本篇主要讲,html5 canvas中图形的填充(filling)功能应用,主要包括基本颜色定义(Basic Colors)、渐变(Gradient)、图案(Pattern)、阴影(Shadow);
先贴一个以下所有涉及到的实现运行的基本代码段:
Base Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
var Debugger = function() {};
Debugger.log = function(message) {
try {
console.log(message);
} catch (exception) {
return;
}
}
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function canvasApp() {
//是否支持CANVAS判断
if(!canvasSupport()) {
return;
}
//取Canvasvar
theCanvas = document.getElementById("canvasOne");
//获取绘图环境context
var context = theCanvas.getContext("2d");
//绘图方法的实现
function drawScreen() {}
//绘图方法调用执行
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px; border:1px solid #0000ff">
<canvas id="canvasOne" width="550" height="400">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>以下所有实例代码,只要把上面的function drawScreen()替换掉即可!
Basic Colors 基本颜色
html5 中支持用字符串来代替RGB值的颜色主要有Basic Colors:
black = #000000 green = #008000 silver = #C0C0C0 lime=#00FF00
gray = #808080 olive = #808000 white = #FFFFFF yellow = #FFFF00
maroon = #800000 navy = #000080 red = #FF0000 blue = #0000FF
purple = #800080 teal = #008080 fuchsia = #FF00FF aqua = #00FFFF
例如:context.fillStyle="#000000"; 或者context.fillStyle="black";
context.strokeStyle="#COCOCO"; 或者context.strokeStyle="silver";
Gradient 渐变
Gradient主要有两种:Linear gradients线型渐变、Radial gradients径向渐变;
线型渐变包括有Linear horizontal gradients水平渐变、Vertical gradients垂直渐变、Diagonal gradients对角线渐变;
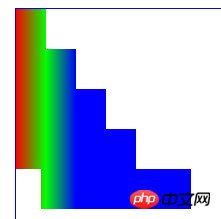
水平渐变(Linear horizontal gradient)
function drawScreen()
{
var linearGradient=context.createLinearGradient(0,0,60,0);
linearGradient.addColorStop(0,'rgb(255,0,0)');
linearGradient.addColorStop(0.5,'rgb(0,255,0)');
linearGradient.addColorStop(1,'rgb(0,0,255)');
context.fillStyle=linearGradient;
context.fillRect(0, 0,30,40);
context.fillRect(0, 40,60,40);
context.fillRect(0, 80,90,40);
context.fillRect(0, 120,120,40);
context.fillRect(25, 160,150,40);
}实例效果:

context.createLinearGradient(x1,y1,x2,y2)该方法用于创建线向渐变对象,包括四个参数:渐变起始点的坐标(x1,y1),渐变结束点的坐标(x2,y2);
在上在例子中,.createLinearGradient(0,0,100,0);两个点的Y坐标都是0,表示是水平渐变;
若是.createLinearGradient(0,0,0,100);两个点的X坐标都是0,Y坐标在发生变化,则表示为垂直渐变;
若是.createLinearGradient(0,0,100,100);同表示对角线线向渐变;
.addColorStop(position,'rgb')该方法是为渐变添加颜色;包括二个参数:代表颜色要使用的位置(position),第二个代表颜色的rgb值;
其中,position值的范围是[0.0---1.0],我们可以理解为定义的渐变范围的一个百分比表示;
context.fillStyle用来设置填充颜色或者渐变风格;
Linear gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle
水平渐变 边框
function drawScreen() {
var linearGradient = context.createLinearGradient(0, 0, 60, 0);
linearGradient.addColorStop(0,'rgb(255,0,0)');
linearGradient.addColorStop(.5,'rgb(0,255,0)');
linearGradient.addColorStop(1,'rgb(0,0,255)');
context.strokeStyle = linearGradient;
context.strokeRect(0, 0,60,60);
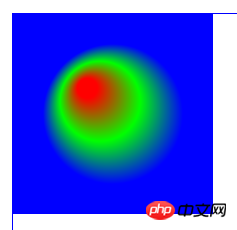
}径向渐变Radial gradients
径向渐变能过contect.createRadialGradient(x1,y1,radius1,x2,y2,radius2)来创建;
包括6个参数:两个圆的参数,第一个圆的圆心(x1,y1),半径radius1;第二个圆的圆心(x2,y2),半径radius2;
Radial gradients
function drawScreen() {
var radialGradient = context.createRadialGradient(70, 70, 10,100,100,70);
radialGradient.addColorStop(0,'rgb(255,0,0)');
radialGradient.addColorStop(.5,'rgb(0,255,0)');
radialGradient.addColorStop(1,'rgb(0,0,255)');
context.fillStyle = radialGradient;
context.fillRect(0, 0,200,200);
}实例效果:

创建radial gradient渐变时,两个圆点也可以相同,大家自己试试效果。。嘿嘿!
radial gradient渐变也可用于描边时使用,设置线框的风格即可:strokeStyle
Pattern 图案
用图案填充形状,就是用图片来填充图形;
通过context.createPattern(image,repeat)来实现,两个参数,分别代表:图片实例、第二个是个字符串类型的,指是否重复;
repeat主要包含四个选项:repeat、repeat-x、repeat-y、no-repeat
Pattern
function drawScreen() {
var fillImg = new Image();
fillImg.src = 'pattern.png';
fillImg.onload = function(){
var fillPattern = context.createPattern(fillImg,'repeat');
context.fillStyle = fillPattern;
context.fillRect(0,0,500,200);
}
}实例效果(实例中包含的一上图片”pattern.png“ ):
):

其它的重复效果,大家自己试试,嘿嘿…………
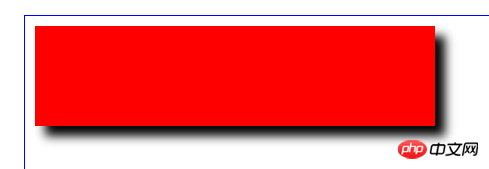
Shadow投影效果
给图形添加投影效果。先看看实例吧;
Shadow
function drawScreen() {
context.fillStyle = 'red';
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = 'black';
context.shadowBlur = 10;
context.fillRect(10,10,400,100);
}
Shadow主要用于四个属性:
context.shadowOffsetX :代表投影在X方向的偏移量,向正负分别代表,向右向左;大小代表偏移值;
context.shadowOffsetY :代表投影在Y方向的偏移量,向正负分别代表,向下向上;大小代表偏移值;
context.shadowBlur :代表投影模糊效果的大小
context.shadowColor:代表投影的颜色,rgb值("black"\"#000000"\"rgb(0,0,0)");
以上是详解html5 Canvas drawing的示例代码(三)的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具





