详解微信小程序组件:picker滚动选择器
- 高洛峰原创
- 2017-03-27 11:27:332196浏览
picker滚动选择器组件说明:
picker:
滚动选择器,现支持三种选择器,通过mode属性来区分,
分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),
默认是普通选择器。
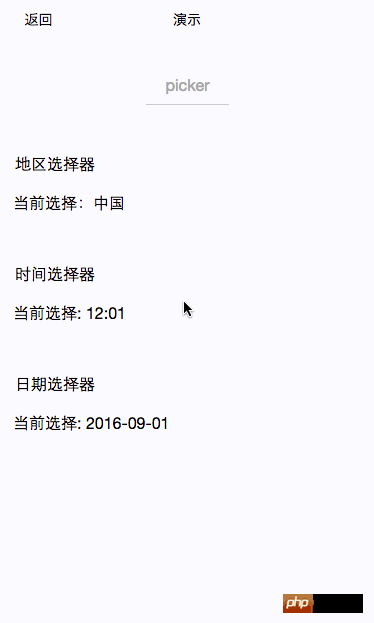
picker滚动选择器示例代码运行效果如下:

下面是WXML代码
<view class="page">
<view class="page__hd">
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>下面是JS代码
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})下面是WXSS代码
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
picker滚动选择器的主要属性:
普通选择器:(mode = selector)
属性名 |
类型 |
默认值 |
说明 |
| range | Array | [ ] | mode为 selector 时,range 有效 |
| value | Number | 0 | mode为 selector 时,是数字,表示选择了 range 中的第几个,从0开始。 |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
时间选择器:(mode = time)
属性名 |
类型 |
默认值 |
说明 |
| value | String | 表示选中的时间,格式为”hh:mm” | |
| start | String | 表示有效时间范围的开始,字符串格式为”hh:mm” | |
| end | String | 表示有效时间范围的结束,字符串格式为”hh:mm” | |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
日期选择器:(mode = date)
属性名 |
类型 |
默认值 |
说明 |
| value | String | 0 | 表示选中的日期,格式为”YYYY-MM-DD” |
| start | String | 表示有效日期范围的开始,字符串格式为”YYYY-MM-DD” | |
| end | String | 表示有效日期范围的结束,字符串格式为”YYYY-MM-DD” | |
| fields | String | day | 有效值year,month,day,表示选择器的粒度 |
| bindchange | EventHandle | value改变时触发change事件,event.detail = {value: value} |
以上是详解微信小程序组件:picker滚动选择器的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

