随着前端开发技术的不断发展,前端开发工作也变得越来越复杂,如果能合理地采用一些自动化的工具,生活要容易得多。
LiveReload
我目前的开发主力机是一台较早的 13寸 Macbook Pro,外加一台戴尔的显示器。相信做前端开发的都知道,这多出来的一台显示器对工作效率的提升有多大。
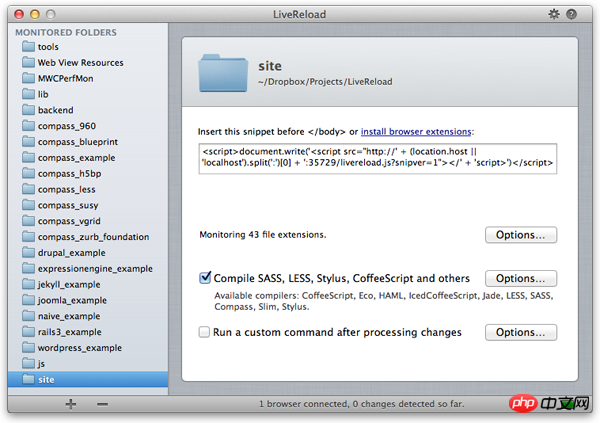
LiveReload 技术+两块显示屏可以帮你省去重复刷新浏览器这一枯燥的工作。目前实现 LiveReload 的方式很多,如果你倾向于图形化的桌面应用,可以尝试一下 LiveReload.app, 这款应用同时有 Mac 版和 Windows 版,使用起来也很简单,通过图形界面设置好需要监听文件所在的文件夹,然后将一段脚本插入到 HTML 页面即可。


livereload.app
如果你和我一样更喜欢命令行,可以使用如下命令安装 LiveReload。
npm i livereload -g
使用时,只需要在工作目录下执行livereload,然后在 Chrome 中点击插件图标启动监听就可以了。
Webpack
现在做前端开发,通常还会涉及到预处理器,虽然技术的多样化给我们带来了更多选择,但要这些技术产生的代码在浏览器中获得一致的表现,还得将其转化为浏览器支持的类型。
Webpack 是一款模块加载兼打包工具,丰富的插件让这款工具非常实用。虽然现在 Grunt 和 Gulp 作为两款前端自动化工具非常流行,但其实 Webpack结合Npm脚本在大多数场合就已经足够了。
安装 Webpack 非常简单,建议直接全局安装
$ npm install webpack -g
你可能还需要安装对应的加载器,比如 JSX loader, Less loader,这部分包建议安装在项目文件夹下。
$ npm install css-loader style-loader less-loader jsx-loader --save-dev
