在ES6之前,社区制定了一些模块加载方案,最主要的有CommonJS和AMD两种。前者用于服务器,后者用于浏览器。ES6在语言规格的层面上,实现了模块功能,而且实现得相当简单,完全可以取代现有的CommonJS和AMD规范,成为浏览器和服务器通用的模块解决方案。
Modules(模块)
每一个ES6模块都是一个包含JS代码的文件,模块本质上就是一段脚本,而不是用 module 关键字定义一个模块。默认情况下模块都是在严格模式下运行。模块功能主要由两个命令构成:export和import。export命令用于用户自定义模块,规定对外接口;import命令用于输入其他模块提供的功能,同时创造命名空间(namespace),防止函数名冲突。
export
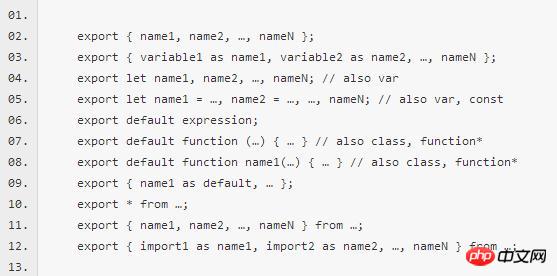
export用于从给定文件(或模块)导出函数和对象。

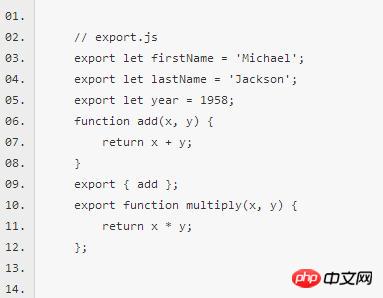
单个导出

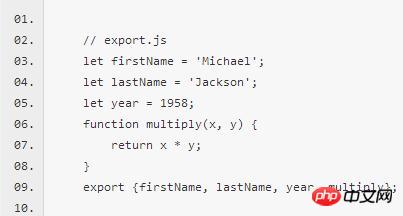
批量导出

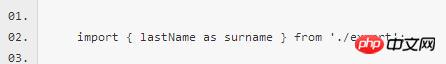
重命名导出

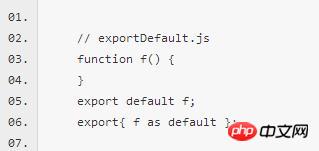
默认导出,每个模块只能有一个默认导出:

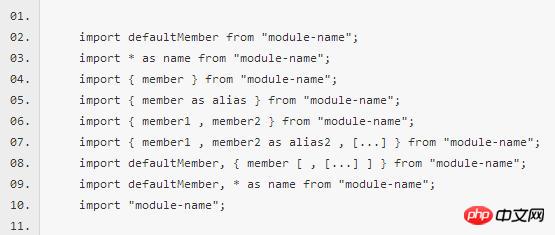
import
import用于从外部模块、其他脚本中导入函数、对象或者原型,这些被导入的模型必须在其他的模块或者脚本中被导出的。

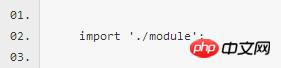
无对象导入,如果模块包含一些逻辑要执行,且不会导出任何对象,此类对象也可以被导入到另一模块中。

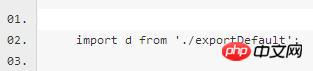
导入默认对象,采用Default导出方式导出对象,该对象在import声明中将直接被分配给某个引用。

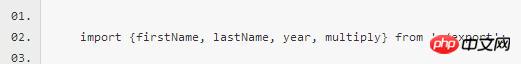
批量导入

重命名导入

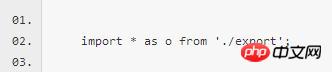
导入所有对象

import命令导入的对象可能是一个变量,也可能是一个函数,或者一个类,要视具体情况而定。import与require的差异较大,好不要混用。
实例
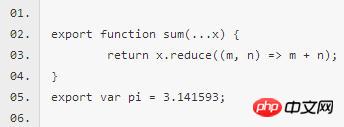
f10_modules_math.js

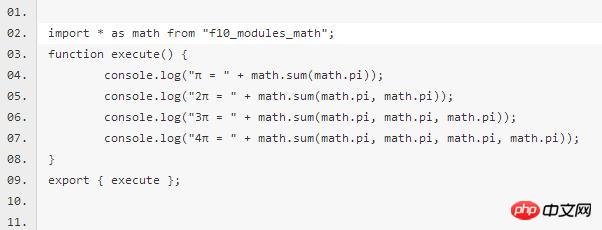
f10_modules_app.js

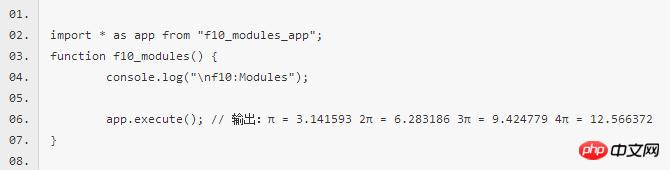
f10_modules.js

以上是ES6新特性开发微信小程序(7)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中




