表单是实现动态网页的一种主要的外在形式,使用表单可以收集客户端提交的信息。表单是网站互动的重要组成部分。
本节将会提供一个综合是实例,会将前面的章节范例中介绍的各种有关表单的各个组件进行一个大融合,实现所有组件在一起的综合应用。主要在前面章节中“在普通WEB页面中插入表单”的基础上,使用PHP代码实现获取表单元素的值。通过 POST()方法将各个组件的值提交到本页面,通过$_POST 来获取提交的值。
其具体的操作步骤如下所示:
(1) 表单的HTML页面设计如下,直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>该表单包括了常用表单元素:单行文本框、多行文本框、单选项(radio)、多选项(checkbox),以及多选菜单。
列表框是列表菜单,它的命名属性下都有自己的值供选择。selected是一个特定的属性选择元素,如果某个option附加有该属性,在显示时就把该项列为第一项显示。
intro文本框中的内容,按照rows和cols显示文字、行和列宽。
checked标签是指单选项和多选项中的某个值,默认已经被选择。
(2)对表单提交的数据进行处理,从而把表单中输入的各种提交的数据输出到当前页面,其代码如下的格式:
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>说明:关于上传文件或者图片请参考PHP中文网php $_FILES详解
(3)在上面的实例中的根目录下建立一个 upfiles 文件夹, 用来存储上传的文件。
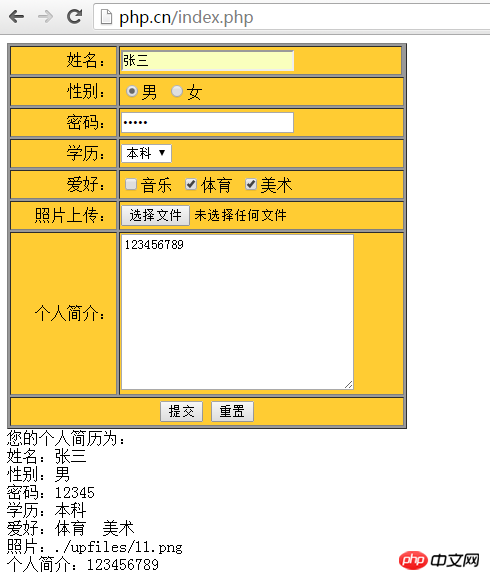
(4)在浏览器中输入运行地址,按回车键,得到如下图所示的运行结果:

总结:以上就是PHP 与 WBE表单的综合应用,朋友们需要多多练习,掌握这些技术要点,就可以对表单应用比较自如,意味已经有了开发动态页面的能力,为下一步深入学习PHP语言奠定良好的基础。
以上是php表单提交获取数据到当前页的简单综合应用的详细内容。更多信息请关注PHP中文网其他相关文章!
 高流量网站的PHP性能调整May 14, 2025 am 12:13 AM
高流量网站的PHP性能调整May 14, 2025 am 12:13 AMTheSecretTokeEpingAphp-PowerEdwebSiterUnningSmoothlyShyunderHeavyLoadInVolvOLVOLVOLDEVERSALKEYSTRATICES:1)emplactopCodeCachingWithOpcachingWithOpCacheToreCescriptexecution Time,2)使用atabasequercachingCachingCachingWithRedataBasEndataBaseLeSendataBaseLoad,3)
 PHP中的依赖注入:初学者的代码示例May 14, 2025 am 12:08 AM
PHP中的依赖注入:初学者的代码示例May 14, 2025 am 12:08 AM你应该关心DependencyInjection(DI),因为它能让你的代码更清晰、更易维护。1)DI通过解耦类,使其更模块化,2)提高了测试的便捷性和代码的灵活性,3)使用DI容器可以管理复杂的依赖关系,但要注意性能影响和循环依赖问题,4)最佳实践是依赖于抽象接口,实现松散耦合。
 PHP性能:是否可以优化应用程序?May 14, 2025 am 12:04 AM
PHP性能:是否可以优化应用程序?May 14, 2025 am 12:04 AM是的,优化papplicationispossibleandessential.1)empartcachingingcachingusedapcutorediucedsatabaseload.2)优化的atabaseswithexing,高效Quereteries,and ConconnectionPooling.3)EnhanceCodeWithBuilt-unctions,避免使用,避免使用ingglobalalairaiables,并避免使用
 PHP性能优化:最终指南May 14, 2025 am 12:02 AM
PHP性能优化:最终指南May 14, 2025 am 12:02 AMtheKeyStrategiestosiminificallyBoostphpapplicationPermenCeare:1)useOpCodeCachingLikeLikeLikeLikeLikeCacheToreDuceExecutiontime,2)优化AtabaseInteractionswithPreparedStateTemtStatementStatementSandProperIndexing,3)配置
 PHP依赖注入容器:快速启动May 13, 2025 am 12:11 AM
PHP依赖注入容器:快速启动May 13, 2025 am 12:11 AMaphpdepentioncontiveContainerIsatoolThatManagesClassDeptions,增强codemodocultion,可验证性和Maintainability.itactsasaceCentralHubForeatingingIndections,因此reducingTightCightTightCoupOulplingIndeSingantInting。
 PHP中的依赖注入与服务定位器May 13, 2025 am 12:10 AM
PHP中的依赖注入与服务定位器May 13, 2025 am 12:10 AM选择DependencyInjection(DI)用于大型应用,ServiceLocator适合小型项目或原型。1)DI通过构造函数注入依赖,提高代码的测试性和模块化。2)ServiceLocator通过中心注册获取服务,方便但可能导致代码耦合度增加。
 PHP性能优化策略。May 13, 2025 am 12:06 AM
PHP性能优化策略。May 13, 2025 am 12:06 AMphpapplicationscanbeoptimizedForsPeedAndeffificeby:1)启用cacheInphp.ini,2)使用preparedStatatementSwithPdoforDatabasequesies,3)3)替换loopswitharray_filtaray_filteraray_maparray_mapfordataprocrocessing,4)conformentnginxasaseproxy,5)
 PHP电子邮件验证:确保正确发送电子邮件May 13, 2025 am 12:06 AM
PHP电子邮件验证:确保正确发送电子邮件May 13, 2025 am 12:06 AMphpemailvalidation invoLvesthreesteps:1)格式化进行regulareXpressecthemailFormat; 2)dnsvalidationtoshethedomainhasavalidmxrecord; 3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