你只需要在 webpack 的配置文件中定义好加载器,各种流行的前端开发技术随你使用。
更多 Webpack 的用户请可参考官方文档。
django-webpack-loader
如果你在使用 Django ,django-webpack-loader是一款你不可错过的 Webpack 插件。
我们都知道浏览器缓存对页面加载速度的重要性, 同时我们也希望当资源文件发生变化时,页面能立刻向用户呈现变化。
通常的做法是将资源文件的 hash 值作为资源地址的一部分,比如<a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js, Webpack虽然支持这种命名方式,在配置文件中按如下方式设置即可。
config.output.filename = '[name]-[hash].js';
但却没办反自动更新资源文件在页面中的链接。django-webpack-loader解决的就是这个问题。
django-webpack-loader 分为两部分,一部分是 Webpack 插件,一部分是 Django 应用,安装方式如下
npm install --save-dev webpack-bundle-tracker pip install django-webpack-loader
配置工作需要分别在 Webpack 和 Django 中进行,具体配置方法可参考项目主页(https://github.com/owais/django-webpack-loader)。
其他推荐
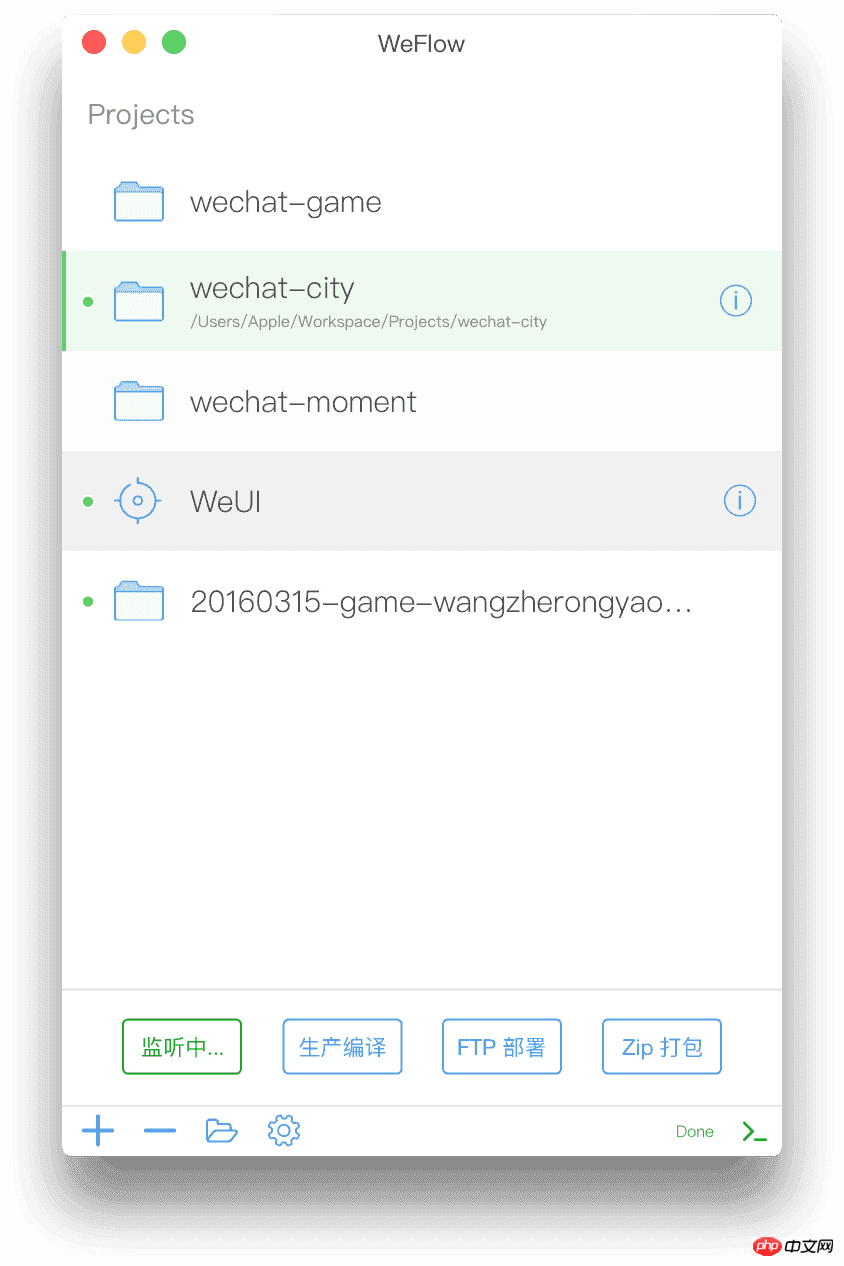
WeFlow

WeFlow
WeFlow 是最近腾讯团队推出的一款前端开发工作流工具,官网声明的功能特性包括:
自动化流程
Less -> CSS (Sass 可自行定制)
CSS Autoprefixer 前缀自动补全
CSS 压缩 cssnano
CSS Sprite 雪碧图合成
Retina @2x & @3x 自动生成适配
