Canvas所支持的Image API是非常强大的;我们可以直接加载图像,将其显示在Canvas上,也可以切割和拼接显示所需的任何图像部分;
此外,Canvas给我们提供的存储其像素数据的功能,我们可以通过操纵像素数据,然后重新绘制到Canvas上。
虽然Canvas只有提供少数的Image API函数,但它开辟一个像素级别操纵的世界;
它使开发人员可直接在Web浏览器中创建优化的应用程序,而无需任何插件。
Canvas Api允许访问DOM定义的Image对象:a1f02c36ba31691bcfe87b2722de723ba376092e9406724d5c271fcc648ed25a,
同时也支持用javascript创建Image对象实例:var img1=new Image();
创建image后,可以设置它的路径:img1.src="my.png";
当Image在代码中被调用前,我们要确保它可以被加载,被使用;当Image的load事件发生时,我们可以创建一个监听事件去触发对Image的操作;
img1.addEventListener('load', eventLoaded , false);
当Image完全加载完成,eventLoaded将被触发执行;在些事件中,我们可以来执行对Image的操作;
function eventLoaded() { drawScreen();//对Image操作的主要方法入口; }
显示Image(display image);
方法:drawImage(image,x,y):
image表示将要绘制的图像;
(x,y)表示image绘制在Canvas上时,image左上角的位置;
调整Image大小(resize image)
方法:drawImage(image,x,y,width,height):
image表示原始图像;
把image按照参数[width,height]调整大小,形成NewImage;
(x,y)表示NewImage绘制在Canvas上时,NewImage左上角的位置;
取Image的一些部分(part of image)
drawImage(image, sx, sy, sw, sh, x, y, width, height)
image表示原始图像;
点(sx,xy)与[宽sw,高sh]形成一个矩形,是针对image的操作,取原始image的一部分形成新的partImage;
把partImage按照参数[width,height]调整大小,形成NewImage;
(x,y)表示NewImage绘制在Canvas上时,NewImage左上角的位置;
example实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Images</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvasOne");
var context = theCanvas.getContext("2d");
var imgmain = new Image();
imgmain.addEventListener('load', eventLoaded, false);
imgmain.src = "image.png";
function eventLoaded() {
drawScreen();
}
function drawScreen() {
context.fillStyle = "#EEEEEE";
context.fillRect(0, 0, theCanvas.width, theCanvas.height)
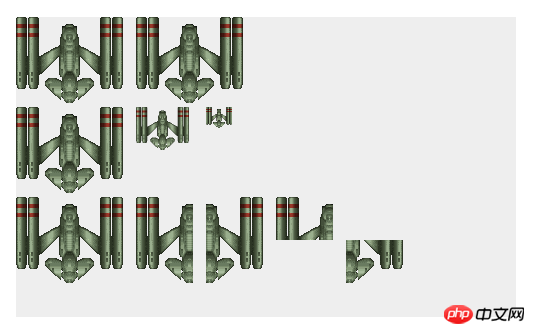
//display image107*86
context.drawImage(imgmain, 0, 0);
context.drawImage(imgmain, 120, 0);
//resize image
context.drawImage(imgmain, 0, 90, 107, 86);
context.drawImage(imgmain, 120, 90, 53, 43);
context.drawImage(imgmain, 190, 90, 26, 21);
//part of image
context.drawImage(imgmain, 0, 0, 107, 86, 0, 180, 107, 86);
context.drawImage(imgmain, 0, 0, 57, 86, 120, 180, 57, 86);
context.drawImage(imgmain, 50, 0, 57, 86, 190, 180, 57, 86);
context.drawImage(imgmain, 0, 0, 57, 43, 260, 180, 57, 43);
context.drawImage(imgmain, 50, 43, 57, 43, 330, 223, 57, 43);
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvasOne" width="500" height="300">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>实例中引用的图:

实例效果图:

以上是Html5 Canvas Image的图文代码详解(一) 的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境





