超出范围异常,调试技巧包括使用调试器和异常处理。5.性能优化包括使用StringBuilder和避免不必要的装箱和拆箱。
 测试C#.NET应用程序:单元,集成和端到端测试Apr 09, 2025 am 12:04 AM
测试C#.NET应用程序:单元,集成和端到端测试Apr 09, 2025 am 12:04 AMC#.NET应用的测试策略包括单元测试、集成测试和端到端测试。1.单元测试确保代码的最小单元独立工作,使用MSTest、NUnit或xUnit框架。2.集成测试验证多个单元组合的功能,常用模拟数据和外部服务。3.端到端测试模拟用户完整操作流程,通常使用Selenium进行自动化测试。
 高级C#.NET教程:ACE您的下一次高级开发人员面试Apr 08, 2025 am 12:06 AM
高级C#.NET教程:ACE您的下一次高级开发人员面试Apr 08, 2025 am 12:06 AMC#高级开发者面试需要掌握异步编程、LINQ、.NET框架内部工作原理等核心知识。1.异步编程通过async和await简化操作,提升应用响应性。2.LINQ以SQL风格操作数据,需注意性能。3..NET框架的CLR管理内存,垃圾回收需谨慎使用。
 C#.NET面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:01 AM
C#.NET面试问题和答案:提高您的专业知识Apr 07, 2025 am 12:01 AMC#.NET面试问题和答案包括基础知识、核心概念和高级用法。1)基础知识:C#是微软开发的面向对象语言,主要用于.NET框架。2)核心概念:委托和事件允许动态绑定方法,LINQ提供强大查询功能。3)高级用法:异步编程提高响应性,表达式树用于动态代码构建。
 使用C#.NET建筑微服务:建筑师实用指南Apr 06, 2025 am 12:08 AM
使用C#.NET建筑微服务:建筑师实用指南Apr 06, 2025 am 12:08 AMC#.NET是构建微服务的热门选择,因为其生态系统强大且支持丰富。1)使用ASP.NETCore创建RESTfulAPI,处理订单创建和查询。2)利用gRPC实现微服务间的高效通信,定义和实现订单服务。3)通过Docker容器化微服务,简化部署和管理。
 C#.NET安全性最佳实践:防止常见漏洞Apr 05, 2025 am 12:01 AM
C#.NET安全性最佳实践:防止常见漏洞Apr 05, 2025 am 12:01 AMC#和.NET的安全最佳实践包括输入验证、输出编码、异常处理、以及身份验证和授权。1)使用正则表达式或内置方法验证输入,防止恶意数据进入系统。2)输出编码防止XSS攻击,使用HttpUtility.HtmlEncode方法。3)异常处理避免信息泄露,记录错误但不返回详细信息给用户。4)使用ASP.NETIdentity和Claims-based授权保护应用免受未授权访问。
 c语言中:是什么意思Apr 03, 2025 pm 07:24 PM
c语言中:是什么意思Apr 03, 2025 pm 07:24 PMC 语言中冒号 (':') 的含义:条件语句:分隔条件表达式和语句块循环语句:分隔初始化、条件和增量表达式宏定义:分隔宏名和宏值单行注释:表示从冒号到行尾的内容为注释数组维数:指定数组的维数


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版





