关于CSS实现动画详解及实例
- 高洛峰原创
- 2017-03-28 17:40:132571浏览
css3 动画
在CSS3中可以通过animation创建复杂的动画序列,像transition属性一样用来控制CSS的属性实现动画效果。
animation实现动画效果主要由两个部分组成。
通过类似Flash动画中的关键帧来声明一个动画。
在animation属性中调用关键帧声明的动画,从而实现一个更为复杂的动画效果。
声明关键帧
在CSS3中,把@keyframes称为关键帧。
@keyframes的语法规则:命名是由@keyframes开头,后面紧跟着动画的名称(animation-name),再加上一对花括号"{...}",括号中是多个不同时间段的样式规则。一个@keyframes中的样式规则是由多个百分比构成的,每个百分比样式规则可以设置不同的样式属性。可以使用关键词“from”,“to”代表一个动画的开始与结束,“from”相当于0%,"to"相当于100%。
@keyframes yxz {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}
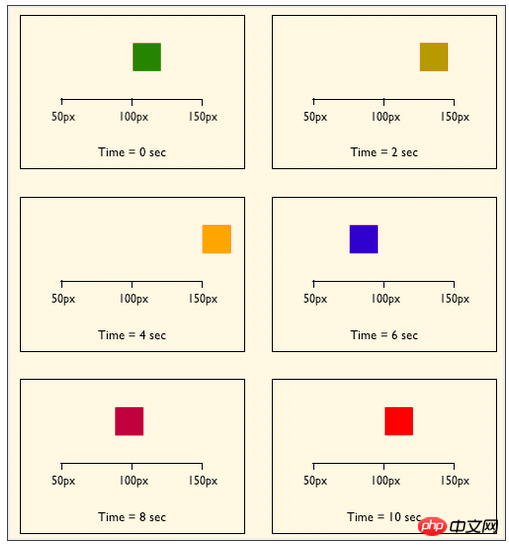
这里我们定义了一个叫“yxz”的动画,他的动画是从0%开始到100%时结束,从中还经历了一个40%和60%两个过程,上面代码具体意思是:“yxz”动画在0%时元素定位到left为100px的位置背景色为green,然后40%时元素过渡到left为150px的位置并且背景色为orange,60%时元素过渡到left为75px的位置,背景色为blue,最后100%结束动画的位置元素又回到起点left为100px处,背景色变成red。假设置我们只给这个动画有10s的执行时间,那么他每一段执行的状态如下图所示:

在@keyframes中的关键帧并不是一定要按照顺序来指定,其实可以任何顺序来指定关键帧,因为动画中的关键帧顺序由百分比值确定而不是声明的顺序。
@keyframes yxz{
0%,40%{
width:200px;
height:200px;
}
20%,60%,80%{
width:100px;
height:100px;
}
100%{
width:0;
height:0;
}
}
在这个例子中,0%,40%应用了相同的样式,20%,60%,80%也应用了相同的样式,100%时又是另外的样式。
这两个动画,因为他们并没有附加到任何元素上,是没有效果的。通过声明@keyframes动画后,要让动画生效,需要通过CSS属性来调用@keyframes声明的动画。
调用关键帧
使用动画属性animation调用@keyframes声明的动画。 动画属性animation,是一个复合属性,它包含了八个子属性。其语法如下:
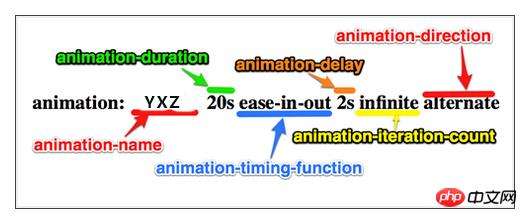
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-play-state> || <animation-fill-mode>] *

