微信小程序开发基础篇之初识(1)
- Y2J原创
- 2017-04-24 14:39:592283浏览
这篇教程是微信小程序开发教程的第一篇,我会简要介绍下微信小程序开发相关的一些基本知识
获取AppID
如果你是收到邀请的开发者,我们会提供一个帐号,利用提供的帐号,登录 mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号 或订阅号的 AppID 。
上述内容来自微信的官方教程。按照微信官方的说法,目前只开放了200个AppID(博主自然是没有的)。不过不用担心,AppID只在我们需要将程序上传到真机时才会有影响,大部分情况下,它并不会影响我们学习开发微信小程序。
获取开发工具
微信专门为开发微信小程序发布了一款开发工具,大家可以从微信开发工具下载。微信发布了windows64,windows32,mac3个版本,下载对应版本后安装即可。博主安装的window64版本,后续的教程都将会依据此版本。
安装完成后首次打开界面如下:

微信开发工具
扫码登录
启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个 微信帐号
首次打开需要使用微信扫码登录,登录后便可以创建项目了。

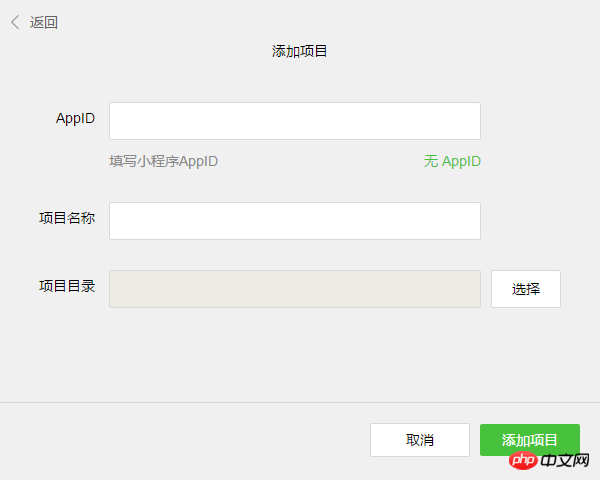
创建项目
APPID这里选择"无AppID",填写项目名称,选择项目目录,点击添加项目。
注意这里的项目名称不是小程序的名称哦
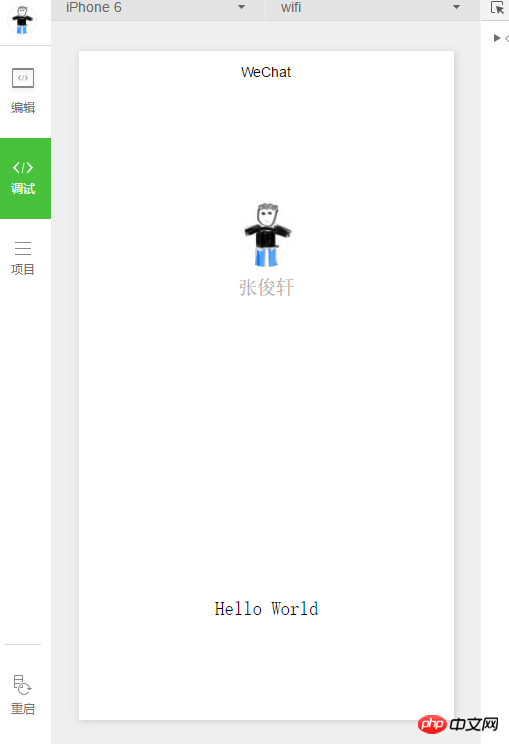
之后便是开发界面。可以看到开发工具设计的非常简洁,但是功能却很强大,包含了代码编辑,调试,发布(需要AppID)等功能 。一切顺利的话,点击调试按钮,在工具左上区域会看到一个Hello World欢迎界面:

第一个界面
如果不能正常显示此页面,选择设置->不使用任何代理,勾选后直连网络,确定后点击左侧重启按钮,应该就能正常显示了 。
以上是微信小程序开发基础篇之初识(1)的详细内容。更多信息请关注PHP中文网其他相关文章!

