随着3G的普及,越来越多的人使用手机上网。移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?本篇文章将讲述自适应网页设计的概念和方法,使网页开发人员维护同一个网页代码,即可使网站在多种设备上具有更好的阅读体验。本文详细介绍了自适应网页的实现方法,希望能给迷惑的你带来帮助。
一. 在HTML的头部加入meta标签
在HTML的头部,也就是head标签中增加meta标签,告诉浏览器网页宽度等于设备屏幕宽度,且不进行缩放,代码如下:
简单分析一下这一行代码的含义:width=device-width表示网页的宽度等于设备屏幕的宽度,initial-scale=1.0表示设置页面初始的缩放比例为1,user-scalable=no表示禁止用户进行缩放,maximum-scale=1.0 和 minimum-scale=1.0 表示设置最大的和最小的页面缩放比例。因为各大浏览器对meta标签的解析程度不一样,所以我们要尽可能的去兼容所有浏览器。
二. 百分比布局
在页面布局中,相对宽度和绝对宽度相结合来进行布局,将更有利于网页的可维护性。
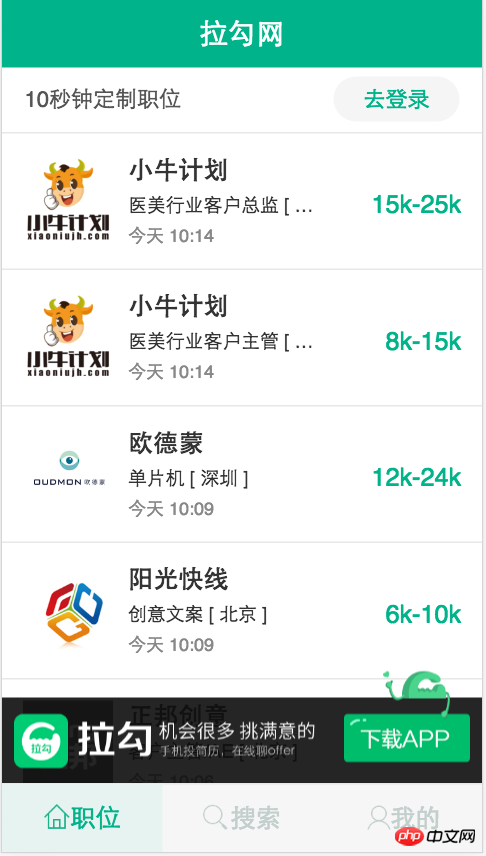
