textarea多行输入框组件说明:
textarea 多行输入框。
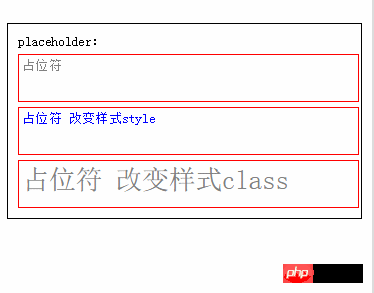
textarea多行输入框示例代码运行效果如下:

下面是WXML代码:
<view class="content"> placeholder: <textarea placeholder="占位符" /> <textarea placeholder="占位符 改变样式style" placeholder-style= "color:blue"/> <textarea placeholder="占位符 改变样式class" placeholder-class="placeholdText"/> </view>
下面是WXSS代码:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符样式*/
.placeholdText{
font-size: 2em;
}
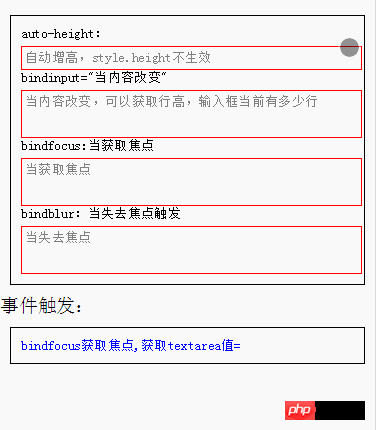
textarea多行输入框的事件效果图:

下面是WXML代码::
<view class="content">
auto-height:
<textarea auto-height placeholder="自动增高,style.height不生效"/>
bindinput="当内容改变"
<textarea placeholder="" bindlinechange="bindlinechange"/>
bindfocus:当获取焦点
<textarea placeholder="当获取焦点" value="" bindfocus="bindfocus"/>
bindblur:当失去焦点触发
<textarea placeholder="当失去焦点" bindblur="bindblur"/>
</view>
事件触发:
<view class="content" style="color:blue">
{{log}}
</view>
下面是JS代码::
Page({
data:{
log:'事件触发'
},
//行高改变时
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
//文本失去焦点
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改变.获取textarea值="+value
})
},
//文本获取焦点
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点,获取textarea值="+value
})
}
})
下面是WXSS代码::
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}

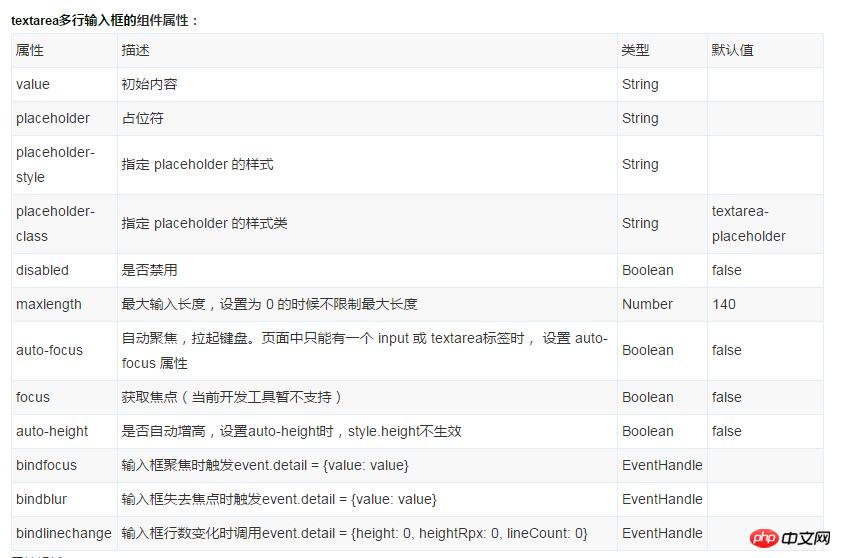
属性解析:
下面是WXML代码:
<!--=======属性=======--> <!--value:输入框内容--> <textarea value="内容"/> <!--placeholder:占位符,对输入框内容提示--> <textarea placeholder="占位符" placeholder-class="占位符静态样式" placeholder-style="占位符动态样式"/> <!--disabled:控制标签有效,或者失效状态,在失效状态,不能获取该值--> <textarea disabled="true"/> <textarea disabled/> 等同于 <textarea disabled="false"/> <!--maxlength:内容长度限制,默认140--> <textarea maxlength="100"/> <textarea maxlength/> 等同于 <textarea maxlength="140"/> <!--focus:初始化时,获取输入焦点(目前开发工具暂不支持)--> <textarea focus="true"/> <textarea focus/> 等同于 <textarea focus="false"/> <!--auto-focus:当界面只有一个textarea,自动获取焦点--> <textarea auto-focus="true"/> <textarea auto-focus/> 等同于 <textarea auto-focus="false"/> <!--auto-height:是否自动增高,设置auto-height时,style.height不生效--> <textarea auto-height="true"/> <textarea auto-height/> 等同于 <textarea auto-height="false"/> <!--=======事件=======--> <!--bindlinechange:输入框行数变化时调用 返回参数:height,heightRpx,lineCount--> <textarea bindlinechange="自己定义函数名"/> <!--bindfocus:当获取焦点,可用输入状态时触发--> <textarea bindfocus="自己定义函数名"/> <!--bindblur:当失去焦点触发-->
以上是 微信小程序组件:textarea多行输入框解读和分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前ByDDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
4 周前By尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
3 周前ByDDD
北端:融合系统,解释
4 周前By尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