imagemin 图片压缩
JS 合并压缩
EJS 模版语言
调试 & 部署
监听文件变动,自动刷新浏览器 (LiveReload)
FTP 发布部署
ZIP 项目打包
解决方案集成
px -> rem 兼容适配方案
智能 WebP 解决方案
去缓存文件 Reversion (MD5) 解决方案
喜欢图形化界面的同学可以试一试
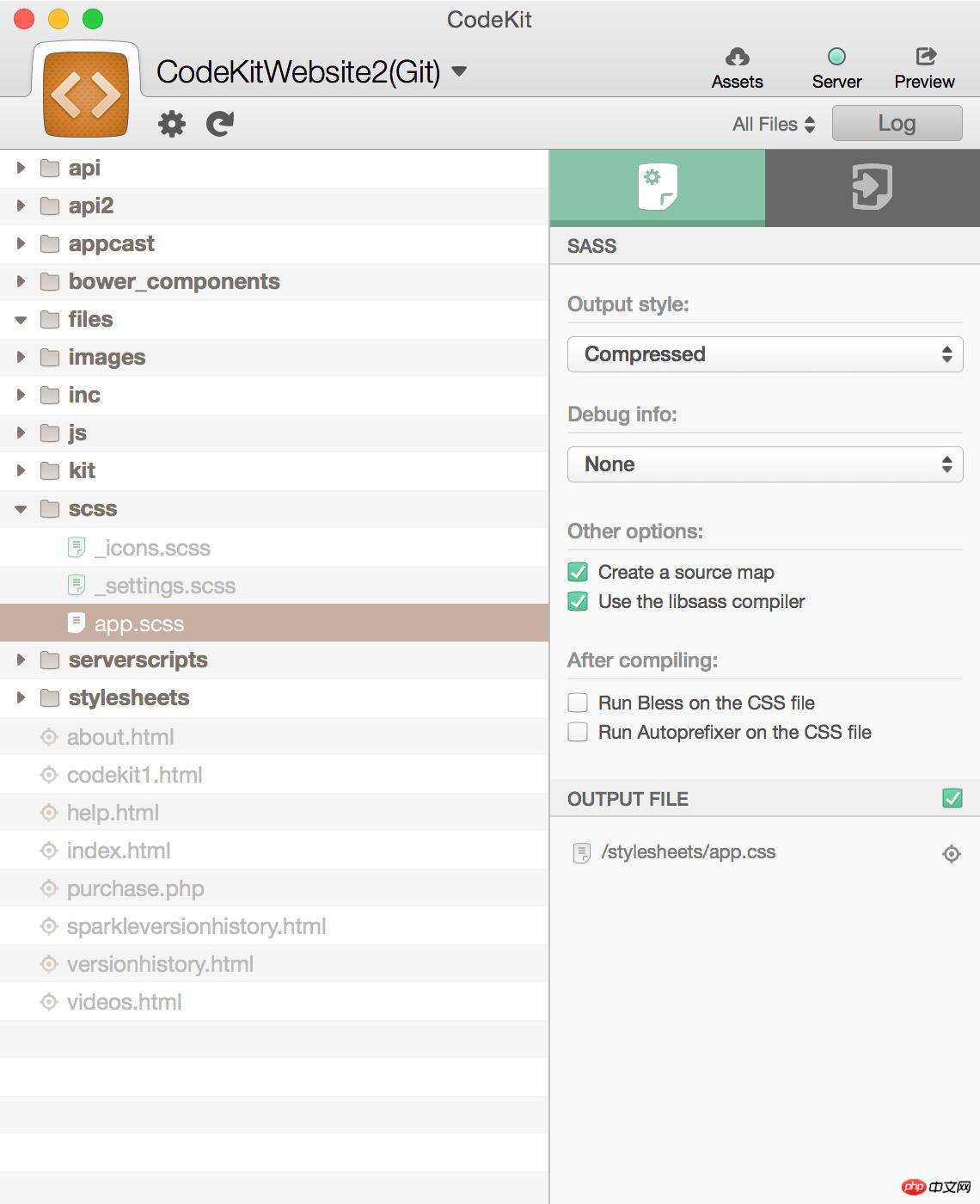
CodeKit


CodeKit
除了免费的工具,还有一款付费工具值得一提。 CodeKit 是Mac 下老牌的前端开发辅助工具,目前价格32美刀。虽然不便宜,但功能强大,号称可以编译目前所有的前端脚本,支持浏览器自动刷新,内置Bower,第三方包的安装只需要一次点击即可完成。图形化的界面操作起来也很方便,不差钱的同学可以考虑。
以上是前端自动化工具推荐的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...
 在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM
在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM网页代码编辑器中的HTML元素分析许多在线代码编辑器允许用户输入HTML、CSS和JavaScript代码。最近,有人提出了一...
 React静态页面构建:如何用react-app-rewired避免代码压缩?Apr 05, 2025 pm 01:18 PM
React静态页面构建:如何用react-app-rewired避免代码压缩?Apr 05, 2025 pm 01:18 PM关于使用react-app-rewired构建静态页面时如何避免代码压缩许多开发者在使用React构建静态页面时,希望在交付给�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用






