本文通过一个详细的例子,来阐述了在线编辑XML文档数据的方法。由于Netscape对XML的支持比较弱,因此,要实现跨平台的数据交换,数据的处理必须在服务器端进行。要编辑XML文档,首先要做的事情就是怎样把这些数据提取并显示给访问者,XSL为我们显示XML文件提供了一个很好的解决方案。下面的例子就是利用XSL样式单把XML文档显示出来,供用户进行编辑,然后再把编辑后的数据提交到服务器,在服务器端进行数据的更新。这里采用ASP(Active Server Pages)来完成我们的任务。
首先,载入我们要进行编辑的XML文档,利用微软的文档对象模型(Microsoft XMLDOM Object)和XSL,XML文档就可以在服务器端转换成可以在客户端显示的HTML文件内容。下面先看看我们使用的XML和XSL文件是什么样子的。
XML文件:userdata.xml
<?xml version="1.0" encoding="gb2312"?> <用户资料> <field id="姓名" taborder="1"> <field_value>孟子</field_value> </field> <field id="性别" taborder="2"> <field_value>男</field_value> </field> <field id="单位名称" taborder="3"> <field_value>中国网络技术发展公司北京分公司</field_value> </field> <field id="详细地址" taborder="4"> <field_value>北京市嘉里中心102层</field_value> </field> <field id="电话" taborder="5"> <field_value>1391139136*</field_value> </field> <field id="电子邮件" taborder="6"> <field_value>amxh@21cn.com</field_value> </field> </用户资料> XSL文件:userdata.xsl <?xml version="1.0" encoding="gb2312" ?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl"> <xsl:template match="/"> <html> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <body> <form method="post" action="Edituserdata.asp"> <h1>用户资料编辑:</h1> <table border="1" cellpadding="2"> <xsl:for-each select="用户资料/field"> <tr> <td> <xsl:value-of select="@id"/> </td> <td> <input type="text"> <xsl:attribute name="id"> <xsl:value-of select="@id" /> </xsl:attribute> <xsl:attribute name="name"><xsl:value-of select="@id" /> </xsl:attribute> <xsl:attribute name="value"> <xsl:value-of select="field_value" /> </xsl:attribute></input> </td> </tr> </xsl:for-each> </table> <br /> <input type="submit" id="btnSubmit" name="btnSubmit" value="完成编辑" /> </form> </body> </html> </xsl:template> </xsl:stylesheet>
XSL文件使用了XSL:for-each元素的来遍历整个XML文件,XML文件里每个“field”元素的“id”属性和HTML表单的文本输入框的“id”和“name”想对应。这样,HTML表单的文本输入框就显示出了XML文件的元素值。此文件负责XML文档在服务器端的转换,以便能在各种浏览器上显示。
下面是关键的程序,它实现打开和更新XML文档的功能,并根据表单的提交与否,来决定是否进行更新。它包含了两个函数,loadXMLFile负责载入和转换要显示的XML文件;updateXML函数负责更新XML文件。
Edituserdata.asp程序如下:
<%
'-----------------------------------------------------------
'定义函数 loadXMLFile(),接收二个参数:
'strXMLFile - XML 文件的路径和文件名字
'strXSLFilee - XSL 文件的路径和文件名字
'-----------------------------------------------------------
Function loadXMLFile(strXMLFile, strXSLFile)
'Declare local variables
Dim objXML
Dim objXSL
'实例化 XMLDOM 对象,以便载入 XML 文件。
set objXML = Server.CreateObject("Microsoft.XMLDOM")
'关掉文件异步载入模式。
objXML.async = false
'载入 XML 文件!
objXML.load(strXMLFile)
'实例化 XMLDOM 对象,以便载入 XSL 文件。
set objXSL = Server.CreateObject("Microsoft.XMLDOM")
'关掉文件异步载入模式。
objXSL.async = false
'载入 XSL 文件!