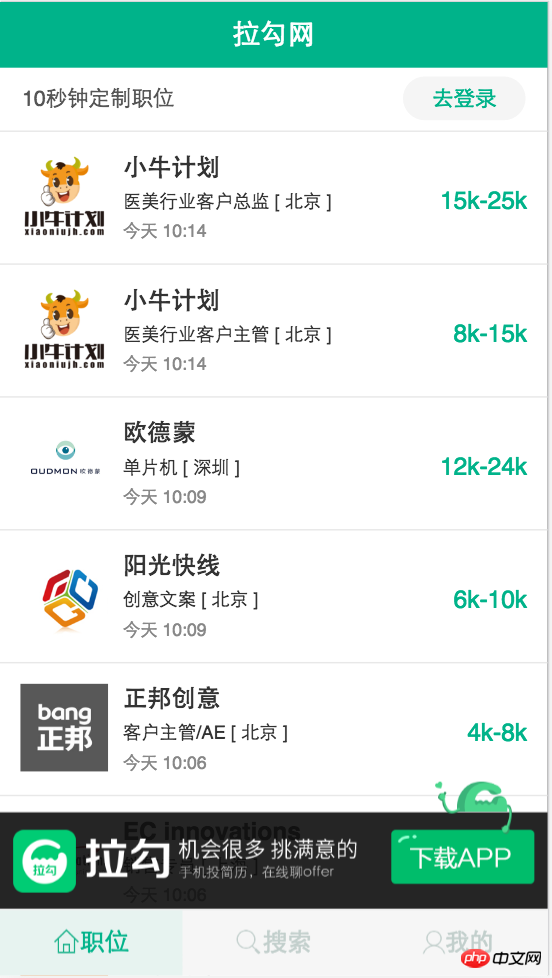
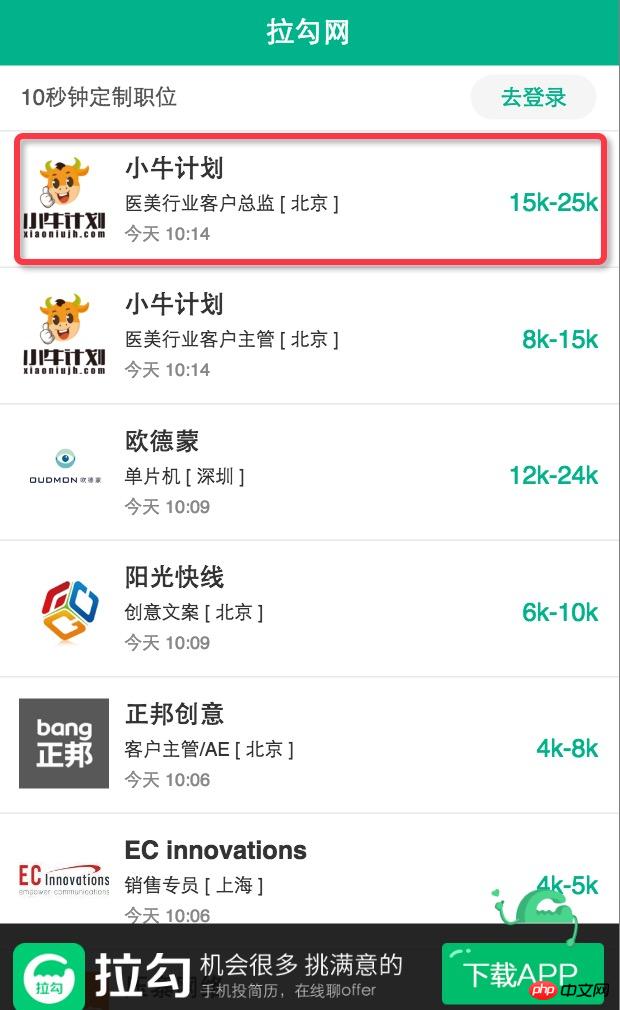
下图分别是拉勾网在iPhone5、iPhone6和iPhone 6 Plus下的布局,可以看到随着设备的屏幕宽度不同,即使是同一套网页代码显示出来的字体大小以及间隔也都不一样。红线框内部分就是使用了百分比布局的做法,对于网页的可维护性将更好。



三. 响应式页面的实现
目前一般常见的实现响应式有两种方法,一种是利用媒体查询,另外一种是bootstrap下的栅格布局,以后介绍bootstrap的时候来介绍栅格布局,这里主要来说一下如何利用媒体查询实现响应式布局。
媒体查询,即 @media 查询,媒体查询可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。因为是设置样式,所以将媒体查询相关的代码放在css文件的最下方即可。
为了更加清晰地理解响应式的用法,我在下方列举了两个案例。第一个案例比较简单,实现了在不同的页面宽度中改变body的背景颜色的作用。第二个案例以具体的项目来举例,更加方便用户
实例1:
如果页面宽度小于 300 像素,则修改body的背景颜色为红色:
