IOS实现微信授权登录功能实例代码
- 高洛峰原创
- 2017-03-27 14:19:353034浏览
微信是一个在开发中经常会使用到的平台,比如微信登录、授权、支付、分享。今天我们来看看如何在自己的应用里面集成微信授权,需要的朋友参考下吧
1、微信授权的定义
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。
2、微信授权的步骤
第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
通过code参数加上AppID和AppSecret等,通过API换取access_token;
通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
3、准备工作
在做微信授权登录之前我们需要做一些准备工作。
具体的直接看微信开发者文档就可以了,地址如下:iOS接入指南
除了微信开发者文档中提到的几点,还有几个地方需要注意
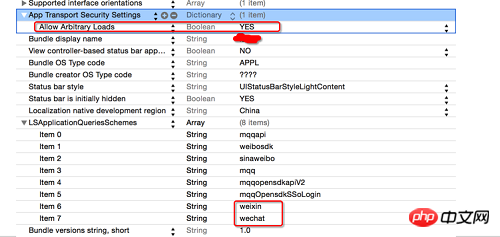
3.1、更改plist文件如下

App Transport Security Setting设置
iOS9中新增App Transport Security(简称ATS)特性, 主要使到原来请求的时候用到的HTTP,都转向TLS1.2协议进行传输。这也意味着所有的HTTP协议都强制使用了HTTPS协议进行传输。需要在Info.plist新增一段用于控制ATS的配置:
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
这样就可以允许HTTP传输了
4、微信授权第一步:获取code
我们假设在界面上有一个按钮,用户点击该按钮,就会发起微信授权操作。
那么代码如下:
-(IBAction)sendAuthRequest
{
//构造SendAuthReq结构体
SendAuthReq* req =[[[SendAuthReq alloc ] init ] autorelease ];
req.scope = @"snsapi_userinfo" ;
req.state = WXPacket_State ;//用于在OnResp中判断是哪个应用向微信发起的授权,这里填写的会在OnResp里面被微信返回
//第三方向微信终端发送一个SendAuthReq消息结构
[WXApi sendReq:req];
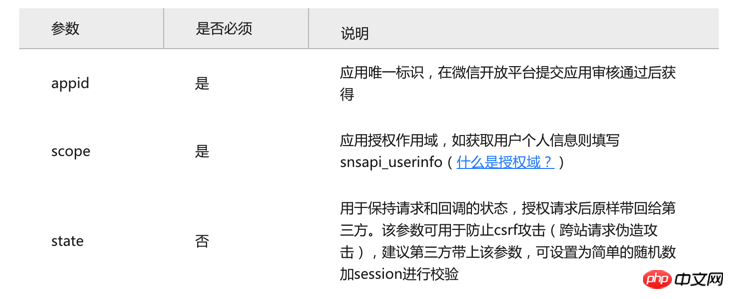
}4.1、参数说明

