这篇文章向你提供ASP.NET MVC 模型,视图和控制的高度概览。换句话说,解释一下ASP.NET MVC中的 ‘M’, ‘V’, 和 ‘C’。
看完这篇文章以后,你应该就能理解ASP.NET MVC的不同部分是如何共同工作的。而且你也应该能够理解ASP.NET MVC程序的架构与ASP.NET Web窗体程序或ASP程序有如何的不同。
示例 ASP.NET MVC 应用程序
用以创建ASP.NET MVC Web程序的默认的 Visual Studio 模板包括一个极其简单的示例程序,可以用来理解ASP.NET MVC Web程序的不同部分。我们在这个教程里就利用这个简单程序吧。
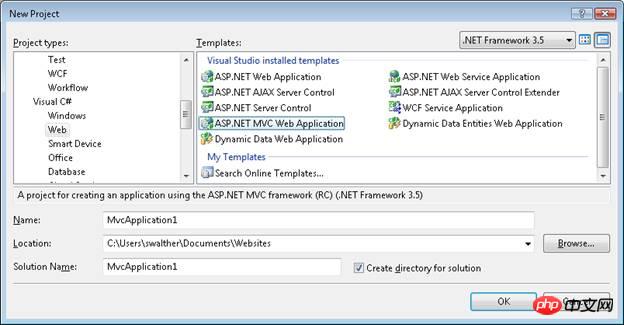
运行Visual Studio 2008, 选择“文件”,“新建”(见图1),用MVC模板创建ASP.NET MVC程序。在“新建项目”对话框中,在“项目类型(P)”(Visual Basic 或者C#)中选择你喜欢的编程语言,并在“模板”下选择 ASP.NET MVC Web Application 。点击“确定”按钮。

图1 新建项目对话框
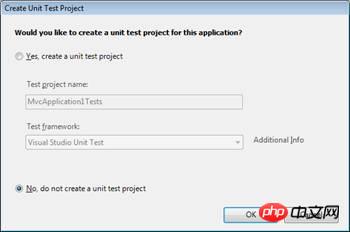
创建完新的 ASP.NET MVC 程序后, 出现Create Unit Test Project 对话框(见图2). 这个对话框会在解决方案中为你创建一个单独的用来测试你的ASP.NET MVC程序的项目。选择选项 No, do not create a unit test project 并单击 OK 按钮。

图2 创建单元测试对话框
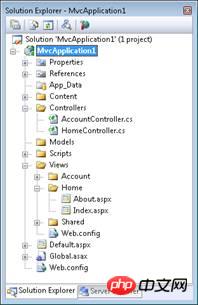
ASP.NET MVC 程序创建完成。你会在解决方案资源管理器窗口中看到几个文件夹和文件。特别是你会看到三个分别名为Models,Views和Controllers的文件夹。顾名思义,这三个文件夹包含了实现模型,视图和控制器的文件。
如果你展开Controllers文件夹,你会看到一个名为AccountController.cs和一个名为HomeControllers.cs的文件。展开Views文件夹,会看到三个分别名为Account,Home和Shared的子文件夹。展开Home文件夹,会看到两个分别名为About.aspx和Index.aspx的文件(见图3)。这些文件组成了包括默认ASP.NET MVC模板的示例程序。

图3 解决方案资源管理器窗口
选择“调试”,“启动调试”运行示例程序。或者按F5键也可以。
第一次运行 ASP.NET 程序时,会出现图4所示的对话框,建议你启动调试。 点击“确定”按钮程序就会运行起来了。

图4 调试未启动对话框
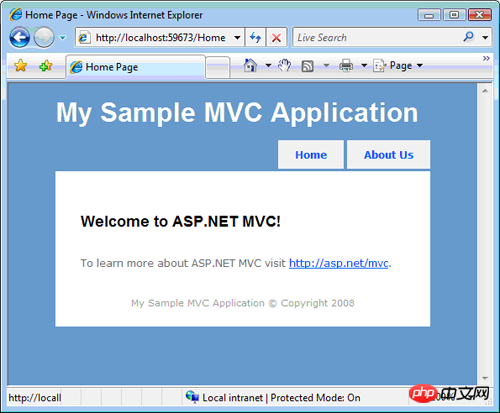
运行ASP.NET MVC 程序时, Visual Studio 会在浏览器运行你的程序。示例程序包括2个页面:Index页和About页。程序首次启动时,出现Index页(见图5)。你可以点击程序右上方的菜单链接导航到About页。