objXSL.load(strXSLFile)
'利用 XMLDOM 的 transformNode 方法,把 XSL 样式表应用到 XML 文档,然后输出到客户端。
Response.Write(objXML.transformNode(objXSL))
End Function
'------------------------------------------------------------------
'函数 updateXML() 接收一个参数:strXMLFile - XML 文件的路径和文件名。
'------------------------------------------------------------------
Function updateXML(strXMLFile)
'声明局部变量。
Dim objDom
Dim objRoot
Dim objField
Dim x
'实例化 XMLDOM 对象。
set objDOM = Server.CreateObject("Microsoft.XMLDOM")
'关掉文件异步载入模式。
objDOM.async = false
'载入 XML 文件。
objDOM.load strXMLFile
'设定根元素。
Set objRoot = objDom.documentElement
'遍历 FORM 集合,并把提交的数据写入 XML 文件。
For x = 1 to Request.Form.Count
'检查提交的数据是否包含按钮。如果是,忽略此数据。
If instr(1,Request.Form.Key(x),"btn") = 0 Then
'按照 XSL 查询模式,建立 objField 变量,把表单的元素对应到 XML 文档里的相应元素[field_value]。
Set objField = objRoot.selectSingleNode("field[@id='" & Request.Form.Key(x) & "']/field_value")
'把表单提交的数据和 XML 文档里的节点值对应起来。
objField.Text = Request.Form(x)
End If
Next
'保存编辑过的 XML 文件。
objDom.save strXMLFile
'释放所有对对象的引用。
Set objDom = Nothing
Set objRoot = Nothing
Set objField = Nothing
'调用 loadXMLFile 函数,把新编辑后的 XML 文件用 updateduserdata.xsl 样式单显示到客户端。
loadXMLFile strXMLFile,server.MapPath("updateduserdata.xsl")
End Function
'检查表单是否成功提交,如提交,更新 XML 文件;否则,转到编辑状态。
If Request.Form("btnSubmit") = "" Then
loadXMLFile server.MapPath("userdata.xml"),server.MapPath("userdata.xsl")
Else
updateXML server.MapPath("userdata.xml")
End If
%>当表单提交成功后,我们用updateduserdata.xsl来显示我们刚刚编辑的数据。
updateduserdata.xsl如下:
<?xml version="1.0" encoding="gb2312" ?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl"> <xsl:template match="/"> <html> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <body> <h1>更新后的用户资料如下:</h1> <table border="1" cellpadding="2"> <xsl:for-each select="用户资料/field"> <tr> <td> <xsl:value-of select="@id" /> </td> <td> <xsl:value-of select="field_value" /> </td> </tr> </xsl:for-each> </table> <form> <input type="button" value="返回" onclick="history.go(-1)" /> </form> </body> </html> </xsl:template> </xsl:stylesheet>
以上是使用XSL和ASP在线编辑XML文档的代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM
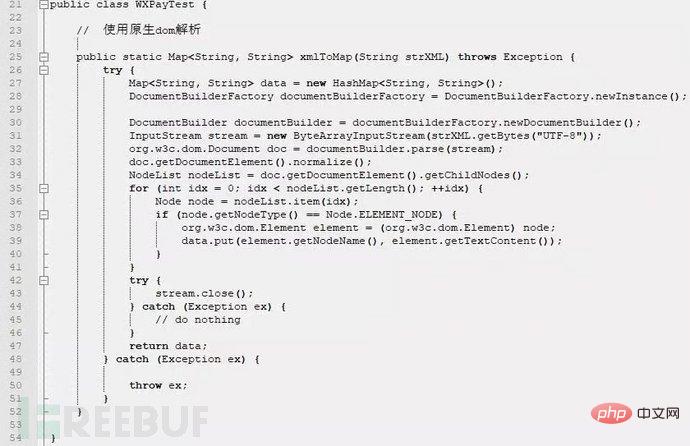
XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM一、XML外部实体注入XML外部实体注入漏洞也就是我们常说的XXE漏洞。XML作为一种使用较为广泛的数据传输格式,很多应用程序都包含有处理xml数据的代码,默认情况下,许多过时的或配置不当的XML处理器都会对外部实体进行引用。如果攻击者可以上传XML文档或者在XML文档中添加恶意内容,通过易受攻击的代码、依赖项或集成,就能够攻击包含缺陷的XML处理器。XXE漏洞的出现和开发语言无关,只要是应用程序中对xml数据做了解析,而这些数据又受用户控制,那么应用程序都可能受到XXE攻击。本篇文章以java