4.2、拉起微信授权页面

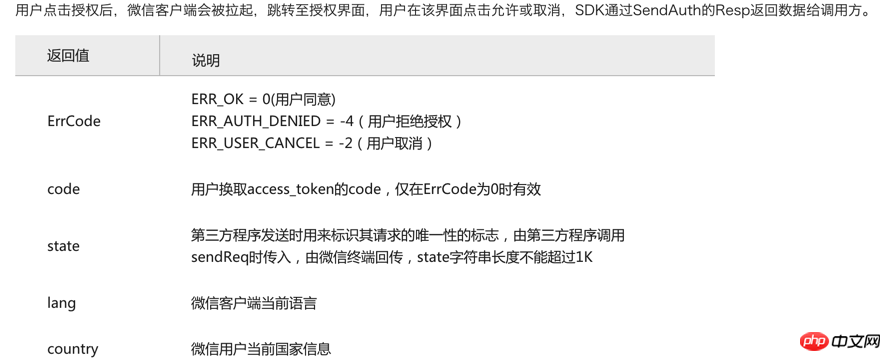
4.3、返回结果说明

5、微信授权第二步:通过code获取access_token,openid,unionid
获取第一步的code后,请求以下链接获取access_token,openid,unionid:
https://api.weixin.qq.com/sns/oauth2/access_token?
appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
通过上一步拉起微信授权页面,用户点击确认登录,成功之后,就会调用微信代理中的回调函数OnResp函数,我们可以在该函数里面获取access_token,openid,unionid
在AppDelegate.m文件中实现代码如下:
//微信代理方法
- (void)onResp:(BaseResp *)resp
{
SendAuthResp *aresp = (SendAuthResp *)resp;
if(aresp.errCode== 0 && [aresp.state isEqualToString:WXPacket_State])
{
NSString *code = aresp.code;
[self getWeiXinOpenId:code];
}
}
//通过code获取access_token,openid,unionid
- (void)getWeiXinOpenId:(NSString *)code{
NSString *url =[NSString stringWithFormat:@"https://api.weixin.qq.com/sns/oauth2/access_token?appid=%@&secret=%@&code=%@&grant_type=authorization_code",AppId,AppSerect,code];
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
NSURL *zoneUrl = [NSURL URLWithString:url];
NSString *zoneStr = [NSString stringWithContentsOfURL:zoneUrl encoding:NSUTF8StringEncoding error:nil];
NSData *data = [zoneStr dataUsingEncoding:NSUTF8StringEncoding];
dispatch_async(dispatch_get_main_queue(), ^{
if (data){
NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
NSString *openID = dic[@"openid"];
NSString *unionid = dic[@"unionid"];
}
});
});
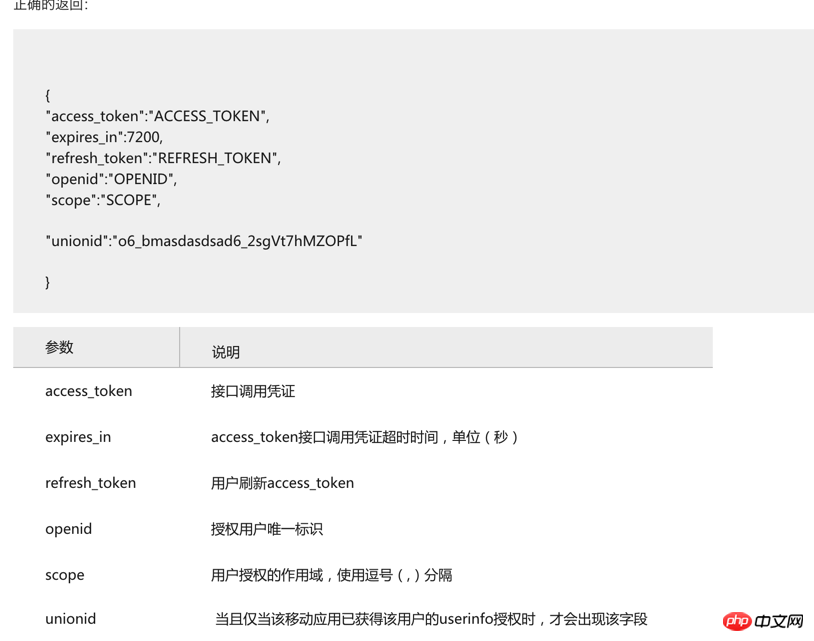
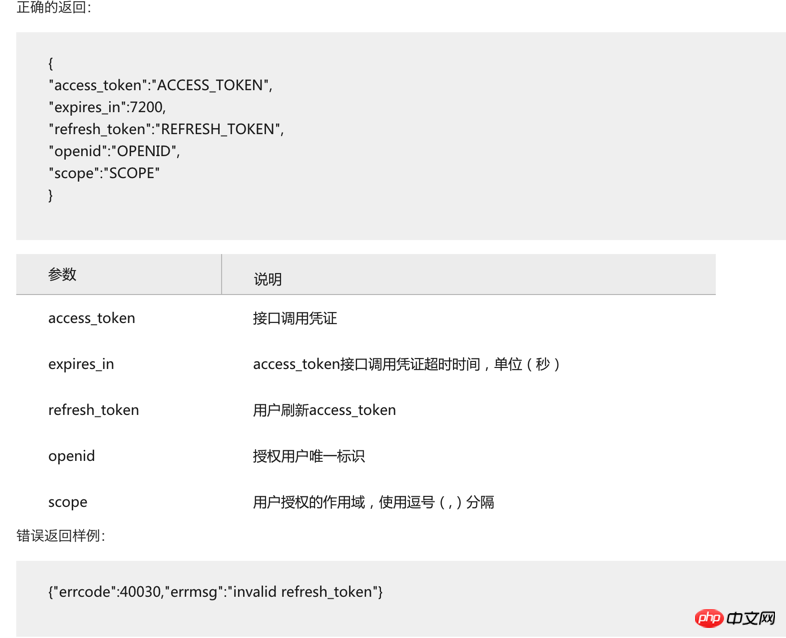
}5.1返回说明:

5.2、刷新access_token有效期

5.2.1、返回说明

6、微信授权第三步:通过access_token获取个人信息
6.1、接口说明
此接口用于获取用户个人信息。开发者可通过OpenID来获取用户基本信息。特别需要注意的是,如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号,用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。请注意,在用户修改微信头像后,旧的微信头像URL将会失效,因此开发者应该自己在获取用户信息后,将头像图片保存下来,避免微信头像URL失效后的异常情况。
请求接口
http请求方式: GET
请求地址:https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
参数和返回数据说明

以上是IOS实现微信授权登录功能实例代码的详细内容。更多信息请关注PHP中文网其他相关文章!

