谈谈微信小程序的数据交互---wx.request
官方文档中明确说明,wx.request发起的是https的请求,如果你的服务器是http站点,那需要做配置。可以参考文章:http转https教程
但如果你没有服务端或者不想写后台代码,在这里是可以调用我提供的接口,本文中会介绍使用方法。
首先,我们应该从服务端开始准备,我用的是java。框架是spring+springMVC+spring data 。
接口 https://www.itit123.cn/itdragon/findAll 的controller层
源码:
@RequestMapping(value="findAll")
@ResponseBody
public Object listWxDatas(@RequestParam(value = "page", defaultValue = "1") int pageNumber,
@RequestParam(value = "pageSize", defaultValue = PAGE_SIZE) int pageSize,
@RequestParam(value = "sortType", defaultValue = "auto") String sortType,
ServletRequest request){
pageSize = pageSize > 10? 10 : pageSize;
try {
Map<String, Object> searchParams = Servlets.getParametersStartingWith(request, "search_");
Page<WxData> WxDatas = wxDataService.getWxData(searchParams, pageNumber, pageSize, sortType);
List<Map<String, Object>> resultList = new ArrayList<Map<String,Object>>();
for (WxData WxData : WxDatas) {
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("id", WxData.getId());
resultMap.put("title", WxData.getTitle());
resultMap.put("content", WxData.getContent());
resultMap.put("src", WxData.getImageUrl());
resultMap.put("time", WxData.getCreatedDate());
resultList.add(resultMap);
}
return gson.toJson(resultList);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
代码大致逻辑是一次最多查10条数据,并以id降序排序输出结果。代码并没有把整个对象放在一个集合中,而是把需要的内容(id,文章标题,预读内容,主图,创建时间)放在一个map,在放到集合转成json格式返回数据。(注:该代码只针对于现在的需求(查询数据),后续做下拉刷新,上拉加载,搜索排序时,可能会修改代码 。分页查询:微信小程序入门五上滑加载下拉刷新)。
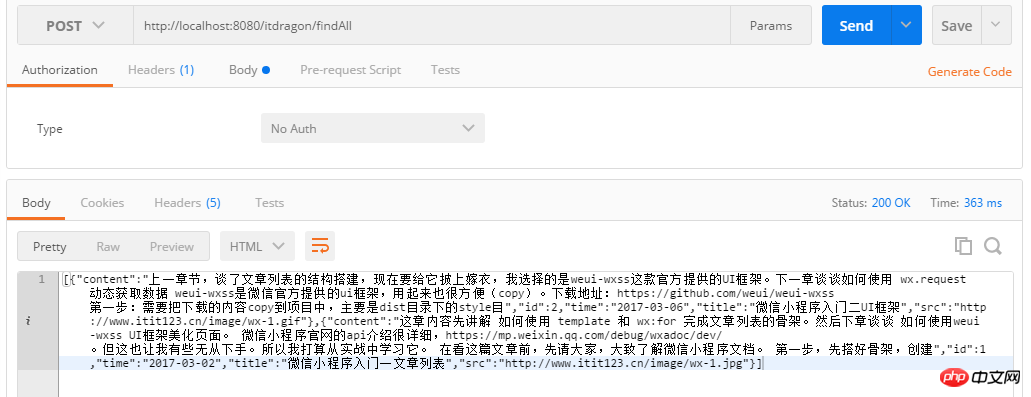
服务端接口代码准备好后,不能着急上线测试,可以用google浏览器的 postman。

查看打印结果,以确保成功

然后开始在微信小程序端,准备一个测试页面来进行数据交互。
test.wxml:
<view>
<textarea value="{{textdata}}"/>
</view>
<button bindtap="RequestData" value="Button">request</button>
test.js:
Page({
data: {
textdata: "测试 wx.request",
},
RequestData: function () {
var that = this;
wx.request({
url: 'https://www.itit123.cn/itdragon/findAll',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header 默认是application/json
success: function (res) {
// 操作json数据
var text ="";
for(var i in res.data) {
text += i + "." + res.data[i].title + "\r\n";
}
that.setData({ textdata: text});
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
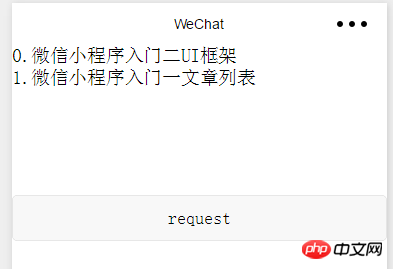
测试页面的效果图:

测试没有问题,那就在list.js中修改代码。
可以根据自己的需要修改。(我只是将func改成了ajax)
// pages/list/list.js
var app = getApp();
Page({
data:{
msgList:[]
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = this
app.ajax.req('/itdragon/findAll',{},function(res){
that.setData({
msgList:res
})
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
因为返回的数据结构,正好是我需要的格式,所以直接赋值了。
效果图:

这章学习点:
1.wx.request 的使用 微信官方文档 。
2.如何给变量赋值 var that = this; that.setData({变量名:变量值})。
3.开发的思路。
以上是微信小程序request请求的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具




