微信官方jsapi提供了界面操作接口,用来控制微信网页右上角的菜单,下面看看微信官方文档关于界面操作接口的说明。
隐藏右上角菜单接口
wx.hideOptionMenu();
显示右上角菜单接口
wx.showOptionMenu();
关闭当前网页窗口接口
wx.closeWindow();
批量隐藏功能按钮接口
wx.hideMenuItems({
menuList: [] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
});
批量显示功能按钮接口
wx.showMenuItems({
menuList: [] // 要显示的菜单项,所有menu项见附录3
});
隐藏所有非基础按钮接口
wx.hideAllNonBaseMenuItem(); // “基本类”按钮详见附录3
显示所有功能按钮接口
wx.showAllNonBaseMenuItem();
实现代码步骤
第一、jsp界面引入js库
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> |
第二、6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956之间的html代码
<center><h3>欢迎来到微信jsapi测试界面-V型知识库</h3></center>
<h3 id="menu-webview">界面操作接口</h3><br>
<span class="desc" >隐藏右上角菜单接口</span><br>
<button class="btn btn_primary" id="hideOptionMenu">hideOptionMenu</button><br>
<span class="desc">显示右上角菜单接口</span><br>
<button class="btn btn_primary" id="showOptionMenu">showOptionMenu</button><br>
<span class="desc">关闭当前网页窗口接口</span><br>
<button class="btn btn_primary" id="closeWindow">closeWindow</button><br>
<span class="desc">批量隐藏功能按钮接口</span><br>
<button class="btn btn_primary" id="hideMenuItems">hideMenuItems</button><br>
<span class="desc">批量显示功能按钮接口</span><br>
<button class="btn btn_primary" id="showMenuItems">showMenuItems</button><br>
<span class="desc">隐藏所有非基础按钮接口</span><br>
<button class="btn btn_primary" id="hideAllNonBaseMenuItem">hideAllNonBaseMenuItem</button><br>
<span class="desc">显示所有功能按钮接口</span><br>
<button class="btn btn_primary" id="showAllNonBaseMenuItem">showAllNonBaseMenuItem</button><br> |
第三、3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0之间初始化微信jsapi库添加
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',//网络状态接口
'openLocation',//使用微信内置地图查看地理位置接口
'getLocation', //获取地理位置接口
'hideOptionMenu',//界面操作接口1
'showOptionMenu',//界面操作接口2
'closeWindow' , ////界面操作接口3
'hideMenuItems',////界面操作接口4
'showMenuItems',////界面操作接口5
'hideAllNonBaseMenuItem',////界面操作接口6
'showAllNonBaseMenuItem'////界面操作接口7
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
}); |
第四、调用第二步button按钮的功能js代码,在wx.ready中添加
// 8 界面操作接口 开始----------
// 8.1 隐藏右上角菜单
document.querySelector('#hideOptionMenu').onclick = function () {
wx.hideOptionMenu();
};
// 8.2 显示右上角菜单
document.querySelector('#showOptionMenu').onclick = function () {
wx.showOptionMenu();
};
// 8.3 批量隐藏菜单项
document.querySelector('#hideMenuItems').onclick = function () {
wx.hideMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已隐藏“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.4 批量显示菜单项
document.querySelector('#showMenuItems').onclick = function () {
wx.showMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已显示“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.5 隐藏所有非基本菜单项
document.querySelector('#hideAllNonBaseMenuItem').onclick = function () {
wx.hideAllNonBaseMenuItem({
success: function () {
alert('已隐藏所有非基本菜单项');
}
});
};
// 8.6 显示所有被隐藏的非基本菜单项
document.querySelector('#showAllNonBaseMenuItem').onclick = function () {
wx.showAllNonBaseMenuItem({
success: function () {
alert('已显示所有非基本菜单项');
}
});
};
// 8.7 关闭当前窗口
document.querySelector('#closeWindow').onclick = function () {
wx.closeWindow();
};
// 8 界面操作接口 结束------------------------------------------ |
这些js方法注释已经写的很明白,每个方法对应一个button按钮功能
第五、完整的jsp页面代码,读者可直接复制运行
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
|
上述jsp代码中有四个参数,这四个参数是成功调用微信jsapi的凭证,分别为appId(必填,公众号的唯一标识),timestamp(必填,生成签名的时间戳), nonceStr(必填,生成签名的随机串) ,signature(必填,签名),关于如何生成这四个参数,如果不知道的读者,请查看本页面左上角的菜单,里面有详细介绍,在这里不在累述。
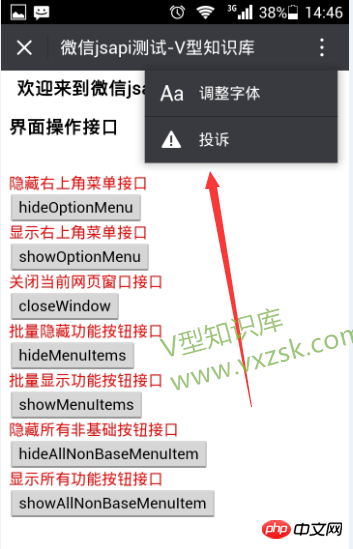
第六、上述代码运行后,效果如下
打开微信进入界面,功能已表示为红色

点击隐藏右上角菜单,效果如下

点击显示右上角菜单按钮,效果如下,仔细看此时还有复制链接,分享到朋友圈等功能

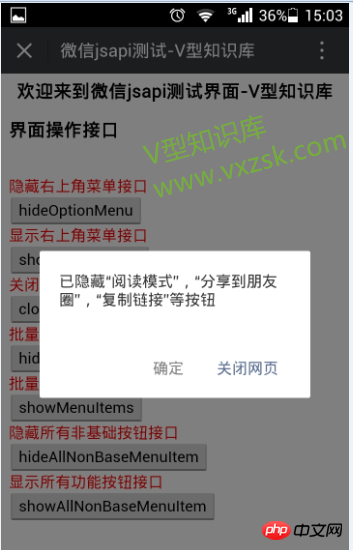
点击批量隐藏功能按钮,我们会发现,右上角的分享到朋友圈、复制链接已经没有了,效果图如下



以上是微信公众平台显示隐藏网页右上角菜单实例介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





