你可能正在使用
标签。这是一个 HTML 中非常特别的标签,它允许其中的空格真正显示出来。例如:四个空格将真实显示成四个空格。这不同于其他标签通常的做法,其他标签会将之间的空白压缩成一个。从这一点来说,<pre class="brush:php;toolbar:false">标签真的是很有用。</p>
<h3>
你在 <pre class="brush:php;toolbar:false"> 标签中使用 <code> 标签吗?</h3>
<p>
<pre class="brush:php;toolbar:false"> 标签的 “pre” 的意思是 “preformatted text”(预格式化的文本),没有特别规定里面的文本是什么内容。<code> 标签的语义表示其中的文本是代码。这对我来说尤其有用,当我需要显示一段代码时,使用它们,下面是一个例子:</p>
<pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>
解释一下:在
<code>和代码之间有一个换行,而这也会被显示成一个空行,这非常讨厌。没有非常好的 CSS 方法来解决这个问题,最好的方法是与 <pre class="brush:php;toolbar:false"> 标签同一行开始代码,或者用编译程序来去除这里的换行。</p> <p style="text-align: center"> <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/0d1d239a75cc159e4746f3c705f17de8-0.jpg" class="lazy" alt="Screen Shot 2016-05-21 at 9.02.25 AM.png"></p> <h3> 选择一个字体</h3> <p> 由于 <pre class="brush:php;toolbar:false"> 标签主要是用来显示代码块,而代码通常使用等宽字体,因此将 <pre class="brush:php;toolbar:false"> 的样式字体设置成等宽字体是个好主意。</p> <p> 对我们来说幸运地是,浏览器默认字体已经将 <pre class="brush:php;toolbar:false"> 设置成等宽字体,因此你可以不做任何处理。当然,你可以设置一个你喜欢的字体。</p> <p> 这 里有篇文章是 Michael Tuck 写于 2009 年的,他研究了“font stacks”。font stack 是说将一组字体罗列在一个 font-family 标签中,首选字体列在前面,备选字体依次列在其后。他的等宽字体 font stack 较好地利用了跨平台系统预装字体。</p> <pre class="brush:php;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

我不确定 font stack 在今天有没有过时,不管怎样这是一个好的开端。
另外,你可以用自定义字体。或者使用第三方服务。在我写下这篇文章的时候,Typekit 提供了 23 种等宽字体。
折行还是不折行?
这有关个人偏好,对我个人来说,分两种情况。
当我自己在编辑器写代码时,我倾向于让代码自动折行而不出现水平滚动条。而当我在文章中阅读代码时,我喜欢代码不折行。我知道这很奇怪。在 CodePen 里,我们将折不折行提供成一个选项让用户自己选择,因为大家本来就是萝卜青菜各有所爱。

在展示代码的时候,你需要选择究竟是否折行。如果你选择折行,幸运地,你可以使用为
标签提供的独一无二的样式来保留空白同时折行,如同下面这样:</p>
<pre class="brush:php;toolbar:false">pre {
white-space: pre-wrap;
}
如果你不想折行,你就不用像上面那样做,不过你得考虑如果一行太长了怎么办。太长的行可能会撑开固定宽度的容器或者超出容器范围。要避免这个,我建议你加上横向滚动条:
pre {
overflow-x: auto;
}

你也可能要考虑 max-height 指定最大高度,以及 overflow:auto 允许所有的滚动条,来避免代码块过高。
也许该让它自适应
一些人,可能包括你,既不喜欢折行也不喜欢滚动条。这种情况也有解决方案。你可以让
保持默认的容器宽度,但是允许它在交互的时候展开:</p>
<pre class="brush:php;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}

如果在 email 中怎么办?
也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。
在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的
标签强制添加一个 inline 样式如下:</p> <pre class="brush:php;toolbar:false"><pre style="white-space: pre-wrap;">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all —— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

除非从 server 端直接生成 的样式(用来语法分色),不然 Prism.js 已经足够好了。
你标注了代码是什么语言了吗?
我个人比较喜欢在代码块上标准出使用的语言。
比如:

标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:
<pre data-lang="HTML"><code> <h1>Example code</h1> <code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}
我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
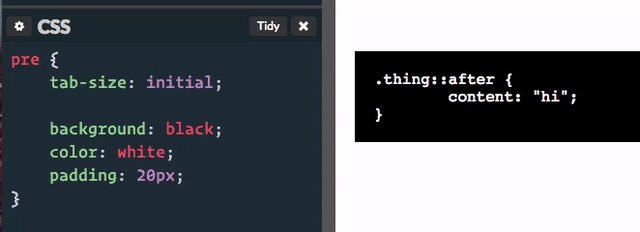
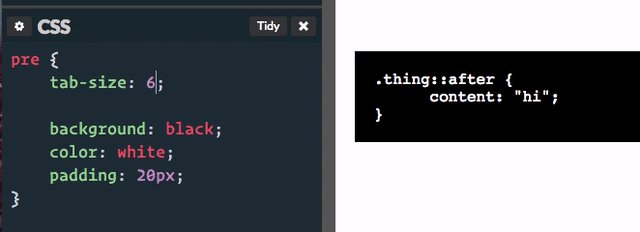
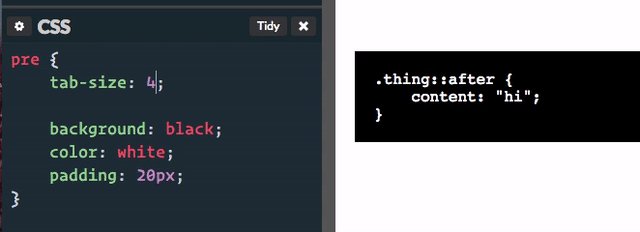
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:
pre {
tab-width: 4;
}
就我个人而言,我喜欢直接用空格缩进。
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择。
以上是使用 pre 标签样式的注意事项的详细内容。更多信息请关注PHP中文网其他相关文章!
 C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PM
C++开发注意事项:避免C++代码中的空指针异常Nov 22, 2023 pm 02:38 PMC++开发中,空指针异常是一种常见的错误,经常出现在指针没有被初始化或被释放后继续使用等情况下。空指针异常不仅会导致程序崩溃,还可能造成安全漏洞,因此需要特别注意。本文将介绍如何避免C++代码中的空指针异常。初始化指针变量C++中的指针必须在使用前进行初始化。如果没有初始化,指针将指向一个随机的内存地址,这可能导致空指针异常。要初始化指针,可以将其指向一个可
 利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM
利用localstorage存储数据的步骤和注意事项Jan 11, 2024 pm 04:51 PM利用localStorage存储数据的步骤和注意事项本文主要介绍如何使用localStorage来存储数据,并提供相关的代码示例。LocalStorage是一种在浏览器中存储数据的方式,它可以将数据保存在用户的本地计算机上,而不需要通过服务器。下面是使用localStorage存储数据的步骤和需要注意的事项。步骤一:检测浏览器是否支持LocalStorage
 Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PM
Python开发注意事项:避免常见的内存泄漏问题Nov 22, 2023 pm 01:43 PMPython作为一种高级编程语言,具有易学易用和开发效率高等优点,在开发人员中越来越受欢迎。但是,由于其垃圾回收机制的实现方式,Python在处理大量内存时,容易出现内存泄漏问题。本文将从常见内存泄漏问题、引起问题的原因以及避免内存泄漏的方法三个方面来介绍Python开发过程中需要注意的事项。一、常见内存泄漏问题内存泄漏是指程序在运行中分配的内存空间无法释放
 Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PM
Golang函数的可变函数参数使用注意事项May 17, 2023 pm 06:01 PMGolang是一种强类型、静态编程语言,其函数设计灵活,其中可变函数参数也是常见的实现方式之一,通常会用于函数参数个数不确定或者需要动态参数传递的场景。可变函数参数的使用虽然方便有效,但是也存在一些需要注意的问题,本文将详细介绍一下可变函数参数的使用注意事项。一、什么是可变函数参数?在Golang中,如果我们需要定义一个函数,但是无法确定该函数的参数个数,那
 Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AM
Laravel开发注意事项:避免常见的安全漏洞Nov 22, 2023 am 09:34 AMLaravel是一种广泛用于开发Web应用程序的PHP框架。它提供了许多方便易用的功能,以帮助开发者快速构建和维护应用程序。然而,与所有Web开发框架一样,Laravel也有一些可能导致安全漏洞的地方。在本文中,我们将重点介绍一些常见的安全漏洞,并提供一些注意事项,以帮助开发者避免这些问题。输入验证输入验证是防止用户提交恶意数据到应用程序的重要步骤。在Lar
 PHP使用PHPMailer发送邮件的方法和注意事项May 22, 2023 pm 11:40 PM
PHP使用PHPMailer发送邮件的方法和注意事项May 22, 2023 pm 11:40 PM随着互联网技术的发展和网络的普及,越来越多的应用程序需要使用电子邮件进行通信。而PHP作为一种流行的服务器端编程语言,自然也需要在网站开发中用到发送邮件的功能。而PHPMailer作为一个开源的PHP邮件类库,可以方便快捷地在PHP程序中发送邮件。本文将介绍如何使用PHPMailer发送邮件以及注意事项。一、PHPMailer简介PHP
 Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PM
Python实现多继承的方法和关注点Dec 30, 2023 pm 03:49 PMPython多继承的实现方法及注意事项多继承是Python中一个重要的特性,它允许一个类继承多个父类的属性和方法。在实际开发中,多继承可以帮助我们更好地组织和重用代码。本文将介绍Python中多继承的实现方法,并提供一些注意事项。一、多继承的基本概念多继承是指一个类可以同时继承多个父类的特性。在Python中,多继承是通过使用逗号分隔的多个父类来实现的。二、
 win7镜像文件下载地址的详细介绍Jul 16, 2023 pm 05:13 PM
win7镜像文件下载地址的详细介绍Jul 16, 2023 pm 05:13 PM很多网友询问小编哪里可以下载到最安全的windows7iso镜像文件?网上搜索关于windows7iso镜像文件的资讯内容比较少,所以很多用户都不知道如何下载。今天小编给大家带来了win732以及win764位系统镜像文件的下载地址,大家快来看看吧。Windows7iso镜像系统硬件要求处理器:64位处理器;内存:最低1GB,是64位操作系统显卡:支持DirectX9128M显存:128MB硬盘空间:16G以上Windows7简体中文旗舰版x86ISO下载文件名:cn_windows_7_ult


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