图5 Index 页
注意浏览器地址栏的URL,当点击About菜单链接时,地址栏中的URL变为 /Home/About。
关闭浏览器窗口回到 Visual Studio,你找不到路径Home/About的文件。这个文件不存在,这怎么可能呢?
一个URL不等于一个页
生成传统的ASP.NEW Web窗体程序或ASP程序时,一个URL对应一个网页。如果向服务器一个名为 SomePage.aspx的页面发起请求 ,那么磁盘里最好存在这么一个名为SomePage.aspx的页面。如果 SomePage.aspx 文件不存在,将会得到一个丑陋的 404 – Page Not Found 错误。
相反,生成 ASP.NET MVC 程序时,在你输入浏览器地址的URL和你要在程序里找的文件之间并没有对应关系。在
ASP.NET MVC 程序中, 一个URL并不对应磁盘上的页而是对应一个控制器action。
在传统 ASP.NET 或者 ASP 程序中, 浏览器请求被映射到页面。相反,在 ASP.NET MVC 程序中, 浏览器请求被映射到控制器action。 ASP.NET Web 窗体程序以内容为中心。 相反,ASP.NET MVC 程序以程序逻辑为中心。
理解ASP.NET Routing
浏览器请求通过一个名为 ASP.NET Routing 的ASP.NET 框架特性来获得控制器action的映射。 ASP.NET Routing 被 ASP.NET MVC 框架用来对传入控制器action的请求进行路由。
ASP.NET Routing 用一个路由表来处理传入的请求。当web程序第一次运行时这个路由表就会被创建。 它是在 Global.asax 文件中被创建的。默认的 MVC Global.asax 文件如代码1所示。
代码1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET 程序首次启动时, Application_Start() 方法会被调用。 在代码 1中, 此方法调用 RegisterRoutes() 方法创建默认路由表。
默认路由表只包括一个路由。这个默认的路由将传入的请求分为三段(一个URL段就是两个斜杠间的任何东西)。第一段映射到控制器名,第二段映射到action名,最后一段映射到一个传到action的名为Id的参数。
例如,考虑以下URL:
/Product/Details/3
这个 URL 被解析为类似这样的3个参数:
Controller = Product
Action = Details
Id = 3
Global.asax 文件中定义的默认路由包括所有三个参数的默认值。默认的控制器是 Home, 默认的 Action 是 Index, 默认的 Id 是空字符串。心里想着这些默认值,思考一下下面的URL是怎么解析的:
/Employee
这个 URL 被解析成类似这样的三个参数:
Controller = Employee
Action = Index
Id =
最后,如果你不输入任何URL(例如,http://localhost)就打开 ASP.NET MVC 程序的话URL就像这样解析:
Controller = Home
Action = Index
Id =
这个请求就被路由到HomeController类的 Index() action 中。
理解控制器
控制器负责控制用户与MVC程序交互的方式。控制器包括了ASP.NET MVC程序的流控制逻辑。控制器决定当用户发送一个浏览器请求时返回什么响应。控制器就是一个类(例如,一个Visual Basic或者C#类)。样例 ASP.NET MVC 程序包括一个位于Controllers文件夹中名为 HomeController.cs 的控制器。 HomeController.cs 文件内容转载在代码 2中。
代码 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}注意 HomeController 有两个方法,名为Index() 和About().。这两个方法对应由控制器暴露的两个action。 URL /Home/Index 调用 HomeController.Index() 方法而URL/ Home/ About 调用 HomeController.About() 方法。
控制器中的任何公共方法都被暴露为控制器action。对此你要特别小心。这意味着人们只要通过访问互联网,在浏览器中输入正确的URL,就可以调用控制器中的任何公共方法。
理解视图
由HomeController暴露的 Index() 和About() 这两个action都返回一个视图。视图包括HTML标记和发送到浏览器的内容。在ASP.NET MVC程序中视图等同于一个页面。你必须在正确的地方创建视图。HomeController.Index() action 返回一个位于以下路径的视图:
/Views/Home/Index.aspx
HomeController.About() action 返回一个位于以下路径的视图:
/Views/Home/About.aspx
通常,如果你想为控制器action返回视图,那么你需要在Views文件夹下创建一个与控制器同名的子文件夹。在此子文件夹内,你得创建一个与控制器action同名的 .aspx 文件。
代码3 中的文件包含 About.aspx 视图。
代码3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>如果你忽略代码3的第一行,视图的其余部分包含了标准的HTML。你可以输入任何你想要的HTML来修改视图的内容。
