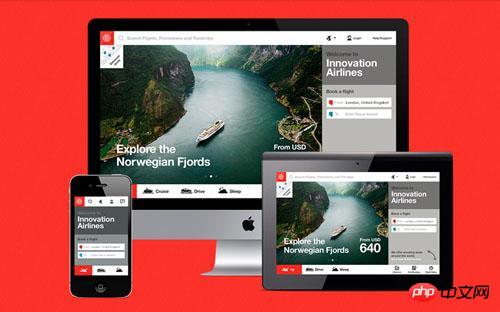
响应式自助建站效果怎么样?响应式自助建站系统有什么好的地方?相信很多企业都有这样或那样的疑惑,对于网站建设,更多的企业惯性思维便是寻找建站公司,委托第三方建站公司完成企业网站的建设。其实目前网站建设不一定非得依赖第三方网站建设公司,企业自身都可以借助响应式自助建站系统很快就可以独立完成企业官网、手机官网等网站的建设,网站制作效果也是杠杠的。

很多人会想:制作响应式网站麻烦吗?响应式建站要求高吗?响应式建站费用高吗?这些种种的疑惑,让很多人对响应式网站望而止步。建站宝盒响应式建站的出现就是为了解决种种的建站问题,让人人都能自己做响应式网站。响应式建站系统是采用简单快速的操作方法,不需要懂编程代码也能自己做响应式网站。自助建站系统是为了方便帮助中小型企业、个人自助快速的建设网站。便捷、快速、简单的建站方式让你在建设网站过程中,节约大量的人力、物力、资金。现在越来越多企业想要通过网络为自己带来效益,从而搭建网络营销渠道,网络营销渠道的核心就是建设企业网站,通过网站来开拓自己的渠道。那响应式建站系统有什么优势呢?

响应式自助建站系统的优势:
1. 利用自助建站系统,用户不需学习任何编程和程序语言,也不需要了解任何网页制作和ftp上传下载等知识,就能轻松建立网站。只要你会上网,你就能建立属于你自己的网站(包含多个栏目及多个网页的一整个整套网站)。
2. 使用维护无须专业技术:只要通过建站宝盒智能建站系统服务,普通人不必懂专业技术,且无需专业的后台程序开发和数据库开发人员,只要会操作电脑,甚至可以在一两个小时内完成一个企业网站的建设,更可自行维护,而且方便快捷。
3. 自助建站就是通过一套完善、智能的系统,让不会建设网站的人通过一些非常非常简单的操作就能轻松建立自己的网站。自助建站一般是将已经做好的网站(包含非常多的模版及非常智能化的控制系统)传到网络空间上,然后购买自助建站的人只须登陆后台对其进行一些非常简单的设置,就能建立其个性化的网站。
4. 多站统一管理,一次修改全站适应,电脑、平板、手机、微信、各种语言版本网站能在一个后台统一修改、管理,各站之间数据协同,内容实时同步,无需另外建立多个网站,只需一站就可以满足,节省管理维护成本。
5. 拖拽操作所见即所得:用户可以使用鼠标拖拽操作来改变网站的布局设置。直观的实现所见即所得。
响应式自助建站依靠良好的用户体验,适应多终端设备而备受企业建站的青睐。无论是个人建站,还是企业建站,都能完美诠释,响应式自助建站效果杠杠的,您值得拥有 !
响应式自助建站系统有什么好的地方:http://www.iisp.com/ztview/F_hyc71.html?s=lhp
以上是响应式自助建站效果怎么样的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





