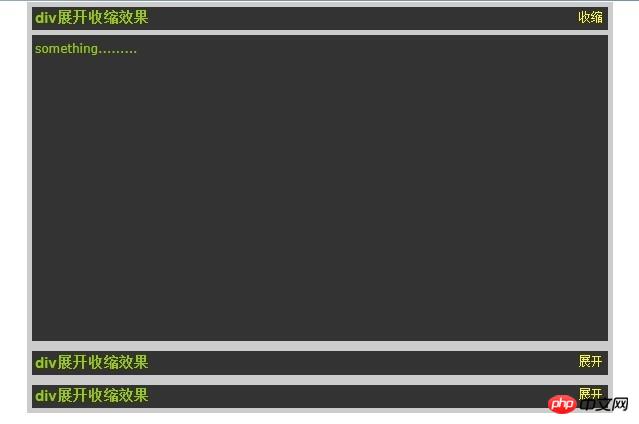
html Div层的展开与收缩的特效源代码,下面小编带你们了解一下

<html>
<head>
<title>p展开收缩代码-www.zuidaima.com-最代码</title>
<style>
* { margin:0; padding:0;}
body { text-align:center; font:75% Verdana, Arial, Helvetica, sans-serif;}
h1 { font:125% Arial, Helvetica, sans-serif; text-align:left; font-weight:bolder; background:#333; padding:3px; display:block; color:#99CC00}
.class1 { width:40%; background:#CCC; position:relative; margin:0 auto; padding:5px;}
span { position:absolute; right:10px; top:8px; cursor: pointer; color:yellow;}
p { text-align:left; line-height:20px; background:#333; padding:3px; margin-top:5px; color:#99CC00}
#class1content, #class2content,#class3content { height:50px;overflow:hidden;display:none;}
</style>
<script>
function $(element){
return element = document.getElementById(element);
}
function $D(element){
var d=$(element);
var h=d.offsetHeight;
var maxh=300;
function dmove(){
if(h>=maxh){
d.style.height='300px';
clearInterval(iIntervalId);
}else{
h+=50; //设置层展开的速度
d.style.display='block';
d.style.height=h+'px';
}
}
iIntervalId=setInterval(dmove,2);
}
function $D2(element){
var d=$(element);
var h=d.offsetHeight;
var maxh=300;
function dmove(){
if(h<=0){
d.style.display='none';
clearInterval(iIntervalId);
}else{
h-=50;//设置层收缩的速度
d.style.height=h+'px';
}
}
iIntervalId=setInterval(dmove,2);
}
function $use(targetid,objN){
var d=$(targetid);
var sb=$(objN);
if (d.style.display=="block"){
$D2(targetid);
d.style.display="none";
sb.innerHTML="展开";
} else {
var p=document.getElementsByTagName("p");
var span=document.getElementsByTagName("span");
for(var i=0,l=p.length;i<l;i++){
if(p[i]!=d){
p[i].style.height=0;
p[i].style.display="none";
span[i].innerHTML="展开";
}
}
$D(targetid);
d.style.display="block";
sb.innerHTML='收缩';
}
}
</script>
</head>
<body>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut" onClick="$use('class1content','stateBut')">展开</span>
<p id="class1content">something.........</p>
</p>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut1" onClick="$use('class2content','stateBut1')">展开</span>
<p id="class2content">something.........</p>
</p>
<p class="class1">
<h1>p展开收缩效果</h1>
<span id="stateBut2" onClick="$use('class3content','stateBut2')">展开</span>
<p id="class3content">wojiade</p>
</p>
</body>
</html>以上是分享一个html Div层的展开与收缩的特效源代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。
 您如何将图像插入HTML页面?May 04, 2025 am 12:02 AM
您如何将图像插入HTML页面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)
 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