animation-name:主要用来指定一个关键帧动画的名字,这个名字要与@keyframes声明的名称一样。css加载动画时会应用对应的名字来执行。
animation-name:none | IDENT [,none | IDENT] *
IDENT:是由@keyframes创建的动画名称。
none:默认值,当值为none时,没有任何动画效果,可以用来覆盖动画。
animation-duration:主要用来设置动画播放所需要的时间,单位以s(秒)或ms(毫秒),默认值为0。
animation-duration:<time> [,<time>] *
animation-timing-function:主要用来设置动画的播放快慢方式。
与transition-timing-function类似,可点击查看。
animation-delay:主要用来设置动画延迟时间。
animation-duration:<time> [,<time>] *
当time为正整数时为延迟时间,负整数时会截断播放时间(把animation-duration所用的时间截断一部分,就是说跳过这部分值,直接进行后面的动画)
animation-iteration-count:主要用来设置动画播放的次数。
animation-iteration-count: infinite | <number> [,infinite | <number>] *
通常为整数,也可以使用浮点数。默认值为1。如果取值为infinite,动画会无限播放。
animation-direction:主要用来设置动画播放的方向。
animation-direction:normal | alternate [,normal | alternate] *
默认值为normal,动画每次循环都是向前播放。alternate,动画向前播放一次,向后播放一次。
animation-play-state:主要用来控制动画播放的状态。
animation-play-state:running | paused [,running | paused] *
running是默认值,是播放的意思,可以通过paused停止播放。
animation-fill-mode:主要用来设置动画时间之外的属性,也就是动画开始前或者结束后的属性。
animation-fill-mode:none | forwards | backwards | both
默认值为none,表示动画按期执行与结束,在动画结束时,会反回初始状态。forwards,当动画结束时,停留在最后最后一帧(保持最后的状态)。backwards,当动画开始时迅速应用第一帧。both,同时拥有forwards与backwards的作用。
学以致用,学习完动画的基础知识后,就需要练习一下,把学的东西用出来。可以把代码复制在浏览器中观看效果。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
/*元素从左边出现*/
@keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
/*元素从下边出来*/
@keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
/*元素从小到大*/
@keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
/*元素从大到小*/
@keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
/*元素旋转并放大*/
@keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
/*选中元素时,隐藏其他元素*/
@keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
/*兼容webkit浏览器*/
@-webkit-keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
@-webkit-keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
@-webkit-keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
@-webkit-keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
img.bg {
width: 100%;
height: 100%;
position: fixed;
left: 0;
}
.demo p {
position: absolute;
z-index: 9999;
}
a {
display: block;
width: 100px;
height: 100px;
background: rgba(255, 0, 0,.2);
margin-bottom: 15px;
text-decoration: none;
color: #ffffff;
}
#bga:target {
z-index: 100;
-webkit-animation:bga 2s ease;
animation:bga 2s ease;
}
#bgb:target {
z-index: 100;
-webkit-animation:bgb 2s ease;
animation:bgb 2s ease;
}
#bgc:target {
z-index: 100;
-webkit-animation:bgc 2s ease;
animation:bgc 2s ease;
}
#bgd:target {
z-index: 100;
-webkit-animation:bgd 2s ease;
animation:bgd 2s ease;
}
#bge:target {
z-index: 100;
-webkit-animation:bge 2s ease;
animation:bge 2s ease;
}
</style>
</head>
<body>
<p class="demo">
<p>
<ul>
<li><a href="#bga">第一张</a></li>
<li><a href="#bgb">第二张</a></li>
<li><a href="#bgc">第三张</a></li>
<li><a href="#bgd">第四张</a></li>
<li><a href="#bge">第五张</a></li>
</ul>
</p>
<img src="https://img.alicdn.com/imgextra/i3/2406102577/TB2OH62dFXXXXbDXpXXXXXXXXXX_!!2406102577.jpg" class="bg" id="bga" />
<img src="https://img.alicdn.com/imgextra/i1/2406102577/TB2ER.mdFXXXXXLXXXXXXXXXXXX_!!2406102577.jpg" class="bg" id="bgb" />
<img src="https://img.alicdn.com/imgextra/i2/2406102577/TB2E3IXdFXXXXXbXpXXXXXXXXXX_!!2406102577.jpg" class="bg" id="bgc" />
<img src="https://img.alicdn.com/imgextra/i3/2406102577/TB2M9.idFXXXXbbXXXXXXXXXXXX_!!2406102577.jpg" class="bg" id="bgd" />
<img src="https://img.alicdn.com/imgextra/i2/2406102577/TB2VEZidFXXXXbbXXXXXXXXXXXX_!!2406102577.jpg" class="bg" id="bge" />
</p>
</body>
</html>


CSS3动画完。
以上是关于CSS实现动画详解及实例的详细内容。更多信息请关注PHP中文网其他相关文章!

