本文主要讲述微信小程序接入微信支付开发过程中遇到的坑,分为两大块,小程序端和后台接口封装。本文主要内容如下:
一、后台接口封装;
二、小程序端整合;
三、踩坑总结。
一、后台接口封装
基于ThinkPHP 5 进行接口封装,具体步骤如下:
1、微信支付官方文档提供了PHP脚本微信支付的样例,下载下来;
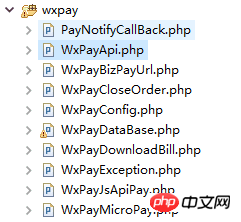
2、样例已经封装好了每个类,我们只需要加上命名空间即可,在TP5的extend目录下新建一个目录wxpay,把样例中的类复制到该目录下,然后加上命名空间即可;

样例改造结果
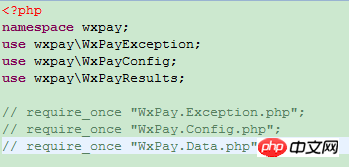
其中最主要的一个类即WxPayApi.php,加上命名空间后的形式如下,其它类的改造类似:

3、在需要用到的地方引入命名空间,new 一个对象即可使用,统一下单接口举例:
先引入需要的类:

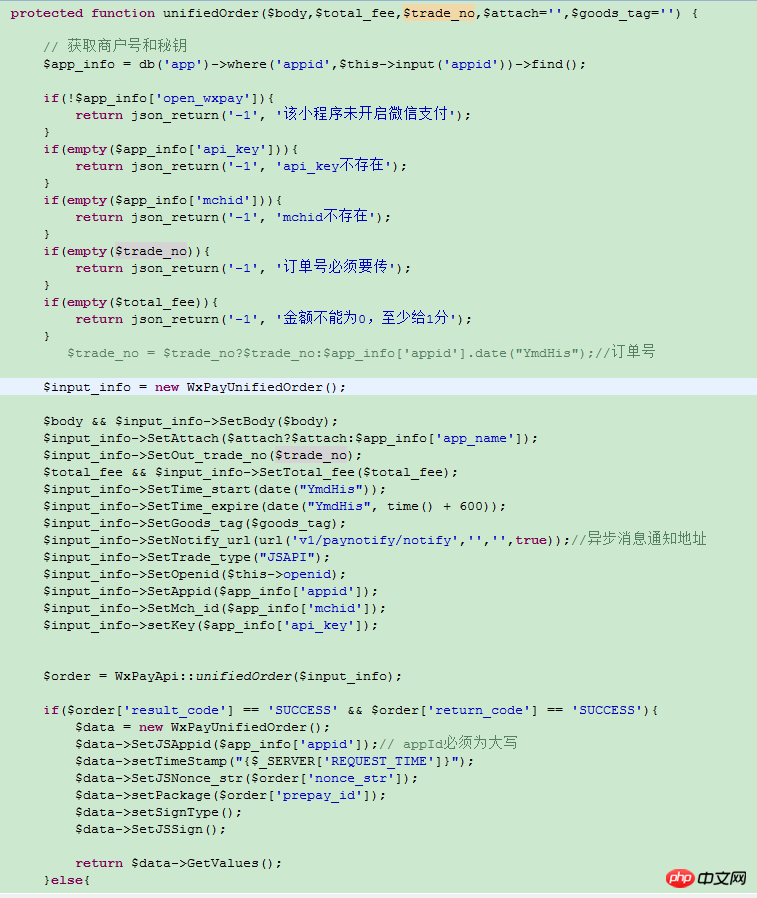
封装对外的统一下单接口,直接返回小程序调用支付接口所需的参数:

重新支付接口类似,可以通过统一下单类进行封装。
二、小程序端整合
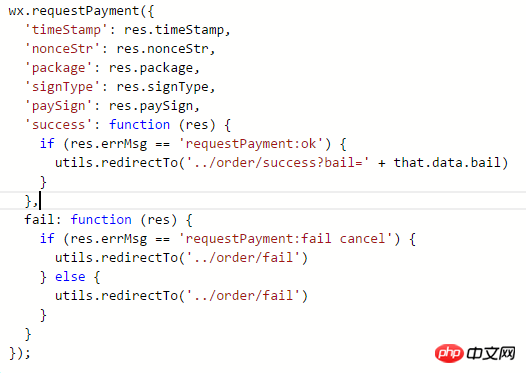
小程序端很简单,只需要把接口返回的数据传给微信支付的js接口即可
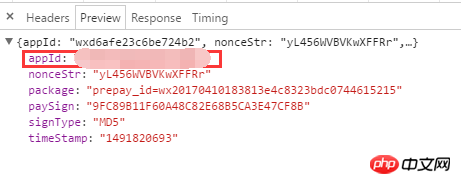
接口返回的样例如下:

整合接口返回的数据举例如下:

三、总结
1、小程序微信支付API使用的公众号jssdk的微信支付API,官方文档上有一个参数写错了,就是传的appid中的“I ”必须为大写,不然一直提示参数错误。在这个上面调试好久,希望看到的小伙伴注意下。
2、调用统一下单接口后,不能直接把统一下单返回的结果返回给小程序端,需要重新生成下签名。
3、有问题欢迎留言探讨。
以上是微信小程序微信支付接入开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版




