|
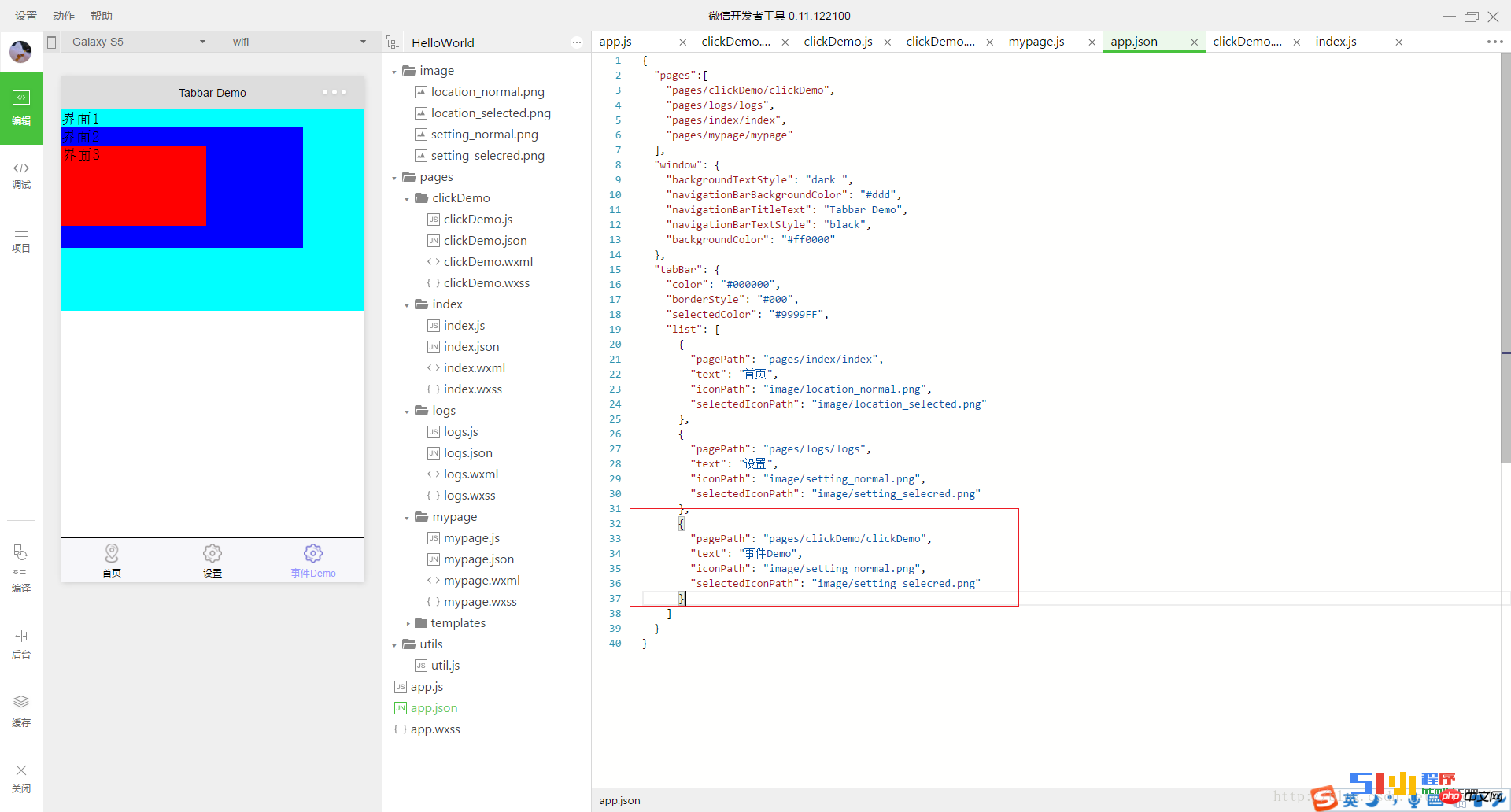
昨天在微信小程序的开发过程中,遇到一个情况,明明已经定义好tabbar了,却总是不显示。在网络上搜索发现在微信小程序的开发过程中如果有使用过tabbar的同学,很多也遇到同样的 困扰。为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示tabbar,而有些页面不显示tabbar呢? 今天我把我在开发过程中遇到的问题整理出来跟大家分享一下小程序开发教程。 问题1:为什么页面底部不显示tabbar?很多网友(包括我自己)也遇到过此类问题,我想提醒大家好好想想检查一下是否书写正确!正确书写时tabBar,不要写成tabbar!如果确定书写正确,在app.json里面明明加了tabbar,list里面 也加了路径怎么就是不显示呢?举例,如下代码,为什么屏幕页面底部没有如期出现tabbar呢? "pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" ], "window": { "backgroundTextStyle": "dark ", "navigationBarBackgroundColor": "#ddd", "navigationBarTitleText": "Tabbar Demo", "navigationBarTextStyle": "black", "backgroundColor": "#ff0000" }, "tabBar": { "color": "#000000", "borderStyle": "#000", "selectedColor": "#9999FF", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "image/location_normal.png", "selectedIconPath": "image/location_selected.png" }, { "pagePath": "pages/logs/logs", "text": "设置", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selecred.png" } ] } } 我们看一下页面的显示结果如下:
"pages":[ "pages/clickDemo/clickDemo", "pages/logs/logs", "pages/index/index", "pages/mypage/mypage" tabbar中list数组内容是: "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "image/location_normal.png", "selectedIconPath": "image/location_selected.png" }, { "pagePath": "pages/logs/logs", "text": "设置", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selecred.png" } 是不是发现为什么底部不出现TabBar?原因在于,app.json头部的pages数组的第一项"pages/clickDemo/clickDemo"没有成为tabBar的一员,也就是在tabBar的list数组内没有链接click Demo页面的条目。
{ "pagePath": "pages/clickDemo/clickDemo", "text": "事件Demo", "iconPath": "image/setting_normal.png", "selectedIconPath": "image/setting_selecred.png" } 效果如下:
【解决办法2】.把pages数组的第一项设置为"pages/index/index",或者设置为"pages/logs/logs"。当然这个方法并不是我们所期望看到的。经过实践发现:app.json中pages数组中第一项(首页),必须在tabBar---list数组中出现,list中第几个无所谓;但如果首页不在list里面,当然无法渲染出来,这就可以理解app.json是首次页面配置了 问题2:有没有什么办法让小程序首页不显示tabbar,而非首页显示tabbar? 这个目前还没有想到解决办法,网络上也没有找到相关的问题答案,欢迎大家帮忙解答 问题3:有些页面并不在tabbar的list页面里面,为什么页面底部也显示tabbar呢?如果从一级页面 redirectTo到其他页面,会发现即使其他页面没有在 TabBar定义的列表里也会显示TabBar,该如何解决? 【解决办法】假如当前也是一级页面,到希望跳转到的页面不要有Tabbar时,不要使用 redirectTo而是使用 navigateTo就可以了。 问题4:有时候在新页面增加了button按钮的wx.navigateTo事件,可是不知道为什么不能跳转,只有把tabBar去掉才可以跳转? 【解决办法】我相信很多人都有遇到过这样的情况,经过自己实际摸索,我发现如果待跳转页面从属于TabBar,wx.navigateTo将失效,如要切换,需使用wx.switchTab。不过有一点需要注意那就是:如果使用wx.switchTab的话就没有返回按钮了。当然小程序里面有一个类似于a标签的navigator标签,用来做跳转处理。
|
以上是关于小程序开发tabbar页面显示的相关问题及解决整理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具