CSS清除浮动方法总汇
- 巴扎黑原创
- 2017-04-05 16:48:571245浏览
使用xhtml+css布局经常性地会使用到float,很多邪门的事儿都有可能是浮动在作怪,那么清除浮动就是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一。
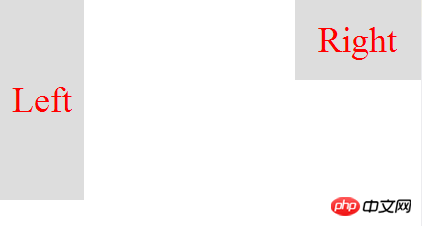
此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景。
<style type="text/css">
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p id="layout">
<p id="left">Left</p>
<p id="right">Right</p>
未清除浮动前如图所示:

三种清除浮动方法如下:
1、使用空标签清除浮动。
我用了很久的一种方法,空标签可以是p标签,也可以是p/span/br等标签,理论上可以是任何标签。这种方式是在需要清除浮动的父级元素内部的所有浮动元素后添加这样一个标签清除浮动,并为其定义CSS代码:clear:both。此方法的弊端在于增加了无意义的结构元素。
ps:
也可以实现效果。
<style type="text/css">
body { font-size:24px; color:red; }
#layout { background:#FF0; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }.clr { clear:both; }</style>
<p id="layout">
<p id="left">Left</p>
<p id="right">Right</p><p style="clear:both"/></p>
2、使用overflow属性。
此方法有效地解决了通过空标签元素清除浮动而不得不增加无意代码的弊端。使用该方法是只需在需要清除浮动的元素中定义CSS属性:overflow:auto,即可!”zoom:1″用于兼容IE6。
<style type="text/css">
body { font-size:24px; color:red; }
#layout { background:#FF0; overflow:auto; zoom:1; }
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
</head>
<body>
<p id="layout">
<p id="left">Left</p>
<p id="right">Right</p>
3、使用after伪对象清除浮动。
该方法只适用于非IE浏览器。具体写法可参照以下示例。使用中需注意以下几点。
一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
二、content属性是必须的,但其值可以为空,网上讨论该方法的时候content属性的值设为”.”,但我发现为空也是可以的。
<style type="text/css">
body { font-size:24px; color:red; }
#layout { background:#FF0; }#layout:after{display:block;clear:both; content:""; visibility:hidden;height:0;}#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
<p id="layout">
<p id="left">Left</p>
<p id="right">Right</p>
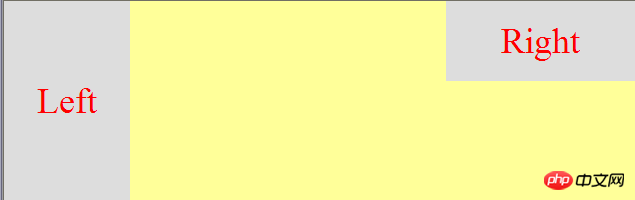
清除浮动后如图所示:

此三种方法各有利弊,使用时应择优选择,比较之下第二种方法更为可取。
以上是CSS清除浮动方法总汇的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:教你如何用CSS创建打印页面下一篇:去掉超链接或按钮点击时出现的虚线边框

