这篇文章主要为大家详细介绍了基于JavaScript实现焦点图轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
不管是高校的网站还是电商的页面,焦点图的切换和轮播应该是一项不可或缺的应用。今天把焦点图轮播制作的技术要点做下笔记,以供日后查看。
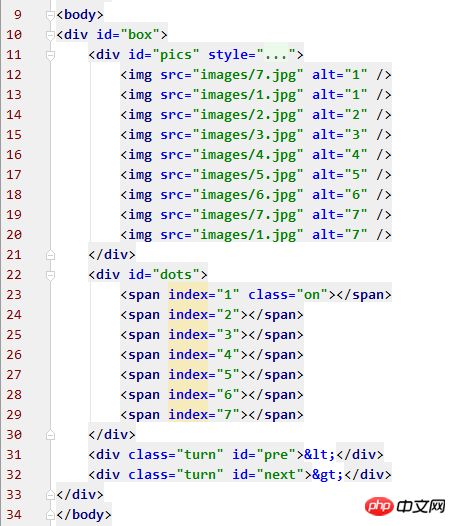
一、结构层(HTML)
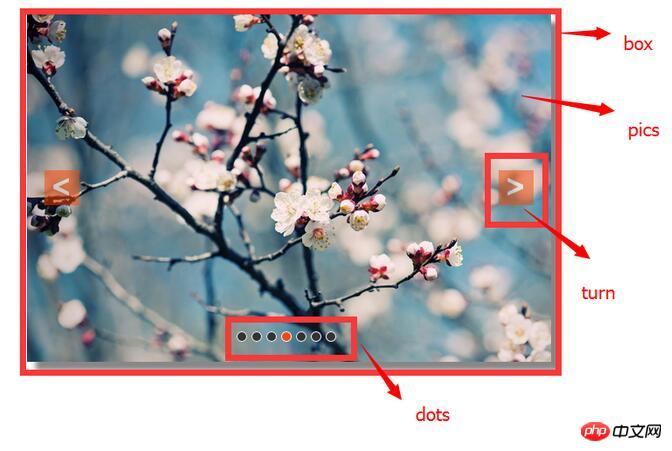
焦点图的HTML结构很简单,就是一个父容器(id=box),包含三个子容器,分别存放图片(id=pics)、底部按钮(id=dots)、作用切换箭头(class=turn)。加上样式后就是下图二的布局。


二、表示层(CSS)
页面的表现和风格总是离不开CSS。为叙述方便,后面采用id选择符名或类选择符名代表各p模块。
1.box
box作为父容器,是整个焦点图轮播结构在网页的直观表现,它的宽高就是要显示的图片的宽高。我将图片设置为宽600px、高400px,使父容器box居中显示,并加了阴影。样式大概都可以随自己爱好设置,但溢出一定要隐藏,定位一定要设置为相对定位,以使子容器的绝对定位准确。
#box{
width: 600px;
height: 400px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
position: relative;
box-shadow: 10px 10px 5px #888;
}2.pics
pics用于放置图片,因为是制作左右切换功能,高仍是一张图片的高,但宽=(展示的图片数量+2)*图片宽,原因在行为层再说明。
另外需要注意的是,由展示图片可知,pics在左右切换箭头和底部切换按钮的下层,所以z-index要设为1。
#pics{
width: 5400px;
height: 400px;
position: absolute;
z-index: 1;
}3.dots
z-index设为2,置为上层显示;定位为绝对定位;其他样式随喜好。这里我设置了鼠标滑过的样式,以及配合js对应图片位置改变的样式(on)。
#dots{
width: 120px;
height: 10px;
position: absolute;
bottom: 25px;
left: 40%;
z-index: 2;
}
#dots span{
width: 10px;
height: 10px;
float: left;
margin-right: 5px;
background: #333;
border: solid 1px #FFF;
border-radius: 50%;
cursor: pointer;
}
#dots .on{background: orangered;}
#dots span:hover{background: orangered;}4.turn
左右箭头的重要样式与dots一致,其他自定义。这里我设置了鼠标滑过box,才显现箭头。
.turn{
width: 40px;
height: 40px;
color: #fff;
background: orangered;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
opacity: 0.5;
position: absolute;
top: 180px;
display: none;
z-index: 2;
cursor: pointer;
}
.turn:hover{opacity: 0.8;}
#box:hover .turn{display: block;}至此页面的样式和布局完成,但行为层方法和功能的实现才是重点。
三、行为层(Javascript)
定义函数前,先在全局作用域中获得页面的节点。
var box = document.getElementById('box'); var pics = document.getElementById('pics'); var dots = document.getElementById('dots').getElementsByTagName('span'); var pre = document.getElementById('pre'); var next = document.getElementById('next');
1.图片切换动画
轮播图的核心方法,在于图片的切换动画。而此函数的重点,是接收一个位移量offset,然后改变pics相对于box的left值,从而对图片进行显示。
之前CSS设置的,box的宽为600px,但pics的宽却为5400px,由于box溢出隐藏,所以页面只会显示一张图片;通过接收具体位移量offset,改变left值(减去或加上n个图片宽度),就可以改变显示的图片。