视图和ASP或ASP.NET Web窗体中的页面很相似。视图可以包含HTML内容和脚本。你可以用你喜欢的编程语言写脚本(例如,C#或Visual Basic .NET)。使用脚本来显示动态内容,例如数据库数据。
理解模型
我们已经讨论了控制器和视图。最后一个话题就是模型了。什么是MVC模型?
MVC 模型包含程序中的所有逻辑,而这些逻辑并不包含在视图或控制器中。模型应该包含所有程序业务逻辑,验证逻辑和数据库访问逻辑。例如,如果你用 Microsoft Entity Framework 来访问数据库,那么你要在Models文件夹中创建 Entity Framework 类 ( .edmx 文件) 。
视图应该仅仅包含生成用户界面的逻辑。控制器应该仅仅包含返回正确视图的最小逻辑或者将用户重定向到其他action(流控制)。其它的任何事情都应该包含在模型中。
通常,你应该为“胖”模型和“瘦”控制器而努力。控制器方法应该只包含几行代码。如果控制器action变得太“胖”的话,那么就应该考虑将逻辑挪出到Models文件夹中的一个新类中。
总结
这篇教程提供给你ASP.NET MVC Web程序不同部分的高度概览。你学到了 ASP.NET Routing 如何将传入的浏览器请求映射到特定的控制器action。你学到了控制器如何编配,视图如何返回到浏览器。最后,你学到了模型如何包含程序业务,验证和数据库访问逻辑。
以上是对模型,视图和控制器(C#)的理解的详细内容。更多信息请关注PHP中文网其他相关文章!
 char数组在C语言中如何使用Apr 03, 2025 pm 03:24 PM
char数组在C语言中如何使用Apr 03, 2025 pm 03:24 PMchar 数组在 C 语言中存储字符序列,声明为 char array_name[size]。访问元素通过下标运算符,元素以空终止符 '\0' 结尾,用于表示字符串终点。C 语言提供多种字符串操作函数,如 strlen()、strcpy()、strcat() 和 strcmp()。
 char在C语言中如何处理特殊字符Apr 03, 2025 pm 03:18 PM
char在C语言中如何处理特殊字符Apr 03, 2025 pm 03:18 PMC语言中通过转义序列处理特殊字符,如:\n表示换行符。\t表示制表符。使用转义序列或字符常量表示特殊字符,如char c = '\n'。注意,反斜杠需要转义两次。不同平台和编译器可能有不同的转义序列,请查阅文档。
 c#多线程和异步的区别Apr 03, 2025 pm 02:57 PM
c#多线程和异步的区别Apr 03, 2025 pm 02:57 PM多线程和异步的区别在于,多线程同时执行多个线程,而异步在不阻塞当前线程的情况下执行操作。多线程用于计算密集型任务,而异步用于用户交互操作。多线程的优势是提高计算性能,异步的优势是不阻塞 UI 线程。选择多线程还是异步取决于任务性质:计算密集型任务使用多线程,与外部资源交互且需要保持 UI 响应的任务使用异步。
 char在C语言字符串中的作用是什么Apr 03, 2025 pm 03:15 PM
char在C语言字符串中的作用是什么Apr 03, 2025 pm 03:15 PM在 C 语言中,char 类型在字符串中用于:1. 存储单个字符;2. 使用数组表示字符串并以 null 终止符结束;3. 通过字符串操作函数进行操作;4. 从键盘读取或输出字符串。
 C语言各种符号的使用方法Apr 03, 2025 pm 04:48 PM
C语言各种符号的使用方法Apr 03, 2025 pm 04:48 PMC 语言中符号的使用方法涵盖算术、赋值、条件、逻辑、位运算符等。算术运算符用于基本数学运算,赋值运算符用于赋值和加减乘除赋值,条件运算符用于根据条件执行不同操作,逻辑运算符用于逻辑操作,位运算符用于位级操作,特殊常量用于表示空指针、文件结束标记和非数字值。
 char在C语言中如何进行类型转换Apr 03, 2025 pm 03:21 PM
char在C语言中如何进行类型转换Apr 03, 2025 pm 03:21 PM在 C 语言中,char 类型转换可以通过:强制类型转换:使用强制类型转换符将一种类型的数据直接转换为另一种类型。自动类型转换:当一种类型的数据可以容纳另一种类型的值时,编译器自动进行转换。
 C语言 sum 的作用是什么?Apr 03, 2025 pm 02:21 PM
C语言 sum 的作用是什么?Apr 03, 2025 pm 02:21 PMC语言中没有内置求和函数,需自行编写。可通过遍历数组并累加元素实现求和:循环版本:使用for循环和数组长度计算求和。指针版本:使用指针指向数组元素,通过自增指针遍历高效求和。动态分配数组版本:动态分配数组并自行管理内存,确保释放已分配内存以防止内存泄漏。
 char与wchar_t在C语言中的区别Apr 03, 2025 pm 03:09 PM
char与wchar_t在C语言中的区别Apr 03, 2025 pm 03:09 PM在 C 语言中,char 和 wchar_t 的主要区别在于字符编码:char 使用 ASCII 或扩展 ASCII,wchar_t 使用 Unicode;char 占用 1-2 个字节,wchar_t 占用 2-4 个字节;char 适用于英语文本,wchar_t 适用于多语言文本;char 广泛支持,wchar_t 依赖于编译器和操作系统是否支持 Unicode;char 的字符范围受限,wchar_t 的字符范围更大,并使用专门的函数进行算术运算。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





