详解字体图标制作的方法
- 高洛峰原创
- 2017-03-26 10:19:382796浏览
web端为什么需要做字体图标?
性能好。在之前项目中,网页的图标是用的图片,当图标很多时,体积比较大。而且之前做过2年的UI设计,总觉得这样经常切图麻烦,当需要同一个图标大小不一时,直接放大图片会失真。
字体图标制作流程
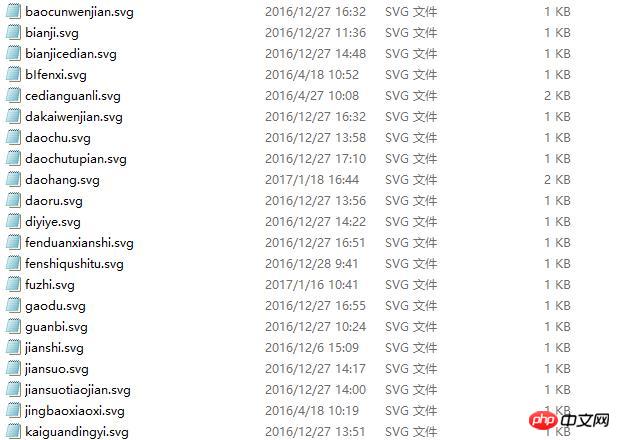
1:第一当然需要一个设计师啦...我常用的方法,设计师设计出图标保存为SVG格式的。

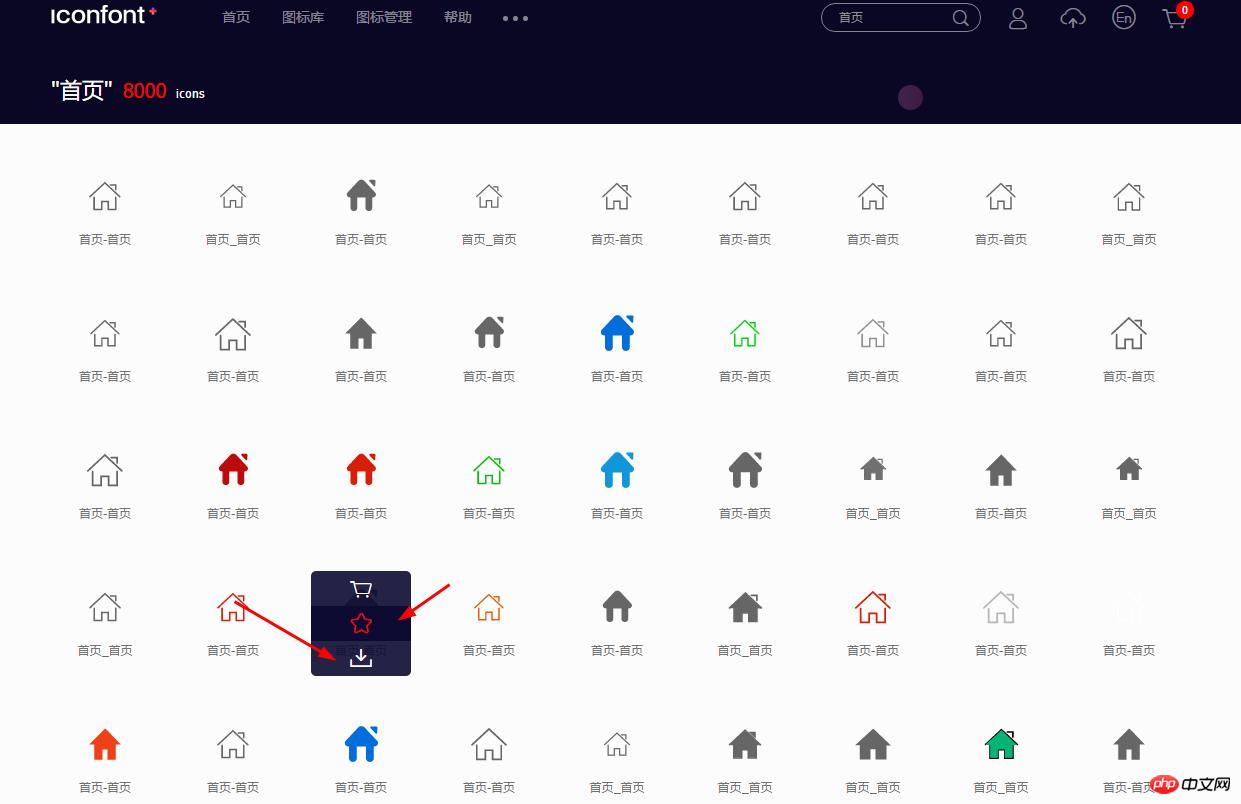
当没有设计师时,也可以在http://www.iconfont.cn/ 下载自己需要的SVG图标。需要登陆账号,看见喜欢的图标可以收藏或者下载下来,一版情况下时不支持这的,图标也是有版权问题的,不过如果是小公司使用也没有人管...尽量支持正版,做过设计,设计师也不容易哈哈。

