这篇文章主要为大家详细介绍了ASP.NET数据绑定控件,为大家解析了ListBox、GridView、Repeater三个数据绑定控件的“高效分页”,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
ListBox、GridView、Repeater这三个数据绑定控件的“高效分页”,ListBox和GridView内置的有分页,但是其效率太低了,少量的数据还可以,大量的数据根本就没法用,Repeater控件本身不提供分页,但是在实际的开发中可能也会有用到分页,所以也会给大家讲一下,Repeater的分页。
好了,现在开始进入正题,先从比较常用的控件说起。
一、GridView控件
主要特点:支持删、改,排序、分页、外观设置、自定义显示数据
缺 点:影响程序性能、不支持插入操作
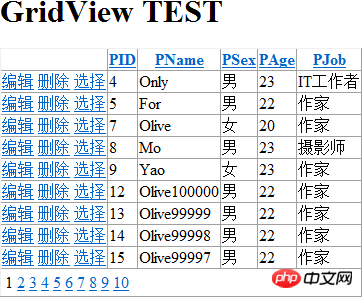
这个控件可以以表格形式(table标签)显示、编辑和删除多种不同的数据源(例如数据库、XML文件以及集合等)中的数据。GridView控件功能非常强大,如果需要,编程者可以不用编写任何代码,通过VS 2008拖拽,并从属性面板设置属性即可,还可以完成如分页、排序、外观设置等功能。虽然功能非常齐全,但程序性能将受到影响,在页面中最好不要过多地使用该控件。当然,如果需要自定义格式显示各种数据,GridView控件也提供了用于编辑格式的模板功能,但是不支持数据的插入。
图示:

二、ListView控件
主要特点:提供了增、删、改、排序、分页等功能,还可以支持用户自定义模板
缺 点:影响程序性能、大数据分页效率低
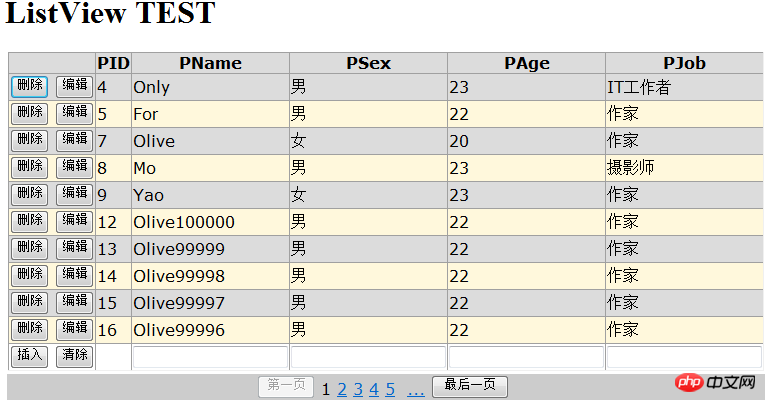
ListView控件会按照编程者编写的模板格式显示数据。与DataList和Repeater控件相似,ListView控件也适用于任何具有重复结构的数据。不过,ListView控件提供了用户编辑、插入和删除数据等数据操作功能,还提供了对数据进行排序和分页的功能,只需要在VS 2008中直接设置即可,不需要编写代码,这点非常类似于GridView控件。可以说,ListView既有Repeater控件的开放式模板,又具有GridView控件的编辑特性。ListView控件是ASP.Net3.5新增的控件,其分页功能需要配合DataPager控件实现。ListView控件是ASP.NET 3.5新增的控件,其分页功能需要配合DataPager控件实现。但是对于大量数据来说其分页的效率是很低下的,所以在下一节,我会带领大家做一个高效的分页。总的来说,ListView是目前为止功能最齐全、最好用的数据绑定控件。
如图:

三、Repeater控件
主要优点:该控件是一个完全的开发性控件,可以自如的显示用户自定义的显示方式
缺 点:不支持分页、排序、编辑,仅提供重复模板内容
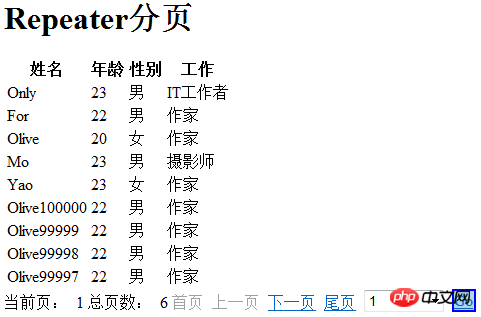
Repeater 控件是一个数据绑定容器控件,用于生成各个子项的列表,这些子项的显示方式可以完全由编程者自己编写。当控件所在页面运行时,该控件根据数据源中数据行的数量重复模板中所定义的数据显示格式,编程者可以完全把握数据的显示布局,如使用p元素、ul元素等。但是美中不足的是该控件不支持像排序、分页、编辑之类的功能,仅仅支持重复模板内容功能,但是在实际的开发中可能会有用到分页之类的功能,所以在下一节,我着重也会讲一下Repeater的分页。
如图:

四、DataList控件
主要优点:可以自定义格式显示数据、比较灵活
缺 点:不支持分页、编辑插入
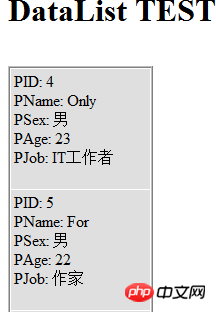
该控件可以以自定义的格式显示各种数据源的字段,其显示数据的格式在创建的模板中定义,可以为项、交替项、选定项和编辑项创建模板。DataList控件也可以使用标题、脚注和分隔符模板自定义整体外观,还可以一行显示多个数据行。虽然DataList控件拥有很大的灵活性,但其本身不支持数据分页,编程者需要通过自己编写方法完成分页的功能。仅用于数据的显示,不支持编辑、插入、删除。
如图:

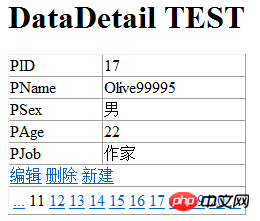
五、DetailsView控件
主要优点:以表格形式显示单条数据、支持排序、插入、删除、修改、分页
缺 点:不支持排序
DetailsView控件以表格形式(table标签)一次仅显示数据源的单条记录,并且table标签下的每行(tr标签)表示记录中的一个字段。这个控件同样支持数据的编辑、插入和删除操作,并可以轻松地设置分页功能,但是DetailsView控件本身不支持数据排序。
如图:

六、FormView控件
主要优点:显示单条数据、分页、增、删、改,可自定义模板显示
缺 点:不支持排序
从功能上看FormView控件与DetailsView控件很相似,,FormView控件仅可显示数据源中的单条记录。和DetailsView控件不同,DetailsView控件采用表格布局(table标签),记录的每个字段都各自显示为一行。而FormView控件没有用于显示记录的预置布局,编程者需要自己创建子项模板,编写各种用于显示记录中的字段的控件以及布局用的其他HTML标签。和DetailsView控件一样,FormView控件可以轻松地启用分页功能。如果仅仅显示单条记录,FormView控件是比较推荐的方法,因为可以在高效开发的同时自定义数据显示的格式。
如图:

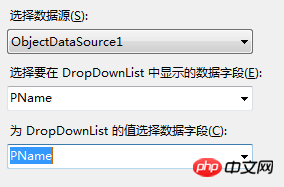
七、DropDownList控件
主要优点:多用于多级联动
缺 点:尽可显示一个字段
DropDownList控件一般多用于多级联动,比如省市的联动等,这里主要讲一下关键点,就是要为DropDownList设置要显示的字段和值显示字段即:

绑定后结果如下:

以上是ASP.NET数据绑定控件详解(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!
 C#.NET开发:入门的初学者指南Apr 18, 2025 am 12:17 AM
C#.NET开发:入门的初学者指南Apr 18, 2025 am 12:17 AM要开始C#.NET开发,你需要:1.了解C#的基础知识和.NET框架的核心概念;2.掌握变量、数据类型、控制结构、函数和类的基本概念;3.学习C#的高级特性,如LINQ和异步编程;4.熟悉常见错误的调试技巧和性能优化方法。通过这些步骤,你可以逐步深入C#.NET的世界,并编写高效的应用程序。
 c#和.net:了解两者之间的关系Apr 17, 2025 am 12:07 AM
c#和.net:了解两者之间的关系Apr 17, 2025 am 12:07 AMC#和.NET的关系是密不可分的,但它们不是一回事。C#是一门编程语言,而.NET是一个开发平台。C#用于编写代码,编译成.NET的中间语言(IL),由.NET运行时(CLR)执行。
 c#.net的持续相关性:查看当前用法Apr 16, 2025 am 12:07 AM
c#.net的持续相关性:查看当前用法Apr 16, 2025 am 12:07 AMC#.NET依然重要,因为它提供了强大的工具和库,支持多种应用开发。1)C#结合.NET框架,使开发高效便捷。2)C#的类型安全和垃圾回收机制增强了其优势。3).NET提供跨平台运行环境和丰富的API,提升了开发灵活性。
 从网络到桌面:C#.NET的多功能性Apr 15, 2025 am 12:07 AM
从网络到桌面:C#.NET的多功能性Apr 15, 2025 am 12:07 AMC#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C#.NET与未来:适应新技术Apr 14, 2025 am 12:06 AM
C#.NET与未来:适应新技术Apr 14, 2025 am 12:06 AMC#和.NET通过不断的更新和优化,适应了新兴技术的需求。1)C#9.0和.NET5引入了记录类型和性能优化。2).NETCore增强了云原生和容器化支持。3)ASP.NETCore与现代Web技术集成。4)ML.NET支持机器学习和人工智能。5)异步编程和最佳实践提升了性能。
 c#.net适合您吗?评估其适用性Apr 13, 2025 am 12:03 AM
c#.net适合您吗?评估其适用性Apr 13, 2025 am 12:03 AMc#.netissutableforenterprise-levelapplications withemofrosoftecosystemdueToItsStrongTyping,richlibraries,androbustperraries,androbustperformance.however,itmaynotbeidealfoross-platement forment forment forment forvepentment offependment dovelopment toveloperment toveloperment whenrawspeedsportor whenrawspeedseedpolitical politionalitable,
 .NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AM
.NET中的C#代码:探索编程过程Apr 12, 2025 am 12:02 AMC#在.NET中的编程过程包括以下步骤:1)编写C#代码,2)编译为中间语言(IL),3)由.NET运行时(CLR)执行。C#在.NET中的优势在于其现代化语法、强大的类型系统和与.NET框架的紧密集成,适用于从桌面应用到Web服务的各种开发场景。
 C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AM
C#.NET:探索核心概念和编程基础知识Apr 10, 2025 am 09:32 AMC#是一种现代、面向对象的编程语言,由微软开发并作为.NET框架的一部分。1.C#支持面向对象编程(OOP),包括封装、继承和多态。2.C#中的异步编程通过async和await关键字实现,提高应用的响应性。3.使用LINQ可以简洁地处理数据集合。4.常见错误包括空引用异常和索引超出范围异常,调试技巧包括使用调试器和异常处理。5.性能优化包括使用StringBuilder和避免不必要的装箱和拆箱。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器