@media screen and (max-width: 300px) { body { background-color:red; } }如果页面宽度大于 300 像素并且小于600像素,则修改body的背景颜色为绿色:
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min-width: 600px) { body { background-color:blue; } }
代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
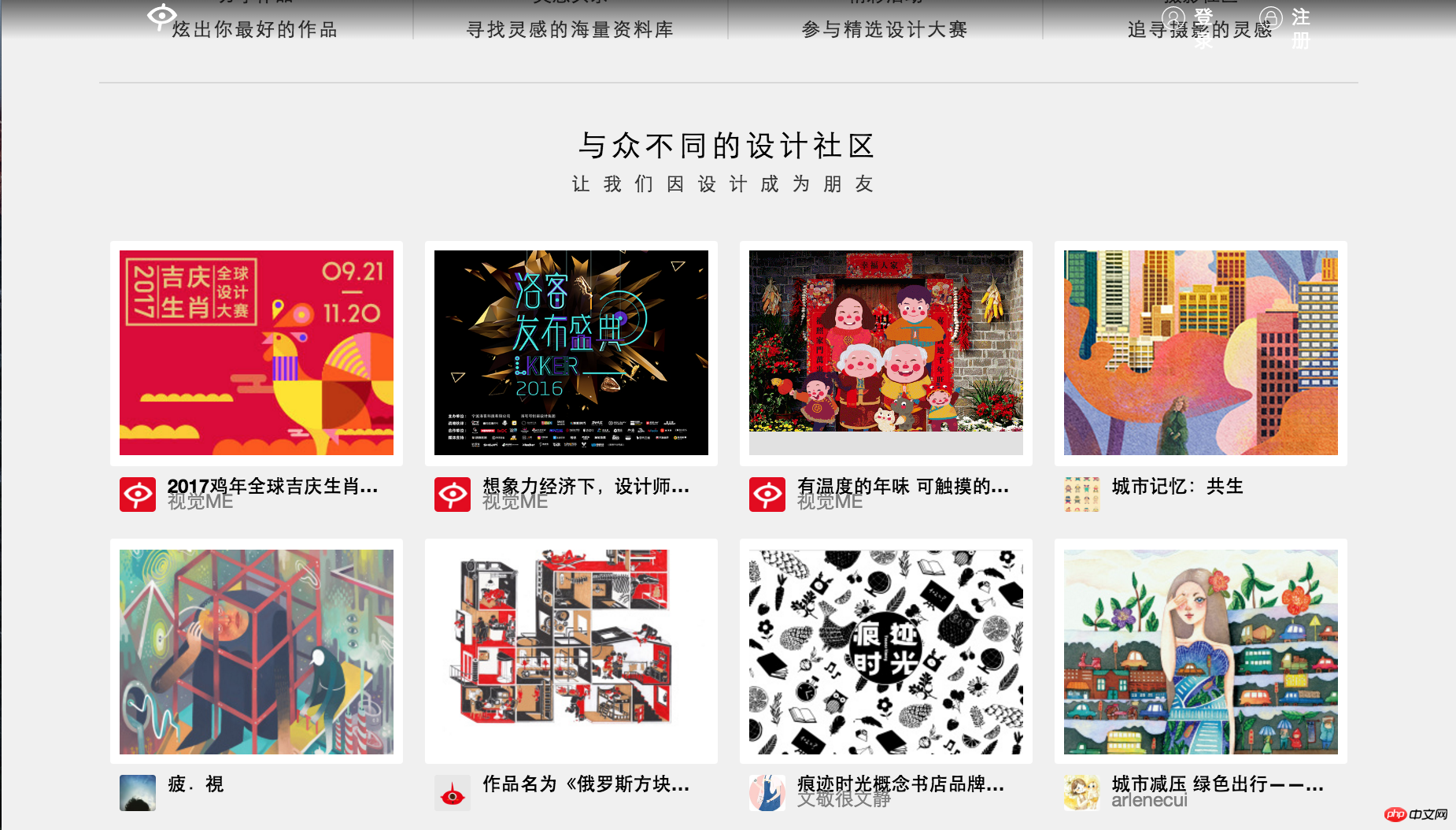
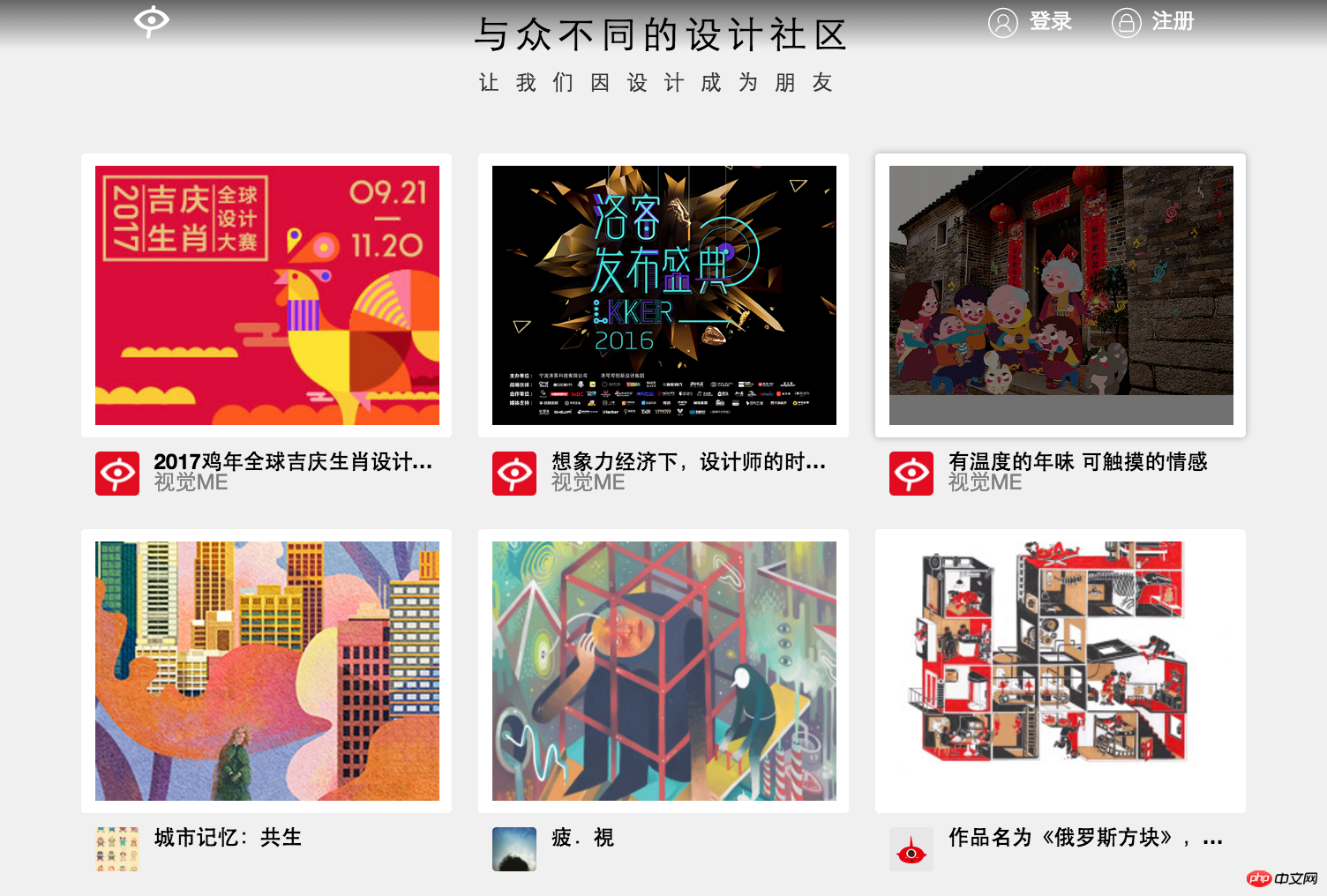
实例2:视觉中国首页的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<p class="group_wrap"> <p class="group"> <p class="col"> <p class="img_logo"> <img src="img/8.jpg" alt=""> </p> </p> <p class="col"> <p class="img_logo"> <img src="img/9.jpg" alt=""> </p> </p> </p> </p>
css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }
总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
四. 页面使用相对字体
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
1. 相对长度单位em
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<p class="one"> <span>第一层</span> <p class="two"> <span>第二层</span> <p class="three"> <span>第三层</span> </p> </p> </p>
css代码:
以上是移动端-响应式、rem/em、利用Js动态实现移动端自适应的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。