<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
*{ margin:0; padding:0; font-size:12px; font-family:Verdana, "宋体", Arial; line-height:1.8; list-style:none;}
#info,#nav{ margin:50px; border:1px dashed #FF3300; background:#FFFFCC; padding:50px;}
#info p{background:#FF0000; width:0px; height:0px; overflow:hidden; margin-bottom:10px;}
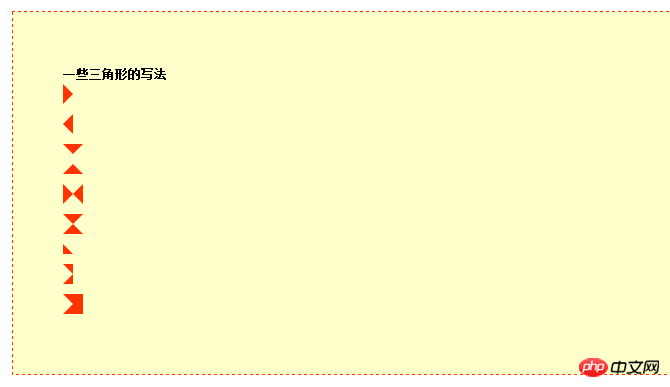
/*一些三角的写法*/
#com_a{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;border-bottom:10px solid #FFFFCC;}
#com_b{ border-top:10px solid #FFFFCC;border-right:10px solid #FF3300;border-bottom:10px solid #FFFFCC;}
#com_c{ border-top:10px solid #FFFFCC;border-right:10px solid #FF3300;border-bottom:10px solid #FFFFCC;border-left:10px solid #FF3300;}
#com_d{ border-top:10px solid #FF3300;border-right:10px solid #FFFFCC;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;}
#com_e{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;}
#com_f{ border-top:10px solid #FF3300;border-right:10px solid #FFFFCC;border-left:10px solid #FFFFCC;}
#com_g{ border-right:10px solid #FFFFCC;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;}
#com_h{ border-top:10px solid #FF3300;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;}
#com_i{ border-top:10px solid #FF3300;border-right:10px solid #FF3300;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;}
</style>
</head>
<body>
<p id="info">
<h1>一些三角形的写法</h1>
<p id="com_a"></p>
<p id="com_b"></p>
<p id="com_f"></p>
<p id="com_g"></p>
<p id="com_c"></p>
<p id="com_d"></p>
<p id="com_e"></p>
<p id="com_h"></p>
<p id="com_i"></p>
</p>
</body>
</html>

以上是用css写三角形的方法 的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前By尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前ByDDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前By尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器












