HTML5 中的 Canvas 对文本的渲染(fillText,strokeText)性能都不太好,比如设置字体(font)、文本旋转(rotation),如果绘制较多的文本时,一些交互操作会手动很大的影响,操作起来没那么顺畅,体验将会极其差,这不是我们想要的结果,再进一步和图片的绘制进行比较比较,你会发现,绘制图片和绘制文本在性能上不是一个等级的,在性能上绘制图片会好太多。
我们今天就来谈谈 HT for Web 性能相关的问题。在 HT 中,有很多地方可以设置文本,每个节点上面都可以设置两个 label 和两个 note 文本,如果全开启的话,绘制一个节点就要附带绘制 4 个文本,假如说绘制 文本的性能消耗是绘制图片性能消耗的 3 倍的话,附带绘制 4 个文本,就想当与多出 12 倍的性能消耗,这节点以多的话,可想而知,不管是哪个引擎都不可能 hold 得住这样的性能消耗。
既然绘制文本的性能消耗无法避免,那么我们要如何提高系统的整体性能呢?换个思路,绘制文本会有高性能消耗,导致操作上面的延迟和卡顿,那么我是不是可以在操作时不绘制文本呢,将文本绘制所消耗的性能节省下来,用在其他的性能消耗上,这样是不是就可以解决操作延迟和卡顿的问题呢?

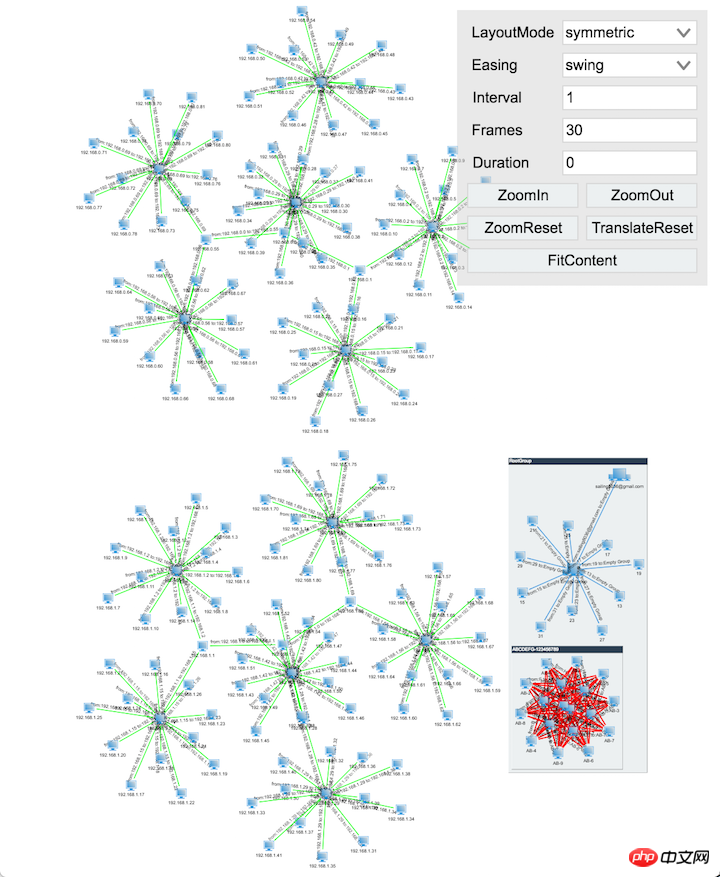
我们不妨来试试,在 GraphView 中添加若干个 node、edge、group 等节点,并且每个节点上都显示文本(包括线条,上图所示),看看拓扑的缩放效果怎么样。没次缩放都要等上两三秒,性能实在是差得不行,这样的应用肯定是不合格的。
我们来看看具体的 Demo,接下来解析下具体代码的实现。
var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
}); var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};上面的代码是页面初始化代码,首先先监听 media 的值变化,防止在不同的 devicePixelRatio 屏幕中切换 而导致页面不清晰,ht.Default.setDevicePixelRatio() 方法会更新 HT 系统中存放 devicePixelRatio 的变量,然后刷新页面上所有的 HT 组件,这样就可以保证页面一定不会不清晰。
接着是常见网络拓扑图 GraphView 组件,并将其添加到 DOM 中,重载 GraphView 的 getLabel 方法设置图元的文本,让每个节点都有文本。
接下来调用 createNodes 方法创建所有的节点,创建完代码后,创建一个 AutoLayout 来自动布局所有节点,自动布局为开发人员节省手动布局的时间,在效率上大大提升,在布局完后,让 GraphView 中的节点自适应屏幕,让所有节点都显示在当前页面中。
最后创建一个 FormPane 放在右上角,用于存放几个控制按钮及几个 ComboBox 选择项,可以让 GraphView 运行在不同的布局模式下,同时这些功能也可以用来检测页面性能,在布局的过程中是否流畅,具体的代码可以通过浏览器的 Sources 查看。
文本始终显示的话,在性能上还是不行的,就如上面所说的,是不合格的。那么我么该如何优化,让性能有质的提升呢?
在文章的开头有提到,我们可以采用在操作交互的过程中不绘制文本,来提升性能,让页面的呈现更加流畅。那么该怎么实现才能让操作交互过程中不绘制文本呢? 看码:
var state = {};
g2d.isLabelVisible = function(data) {
return !state.zooming && !state.panning && !state.autoLayout;
};
g2d.onAutoLayoutEnded = function() {
state.autoLayout = false;
};
g2d.onZoomEnded = function() {
state.zooming = false;
};var timer = null;
g2d.mp(function(e) { if (e.property === 'zoom') {
state.zooming = true; if (timer)
clearTimeout(timer);
timer = setTimeout(function() {
timer = null;
state.zooming = false;
g2d.redraw();
}, 100);
}
});
g2d.mi(function(e) { if (e.kind === 'beginPan')
state.panning = true; if (e.kind === 'endPan') {
state.panning = false;
g2d.redraw();
}
});首先 GraphView 提供了 isLabelVisible 的方法,让用户重载自定义文本的显示与否,state 变量是用来标记当前的操作状态,zooming 代表当前的 GraphView正在缩放,panning 代表当前的 GraphView 正在移动整个场景,autoLayout 代表正在做自动布局操作。
GraphView 的 mp(addPropertyChangeListener)方法是监听 GraphView的属性变化,当监听到 zoom 属性变化的时候,将 zooming 状态设置为 true,如果在 zoom 的过程中没有启动动画的话,就不会触发 onZoomEnded 回调,所以需要自己添加计时器,过段时间将 zooming 状态改掉,并且重新绘制下 GraphView。
GraphView 的 mi(addInteractorListener)方法是监听用户对 GraphView 的操作动作,在监听到 beginPan 时将 panning 状态设置为 true ,在监听到 endPan 是将 panning 状态设置为 false,并重绘 GraphView。
在 FormPane 中的一些操作会对 GraphView 中的节点进行自动布局,因此在 FormPane 中会设置 autoLayout 状态,由于代码比较多,我在这边就贴代码了。我们来看看,加上上面的代码后,对 GraphView 操作后的效果图:

上图是在缩放 GraphView 时的效果,可以发现所有的文本都不见了,用户操作起来也不会延迟和卡顿了现象,这样用户操作交互的性能问题也就解决了。
以上是HTML5网络拓扑图性能优化的图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器





