教你用Android自定义View实现shape图形绘制的方法介绍
- Y2J原创
- 2017-04-22 09:54:372905浏览
这篇文章主要为大家详细介绍了Android使用自定义View实现shape图形绘制,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
概述
之前曾写过一篇文章介绍了Android中drawable使用Shape资源,通过定义drawable中的shape资源能够绘制简单的图形效果,如矩形,椭圆形,线形和圆环等。后来我在项目中正好遇到这样一个需求,要在特定的位置上显示一条垂直的虚线。正当我胸有成竹的把上面的资源文件放入进去的时候,我才发现它并不能符合我的要求。使用shape画出的垂直虚线,其实就是将一条水平的线,旋转90度。但这样做的弊端就是,该View有效区域为旋转90度后与原来位置相重合的区域,还不能随意的改动,这样的效果根本没法使用。于是我就想到使用自定义view来绘制我想要的结果。
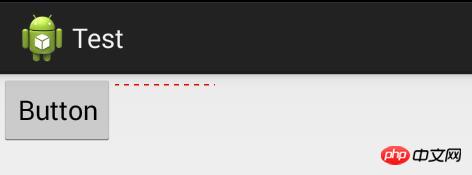
1.画一条水平虚线
代码如下所示:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class CustView extends View{
private Paint mPaint; //定义画笔
public CustView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化画笔
initPaint();
setLayerType(View.LAYER_TYPE_SOFTWARE, mPaint); //4.0以上关闭硬件加速,否则虚线不显示
}
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true); //设置抗锯齿的效果
mPaint.setStyle(Paint.Style.STROKE); //设置画笔样式为描边
mPaint.setStrokeWidth(3); //设置笔刷的粗细度
mPaint.setColor(Color.RED); //设置画笔的颜色
mPaint.setPathEffect(new DashPathEffect(new float[]{5,5,5,5}, 1)); //设置画笔的路径效果为虚线效果
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(0, 0, 100, 0, mPaint);
}
}布局文件中引用如下:
<com.test.CustView android:layout_width="100dp" android:layout_height="10dp" android:layout_marginTop="10dp" />
说明:在自定义View的代码中,onDraw方法中执行的drawLine方法,全名如下:
public void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
startX:起始端点x坐标
startY:起始端点y坐标
stopX:终止端点x坐标
stopY:终止端点y坐标
上面四个左边的值均以相对位置计算,即与左边控件的相对位置,如果左边没有控件则手机屏幕左边框的相对位置计算。
canvas.drawLine(0, 0, 100, 0, mPaint);表示的是相对左边为x,y坐标为0的位置开始,向右画出100px的虚线。

去掉Button按钮后,相对位置开始以屏幕左边框计算,如图所示:

还有一点需要注意的是,stopX和stopY的值,不能超过该控件在xml中layout_width和layout_height的值,否则将会以值最小的为基准,超出的长度无效。
2.画一条垂直虚线
与上面代码一致,只需要修改至下面一处:
canvas.drawLine(0, 0, 0, 100, mPaint);
3.画一个实心圆
1).首先设置画笔样式为实心
mPaint.setStyle(Paint.Style.FILL); //设置画笔样式为填充
2).在画布中画圆
canvas.drawCircle(50, 50, 50, mPaint);
同样X和Y的值,不能超过该控件在xml中layout_width和layout_height的值。
4.画一个圆环
同样只需稍微修改一下代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(50, 50, 50, mPaint); //画一个外圆
mPaint.setColor(Color.WHITE); //重新设置画笔颜色
canvas.drawCircle(50, 50, 30, mPaint); //画一个内圆
}5.画一个矩形
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
RectF rect = new RectF(0, 0, 80, 60);
canvas.drawRect(rect, mPaint);
}以上是教你用Android自定义View实现shape图形绘制的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

