一、视频无法播放原因分析
1、路径不对
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
在images前面不加斜杠,使用相对路径,不要使用绝对路径
2、视频格式不对
解决方法:当前,video 元素支持三种视频格式:
格式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ No
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
注:格式必须符合上面三条详细要求,比如MPEG 4,必须是H.264视频和AAC音频。
3、IIS的MIME中未注册MP4、ogg、webm相关类型,导致IIS无法识别
解决方法:在IIS中注册MP4、ogg、webm类型,以下以MP4为例,ogg和webm以此类推:
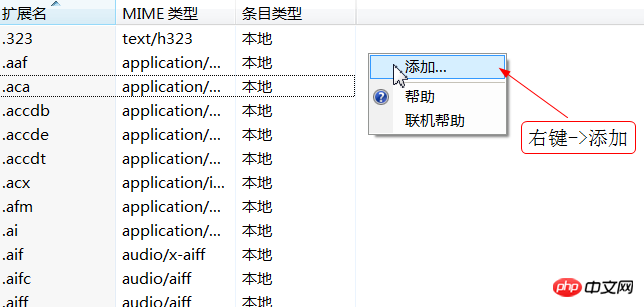
1、在IIS中双击MIME类型的图标

2、右键-》添加 IIS不认识的新类型

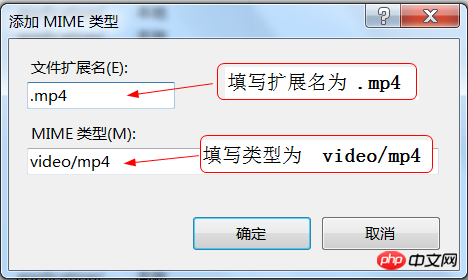
3、添加新类型的扩展名和类型标识

注意:以上图示以 .MP4 为例,如果想让视频标签兼容更多浏览器,需要将以下类型加入到MIME中

二、兼容解决方法
1、在这种情况下,如果视频格式正确,大部分浏览器的兼容性结果我们还算满意,但是IE678不支持它,并且人家的用户至今在中国还是十分庞大的群体,我们就必须想到另外一个解决方案支持它们:
代码如下:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>
这里面引入了一些文件,除了flv格式的视频,还有几个swf或js文件,都是用DW软件生成的,不想研究273238ce9338fbb04bee6997e5552b95eb50c9ec568c9b96871b9e94a1ff3fd1标签的朋友去DW软件生成就行,如果可以巧妙的融合
这两段代码就可以得到兼容所有主流浏览器的终极代码了。
于是我们可以这样:
用jquery判断浏览器是否为IE(不用判断具体IE版本,因为服务器的原因IE很可能高版本也不通过,暂且IE全部用273238ce9338fbb04bee6997e5552b95eb50c9ec568c9b96871b9e94a1ff3fd1标签),根据版本加载不同的标签,代码如下:
代码如下:
<script>
if($.browser.msie){
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1">'+
'<param name="movie" value="FLVPlayer_Progressive.swf" />'+
'<param name="quality" value="high" />'+
'<param name="wmode" value="opaque" />'+
'<param name="scale" value="noscale" />'+
'<param name="salign" value="lt" />'+
'<param name="FlashVars" value="&MM_ComponentVersion=1&
skinName=public/swf/Clear_Skin_3&streamName=public/video/test&autoPlay=false&autoRewind=false" />'+
'<param name="swfversion" value="8,0,0,0" />'+
'<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->'+
'<param name="expressinstall" value="expressInstall.swf" />'+
'</object>');
}else{
document.write('<video width="602px" height="345px" controls="controls">'+
'<source src="public/video/test.mp4" type="video/mp4"></source>'+
'<source src="public/video/test.ogg" type="video/ogg"></source>'+
'your browser does not support the video tag'+
'</video>');
}
</script>
不要忘记在写这段代码之前引入jquery文件
到此为止,就可以编写兼容所有浏览器的HTML视频代码了。
2、JS库
html5media就是一个能让这两个标签在旧版IE浏览器中全面兼容的JavaScript类库。
html5media是一个很给力的JavaScript类库,它不依赖于任何JavaScript框架。使用了html5media之后,当浏览器不支持Html5时,它将会自动切换成Flash模式的Flowplayer播放器。虽然,目前web播放器很多,但处理代码上并不简洁。
使用html5media让IE6/7/8浏览器支持HTML5的audio和video标签
1、首先在页面的head部分加入如下脚本
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。
2、然后再使用audio或video添加音频视频就行了
以上是 HTML5上传视频无法播放以及兼容的解决方法(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。
 H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AM
H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5特征:H5的核心May 04, 2025 am 12:05 AM
HTML5特征:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括语义化标签、多媒体支持、表单增强和离线存储与本地存储。1.语义化标签如、等提高了代码可读性和SEO效果。2.多媒体支持通过和标签简化了嵌入媒体内容的过程。3.表单增强引入了新的输入类型和验证属性,简化了表单开发。4.离线存储和本地存储通过ApplicationCache和localStorage等提高了网页性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





