随着对Dreamweavse cs3中集成Spry功能的深入学习,了解并掌握到Spry框架的一些功能模块,其中就有通过Dreamweavse cs3可视化操作轻松将XML数据显示到HTML页中。
当然,谈到如何将XML数据插入显示到HTML页中,通常立即想到的就是数据岛。比如:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
当然,还可以使用XSLT将XML显示到页面中,不过现在使用了Dreamweaver CS3集成Spry功能,就能很轻松的将XML数据嵌入到HTML中,同时还能进行XML数据的重新排序以及定时的数据更新和无刷新显示等——标准的Spry AJAX应用。
1,XML数据文件:site.xml
<?xml version="1.0" encoding="utf-8"?>
<mysite>
<site>
<name>CNBRUCE</name>
<url>http://www.cnbruce.com</url>
<desc>cnbruce's blog</desc>
<atime>2003</atime>
</site>
<site>
<name>DW8</name>
<url>http://www.dw8.cn</url>
<desc>About dreamweaver and web</desc>
<atime>2006</atime>
</site>
<site>
<name>164</name>
<url>http://www.164.cc</url>
<desc>Music Blog</desc>
<atime>2005</atime>
</site>
</mysite> |
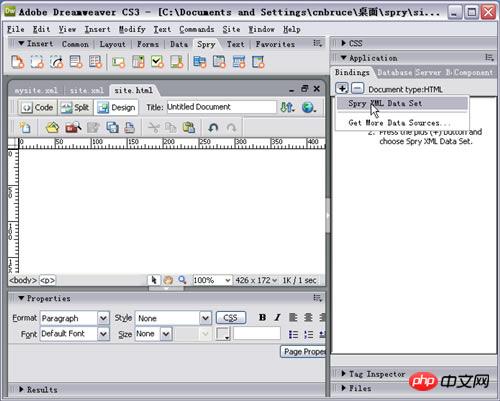
2,在Dreamweaver CS3中添加“Spry XML Date Set”
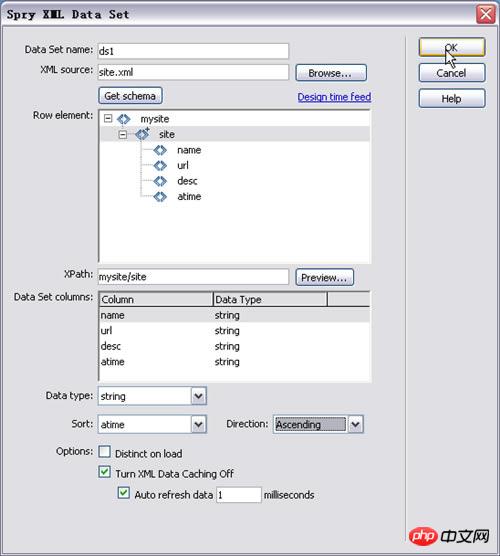
3,打开的对话框中浏览选择XML数据源,再单击“Get schema”提取XML节点显示,在“Row element”内选择节点即自动获得了“XPath”(注意:当选择不同的XPath,最终能显示的信息也不相同),在“Sort”栏选择分类排序的参考节点,比如选择时间的降序或升序,在“Options”中就可以来设置XML数据的自动更新并且是无刷新机制的显示。
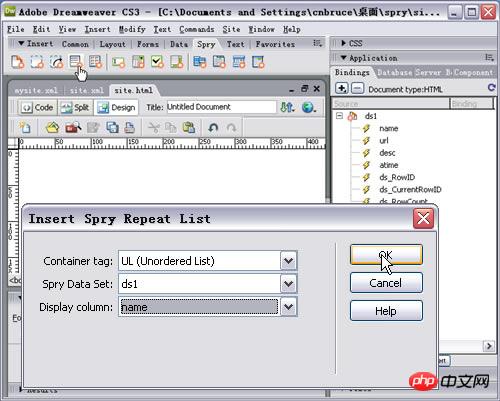
4,完成了XML数据的绑定后,就可以在HTML页面中将XML数据(循环)显示了。
总的说来很容易上手,回头到【代码】视图下看代码也很简洁,所有的工作都让Spry框架给完成了。
不过目前的问题和考虑是:
1,对中文XML节点的数据源不能很好支持
2,XML在HTML显示的超级链接好像打不开
3,需要解决远程XML数据源的问题,也就是类似RSS聚合的功能了
以上是通过Spry将XML数据显示到HTML页教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握良好的XML:数据交换的最佳实践May 14, 2025 am 12:05 AM
掌握良好的XML:数据交换的最佳实践May 14, 2025 am 12:05 AM良好形式的XMliscrucialfordAtaExchangeBecapeparsingSiturscrectparsingandSundStandingAcrossystem.1)startwithAdeClarationLike.2)确保everyveryopentingtaghasaclopingtaghasaclosingtagosingtagandelementsareproproproproproperlynested.3)