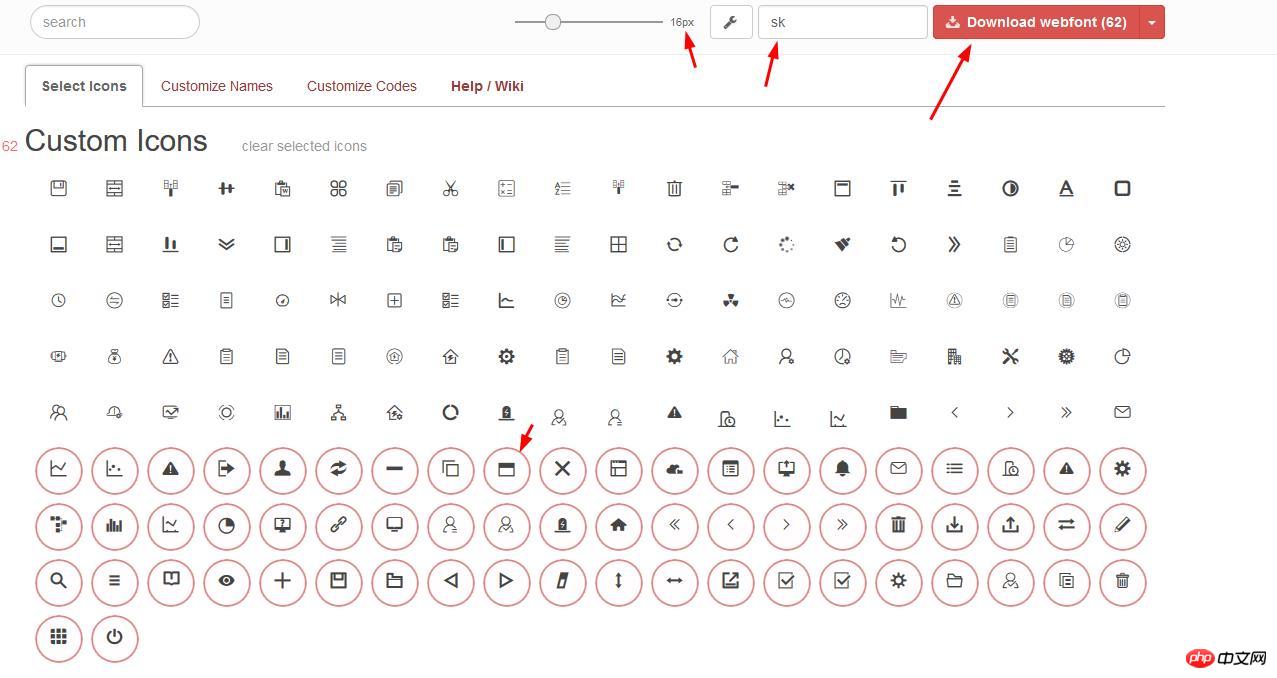
2:把SVG格式的图标进行处理,推荐网站:http://www.iconfont.cn/或者http://fontello.com/,拖进来就可以了。

