初探“微信小小程序”
- 怪我咯原创
- 2017-04-10 11:27:121874浏览
最近,“微信小程序”这个词占据了朋友圈,大有一番风起云涌之势,当然,还不可能夸张到使原生App开发人员失业这种程度。当然,作为一名技术人员,时刻保持对新技术的好奇心是必须的,所以在网上找大神的教程,搭建了一下开发环境,来学习一下这个新的开发框架。
一 项目文件结构
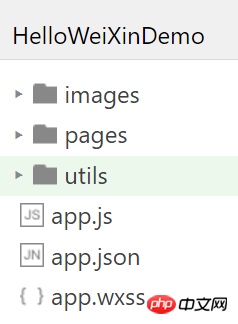
当打开微信小程序的Demo的时候,我个人习惯是先看整个项目的文件结构,先大致弄清这部分是干什么的,那部分又是干什么的,微信小程序基本的文件结构如下图:

图1-微信小程序基本文件结构
首先我们一眼就可以看到,在项目根目录有三个文件,app.js,app.json,以及app.wxss,下面来谈谈我对这三个文件的理解。
1 . app.js
app.js中包含一个App()函数,我把它理解为微信小程序真正意义上的入口,也就是说当启动一个小程序的时候,首先会执行到这里。App()函数用来注册一个小程序,参数为Object类型,可以在其中指定小程序的生命周期函数(理解还不是很透彻), 当然,也可以定义一个全局的数据和函数,
我们可以在页面中调用全局的getApp()方法,获得小程序实例,从而来调用我们定义的全局数据和函数。
2 . app.json
app.json可以对小程序进行全局的配置,比如我们可以配置小程序有哪些页面、窗口表现形式、设置网络超时时间、设置多tab等。下面就是一个简单的配置:
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
},{
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}3 .app.wxss
app.wxss文件比较好理解了,它相当于一个全局的样式表,等同于前端中的css文件,任何页面都可以使用这个样式表,当然,如果某个页面重复定义了某个属性的表现形式的话,则会覆盖app.wxss文件中定义的。
以上三个文件中,app.js和app.json是每个微信小程序必须要有的,app.wxss则根据需要来添加。
在图一的文件结构中,还有三个文件夹目录:images,pages,utils,这种形式就类似我们开发中分包的做法(其实就是)-将具有类型性质的文件或者类分目录存放,这样便于维护项目。
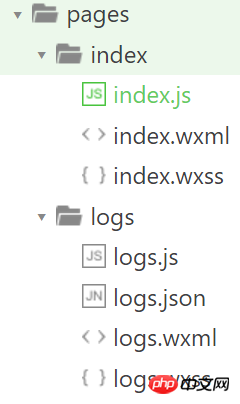
我们来关注下pages目录,这个目录存放了小程序的所有页面。

图2-小程序的页面结构
这里我们定义了两个页面,index(首页)和logs(显示某种日志)。
可以看到,在每个页面中,也有类似前边儿我们所说的app.js,app.json等文件,下面我们就来看看它们具体是什么。
以logs页面为例:
1 .logs.js
我们看一下这个文件中简单的代码:
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})如果你有过开发经验或者是js开发经验,那么一样就可以看出,这个类的结构很简单:1.引入了一个外部文件,2.有一个函数,进行了某种处理。
我们看一下官方文档是怎么介绍这个以js结尾的文件的:包含一个Page()函数,Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。它是页面的逻辑文件,页面逻辑在这里处理。
在这个文件中,我们可以定义变量,函数等。
2 .logs.json
app.json是小程序的全部配置文件,那么不难理解,logs.json则是logs页面的配置文件,在这里我们可以配置页面标题等属性。
3 .logs.wxml
wxml文件是页面独有的,它相当于界面,它是与用户交互的入口,微信提供了很多基础组件,例如按钮,文本以及进度条等,都可以在这个文件中配置并显示出具体的效果。
4 .logs.wxss
wxss跟app.wxss文件一样,都是样式表文件,不过每个页面下的这个文件时对于某个页面的,而app.wxss则是全局的样式配置,相同属性的话,logs.wxss会覆盖掉app.wxss中的。
对于页面下的文件配置,我们来看一下官方的说明:

图3-页面文件配置
结语
以上就是微信小程序的整体项目文件结构,由宏观到具体,弄清整体框架后,再一步一步学习其中的细节,可能会更加轻松。
以上是初探“微信小小程序”的详细内容。更多信息请关注PHP中文网其他相关文章!

