slider滑动选择器组件说明:
滑动选择器。
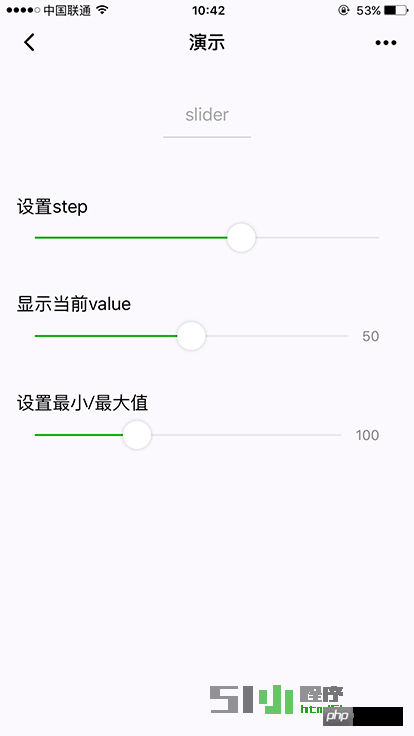
slider滑动选择器示例代码运行效果如下:

下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <slider bindchange="slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <slider bindchange="slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="50" max="200" show-value/> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
})(i)
}
Page(pageData)
下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
slider滑动选择器的主要属性
属性名
类型
默认值
说明
minNumber0最小值
maxNumber100最大值
stepNumber1步长,取值必须大于0,并且可被(max - min)整除
disabledBooleanfalse是否禁用
valueNumber0当前取值
show-valueBooleanfalse是否显示当前 value
bindchangeEventHandle完成一次拖动后触发的事件,event.detail = {value: value}个人经验:min为负数
滑动选择器。
既然min和max是Number类型,那么将min设置为负数是否可以?

下面是WXML代码:
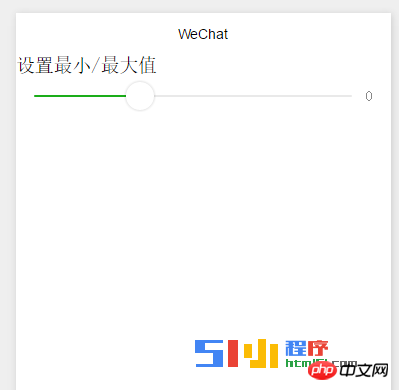
<view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="-10" max="20" show-value/> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
})(i)
}
Page(pageData)
下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
分析:可以看到min可以设置为负数,而且,默认滑块显示到0的位置(说明value这个属性是控制这个的)。然后还可以往左拖动,然后显示出负数;
个人经验:min如果大于max
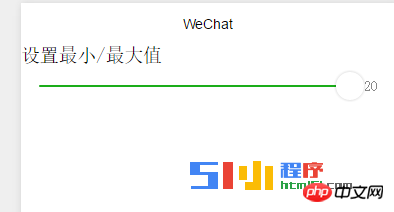
我以为会报错,结果出乎我的意料。它居然不报错,然后显示到max位置,滑块也是不能够拖动的。这是一个明显的大坑啊!

下面是WXML代码:
<view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="100" max="20" show-value/> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
}
})(i)
}
Page(pageData)
下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
这个控件估计后面会改吧。请大家避免这个坑。
另外,max还可以和min相等。
个人经验:两个滑块
我之前用过slider,人家滑块可以是设置两个的。这个文档上没写,我也是够了,只能说不成熟吧。
个人经验:使用wx.showToast显示value

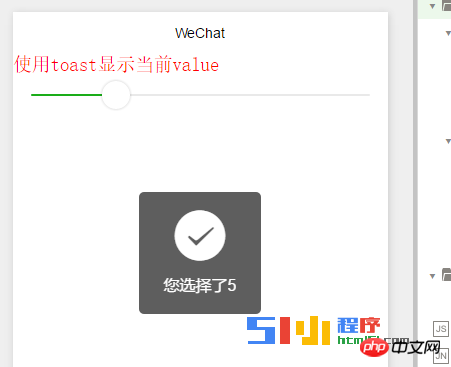
除了默认的显示方式,我们还可以用toast方式显示选择的值
下面是WXML代码:
<view class="section section_gap"> <text class="section__title">使用toast显示当前value</text> <view class="body-view"> <slider bindchange="slider3change" min="0" max="20" step="5" /> </view> </view>
下面是JS代码:
var pageData = {}
for (var i = 1; i < 5; i++) {
(function (index) {
pageData['slider' + index + 'change'] = function(e) {
console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value)
wx.showToast({
title: '您选择了'+ e.detail.value,
icon: 'success',
duration: 2000
})
}
})(i)
}
Page(pageData)
下面是WXSS代码:
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}以上是详解微信小程序组件:slider滑动选择器的详细内容。更多信息请关注PHP中文网其他相关文章!
 微信小程序架构原理基础详解Oct 11, 2022 pm 02:13 PM
微信小程序架构原理基础详解Oct 11, 2022 pm 02:13 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于基础架构原理的相关内容,其中包括了宿主环境、执行环境、小程序整体架构、运行机制、更新机制、数据通信机制等等内容,下面一起来看一下,希望对大家有帮助。
 微信小程序云服务配置详解May 27, 2022 am 11:53 AM
微信小程序云服务配置详解May 27, 2022 am 11:53 AM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于云服务的配置详解,包括了创建使用云开发项目、搭建云环境、测试云服务等等内容,下面一起来看一下,希望对大家有帮助。
 微信小程序实战项目之富文本编辑器实现Oct 08, 2022 pm 05:51 PM
微信小程序实战项目之富文本编辑器实现Oct 08, 2022 pm 05:51 PM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于富文本编辑器的实战示例,包括了创建发布页面、实现基本布局、实现编辑区操作栏的功能等内容,下面一起来看一下,希望对大家有帮助。
 西安坐地铁用什么小程序Nov 17, 2022 am 11:37 AM
西安坐地铁用什么小程序Nov 17, 2022 am 11:37 AM西安坐地铁用的小程序为“乘车码”。使用方法:1、打开手机微信客户端,点击“发现”中的“小程序”;2、在搜索栏中输入“乘车码”进行搜索;3、直接定位城市西安,或者搜索西安,点击“西安地铁乘车码”选项的“去乘车”按钮;4、根据腾讯官方提示进行授权,开通“乘车码”业务即可利用该小程序提供的二维码来支付乘车了。
 微信小程序开发工具介绍Oct 08, 2022 pm 04:47 PM
微信小程序开发工具介绍Oct 08, 2022 pm 04:47 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于开发工具介绍的相关内容,包括了下载开发工具以及编辑器总结等内容,下面一起来看一下,希望对大家有帮助。
 简单介绍:实现小程序授权登录功能Nov 07, 2022 pm 05:32 PM
简单介绍:实现小程序授权登录功能Nov 07, 2022 pm 05:32 PM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了怎么实现小程序授权登录功能的相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器