可以在里面设置图标大小,或者设置公司名字,下面红色代表需要下载的。
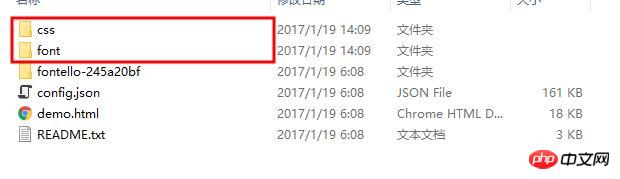
3:下载文件包括下面内容

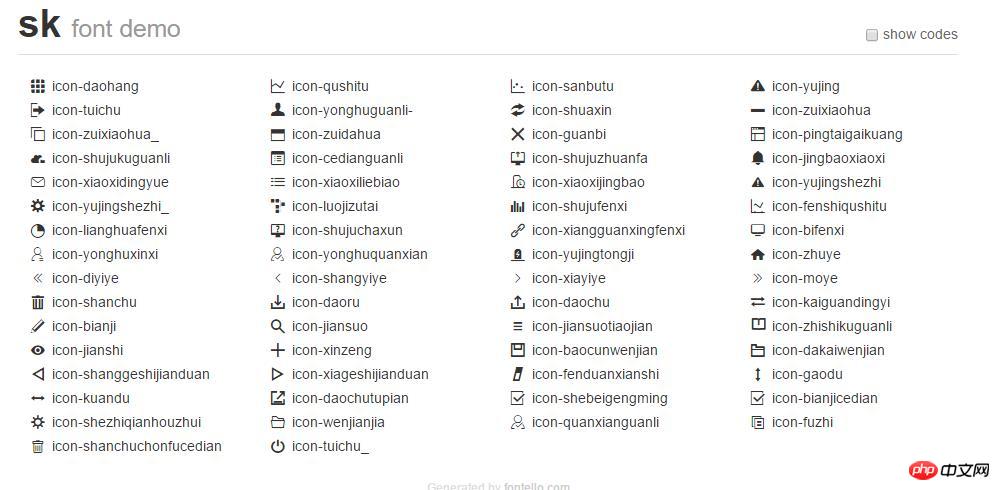
dome.html文件就是显示的图标在网页中的显示情况,看看是不是都显示正常。

4:怎么使用在网页中,引入css文件,把图标名称写入class类就可以了。
<!doctype html><html lang="us"><head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="sk/css/sk.css">
<link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style></head><body>
<p>
<button type="button" class="btn" title="导航"><i class="icon-daohang"></i></button>
<button type="button" class="btn" title="删除"><i class="icon-shanchu"></i></button>
<button type="button" class="btn" title="设置"><i class="icon-shezhiqianhouzhui"></i></button>
<button type="button" class="btn" title="搜索"><i class="icon-jiansuo"></i></button>
<button type="button" class="btn" title="导入"><i class="icon-daoru"></i></button>
<button type="button" class="btn" title="导出"><i class="icon-daochu"></i></button>
</p>
<p>
<button type="button" class="btn" title="趋势"><i class="fa fa-area-chart"></i></button>
<button type="button" class="btn" title="四面"><i class="fa fa-arrows"></i></button>
<button type="button" class="btn" title="左右"><i class="fa fa-arrows-h"></i></button>
<button type="button" class="btn" title="上下"><i class="fa fa-arrows-v"></i></button>
<button type="button" class="btn" title="设置"><i class="fa fa-asterisk"></i></button>
<button type="button" class="btn" title="@"><i class="fa fa-at"></i></button>
</p></body></html>
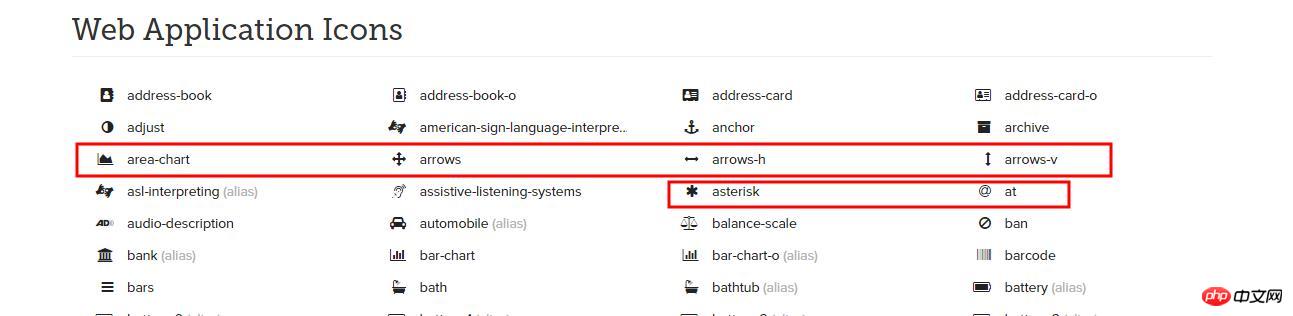
当然,如果不想设计图标,也怕麻烦,也可以直接导入外部的图标库,比如:font-awesome
css文件
下面是两种方式的效果图:

上面的为的效果
下面的为效果,引入的是下图位置的图标,不需要自己制作图标,不过当图标库进行更改是可能会影响自己的效果。

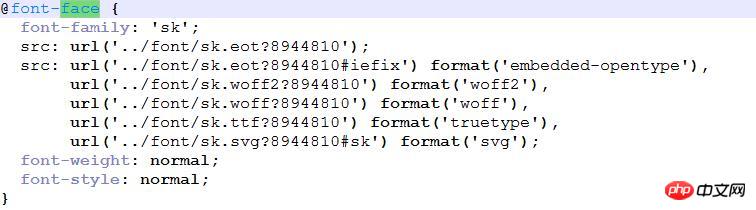
5:引入的图标css文件源码分析

@font-face属性,css3开始添加的,兼容IE6
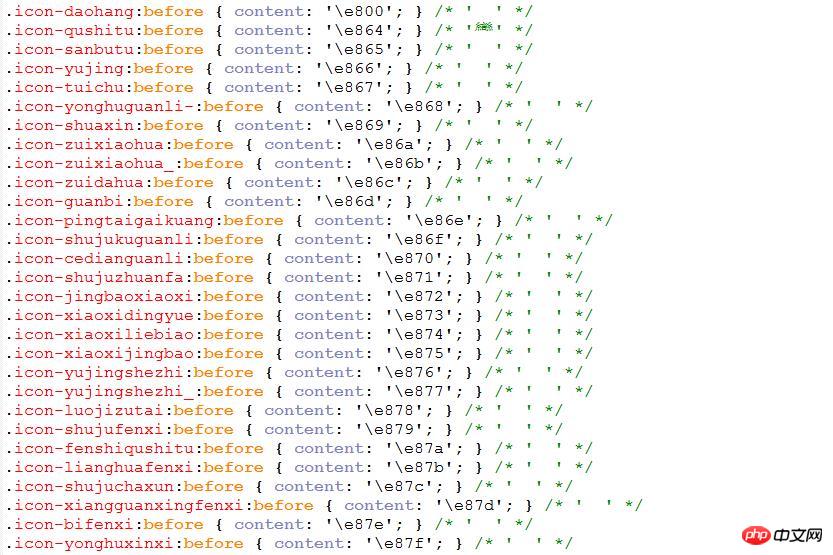
每个图标的代码片段:

特别需要注意的,当你每一次需要增加图标时,直接添加 .icon-kaiguandingyi:before { content: '\e88a'; } /* '' */ 这样代码是没有用的,因为前面还有几个关联文件,需要同时修改,因此尽量在生成图标的网站用自己的账号登陆,可以生成一个自己的图标库,可以长久保存使用。
以上是详解字体图标制作的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