此外还有两个问题,如果不设置图片切换的速度,图片就会整张整张的变换,没有进入切换的效果;而且如果不停的点击切换,就会消耗太多的内存造成电脑卡机,出现页面停在前一张图未切换完就出现下一张等情况。所以要对图片做一个速度处理,以及一张图片为切换完就不允许其他切换的设置。
//图片切换函数
function turn(offset){
turned = true; //切换允许标志,在全局作用域中定义,true表示关闭允许切换
var new_left = parseInt(pics.style.left) + offset; //最后left值
var total_time = 300; //位移总时间
var interval = 10; //每次位移间隔时间
var speed = offset/(total_time/interval); //位移速度——每次位移量
function go(){
if((speed < 0 && parseInt(pics.style.left) > new_left) || (speed > 0 && parseInt(pics.style.left) < new_left)){ //右切||左切
pics.style.left = parseInt(pics.style.left) + speed +'px';
setTimeout(go,interval);
}else{
turned = false; //已切换完毕,开启允许切换
pics.style.left = new_left +'px';
if( new_left < -4200){
pics.style.left = -600 +'px';
}
else if( new_left > -600){
pics.style.left = -4200 +'px';
}
}
}
go();
}2.箭头切换
在图片切换函数turn()基础上传入参数。因为是左右切换,所以每次直接传入一个图片宽度。向右切换传入-600,左切传入600。
这里要注意的就是,图片与底部按钮的同步,到两边的最后一张后参数的重置,以及是否允许切换的判断。
//箭头切换实现
next.onclick = function(){
if(index == 7){
index = 1;
}else{
index += 1;
}
show_dots();
if(!turned){
turn(-600);
}
};
pre.onclick = function(){
if(index == 1){
index = 7;
}else{
index -= 1;
}
show_dots();
if(!turned){
turn(600);
}
};3.底部按钮实现
按钮与箭头的不同,在于点击它可以切换到任意一张图片,所以在对切换函数turn()传入参数前要先做一个计算。另外按钮对应样式的变化也不能忘记。
//按钮切换样式
function show_dots(){
for(var i = 0; i < dots.length; i++){
if(dots[i].className == 'on'){
dots[i].className = '';
break;
}
}
dots[index - 1].className = 'on';
}
//按钮切换实现
for(var i = 0; i < dots.length; i++){
dots[i].onclick= function(){
if(this.className == 'on'){
return;
}
var my_index = parseInt(this.getAttribute('index')); //注意! index是自定义属性
var offset = -600 * (my_index - index); //计算切换位移量
if(!turned){
turn(offset);
}
index = my_index;
show_dots();
}
}4. 自动播放
自动播放自然就是设置定时器和清除定时器的问题,这里不再赘述。
//定时动画
function play(){
time = setInterval(function(){
next.onclick();
},3000);
}
//动画停止
function stop(){clearInterval(time);}
play();
box.onmouseover = stop;
box.onmouseout = play;最后附上demo和源码链接:demo、源码。
以上是JavaScript实现焦点图轮播效果的代码案例介绍(图)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器