 如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM
如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM如何用PHP和XML实现网站的分页和导航导言:在开发一个网站时,分页和导航功能是很常见的需求。本文将介绍如何使用PHP和XML来实现网站的分页和导航功能。我们会先讨论分页的实现,然后再介绍导航的实现。一、分页的实现准备工作在开始实现分页之前,需要准备一个XML文件,用来存储网站的内容。XML文件的结构如下:<articles><art
 php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM
php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM当我们处理数据时经常会遇到将XML格式转换为JSON格式的需求。PHP有许多内置函数可以帮助我们执行这个操作。在本文中,我们将讨论将XML格式转换为JSON格式的不同方法。
 Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM
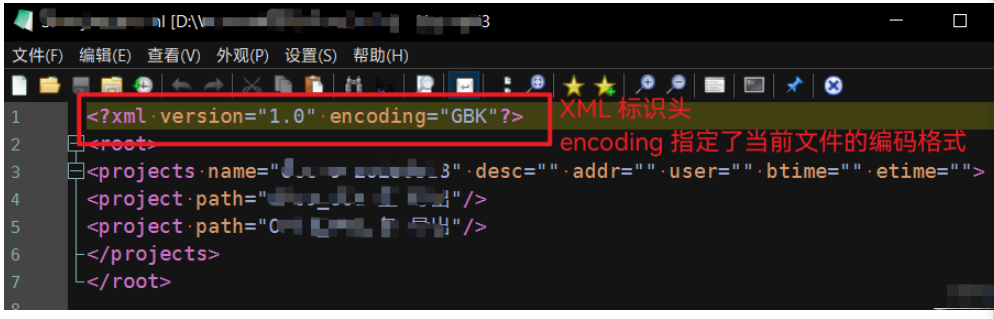
Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM1.在Python中XML文件的编码问题1.Python使用的xml.etree.ElementTree库只支持解析和生成标准的UTF-8格式的编码2.常见GBK或GB2312等中文编码的XML文件,用以在老旧系统中保证XML对中文字符的记录能力3.XML文件开头有标识头,标识头指定了程序处理XML时应该使用的编码4.要修改编码,不仅要修改文件整体的编码,还要将标识头中encoding部分的值修改2.处理PythonXML文件的思路1.读取&解码:使用二进制模式读取XML文件,将文件变为
 使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM
使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM使用nmap-converter将nmap扫描结果XML转化为XLS实战1、前言作为网络安全从业人员,有时候需要使用端口扫描利器nmap进行大批量端口扫描,但Nmap的输出结果为.nmap、.xml和.gnmap三种格式,还有夹杂很多不需要的信息,处理起来十分不方便,而将输出结果转换为Excel表格,方面处理后期输出。因此,有技术大牛分享了将nmap报告转换为XLS的Python脚本。2、nmap-converter1)项目地址:https://github.com/mrschyte/nmap-
 Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PM
Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PMPythonxmltodict对xml的操作xmltodict是另一个简易的库,它致力于将XML变得像JSON.下面是一个简单的示例XML文件:elementsmoreelementselementaswell这是第三方包,在处理前先用pip来安装pipinstallxmltodict可以像下面这样访问里面的元素,属性及值:importxmltodictwithopen("test.xml")asfd:#将XML文件装载到dict里面doc=xmltodict.parse(f
 xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PM
xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PMxml中node和element的区别是:Element是元素,是一个小范围的定义,是数据的组成部分之一,必须是包含完整信息的结点才是元素;而Node是节点,是相对于TREE数据结构而言的,一个结点不一定是一个元素,一个元素一定是一个结点。
 深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PM
深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PMScrapy是一款强大的Python爬虫框架,可以帮助我们快速、灵活地获取互联网上的数据。在实际爬取过程中,我们会经常遇到HTML、XML、JSON等各种数据格式。在这篇文章中,我们将介绍如何使用Scrapy分别爬取这三种数据格式的方法。一、爬取HTML数据创建Scrapy项目首先,我们需要创建一个Scrapy项目。打开命令行,输入以下命令:scrapys


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