 XML:它仍然使用吗?May 13, 2025 pm 03:13 PM
XML:它仍然使用吗?May 13, 2025 pm 03:13 PMXmlisstillusedduetoitsstructusednature,人类可读性,以及范围的addionindererpriseEnvormentments.1)itfacilitatesdataexchangeInsectInsectorlikeFinance(swift)andHealthCare(hl7)和hl7)
 RSS文档的解剖结构:结构和元素May 10, 2025 am 12:23 AM
RSS文档的解剖结构:结构和元素May 10, 2025 am 12:23 AMRSS文档的结构包括三个主要元素:1.:根元素,定义RSS版本;2.:包含频道信息,如标题、链接、描述;3.:代表具体的内容条目,包含标题、链接、描述等。
 了解RSS文档:综合指南May 09, 2025 am 12:15 AM
了解RSS文档:综合指南May 09, 2025 am 12:15 AMRSS文档是一种简便的订阅机制,通过XML文件发布内容更新。1.RSS文档结构由和元素组成,包含多个。2.使用RSS阅读器订阅频道,并通过解析XML提取信息。3.高级用法包括使用feedparser库进行过滤和排序。4.常见错误包括XML解析和编码问题,调试时需验证XML格式和编码。5.性能优化建议包括缓存RSS文档和异步解析。
 RSS,XML和现代网络:内容联合深度潜水May 08, 2025 am 12:14 AM
RSS,XML和现代网络:内容联合深度潜水May 08, 2025 am 12:14 AMRSS和XML在现代Web中依然重要。1.RSS用于发布和分发内容,用户可通过RSS阅读器订阅并获取更新。2.XML作为标记语言,支持数据存储和交换,RSS文件基于XML。
 基础知识超越:XML启用的高级RSS功能May 07, 2025 am 12:12 AM
基础知识超越:XML启用的高级RSS功能May 07, 2025 am 12:12 AMRSS可以实现多媒体内容嵌入、条件订阅、以及性能和安全性优化。1)通过标签嵌入多媒体内容,如音频和视频。2)使用XML命名空间实现条件订阅,允许订阅者根据特定条件筛选内容。3)通过CDATA节和XMLSchema优化RSSFeed的性能和安全性,确保稳定性和符合标准。
 解码RSS:Web开发人员的XML底漆May 06, 2025 am 12:05 AM
解码RSS:Web开发人员的XML底漆May 06, 2025 am 12:05 AMRSS是一种基于XML的格式,用于发布常更新的数据。作为Web开发者,理解RSS能提升内容聚合和自动化更新能力。通过学习RSS结构、解析和生成方法,你将能自信地处理RSSfeeds,优化Web开发技能。
 JSON与XML:为什么RSS选择XMLMay 05, 2025 am 12:01 AM
JSON与XML:为什么RSS选择XMLMay 05, 2025 am 12:01 AMRSS选择XML而不是JSON是因为:1)XML的结构化和验证能力优于JSON,适合RSS复杂数据结构的需求;2)XML当时有广泛的工具支持;3)RSS早期版本基于XML,已成标准。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用





