ES6新特性开发微信小程序(4)
- 迷茫原创
- 2017-03-25 17:28:261967浏览
Symbol Type
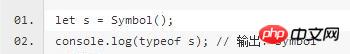
ES6引入了一种新的原始数据类型Symbol,表示独一无二的值。它是JavaScript语言的第七种数据类型,前六种是:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
Symbol值通过Symbol函数生成。这就是说,对象的属性名现在可以有两种类型,一种是原来就有的字符串,另一种就是新增的Symbol类型。凡是属性名属于Symbol类型,就都是独一无二的,可以保证不会与其他属性名产生冲突。

Iterators(迭代器)
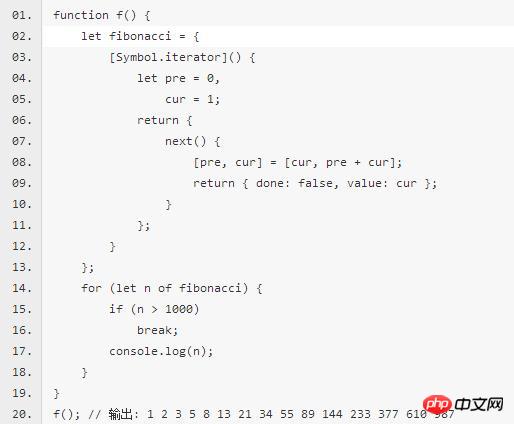
ES6迭代器不是内建的,通过使用[Symbol.iterator]()和.next()来进行创建。Iterators(迭代器)是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署Iterator接口,就可以完成遍历操作(即依次处理该数据结构的所有成员)。
Iterator的作用:
为各种数据结构,提供一个统一的、简便的访问接口;
使得数据结构的成员能够按某种次序排列;
ES6创造了一种新的遍历命令for...of循环,Iterator接口主要供for...of消费。

Set、Map数据结构
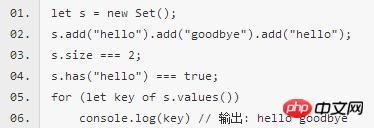
ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成Set数据结构。

ES6提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object结构提供了“字符串—值”的对应,Map结构提供了“值—值”的对应,是一种更完善的Hash结构实现。如果你需要“键值对”的数据结构,Map比Object更合适。

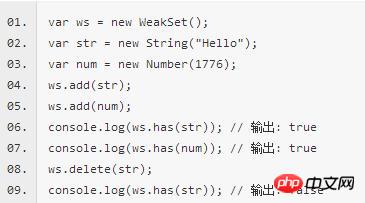
WeakSet结构与Set类似,也是不重复的值的集合。但WeakSet只能存对象类型的元素,比如:Object, Array, Function 等。WeakSet中的对象都是弱引用,即垃圾回收机制不考虑WeakSet对该对象的引用,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于WeakSet之中。有了弱引用的WeakSet, 就不用担心内存泄漏了。
WeakSet对象的方法只有三个,WeakMap没有size属性:
add(): 向集添加新元素。
delete(): 从集中移除指定元素。
has(): 如果集包含指定的元素,则返回 true。

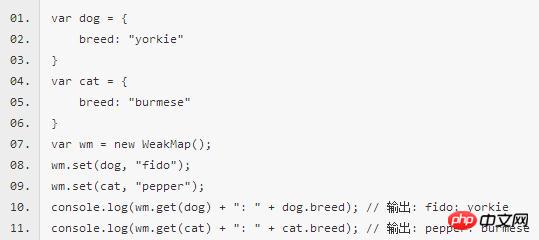
WeakMap结构与Map结构基本类似,也是是键值对的集合。但WeakMap只接受对象作为键名(null除外),不接受其他类型的值作为键名,而且键名所指向的对象,不计入垃圾回收机制。
WeakMap对象的方法,WeakMap没有size属性,WeakMap对象不能枚举:
clear():从 WeakMap 中移除所有元素。
delete(): 从 WeakMap 中移除指定的元素。
get(): 从 WeakMap 中返回指定的元素。
has(): 如果 WeakMap 包含指定元素,则返回 true。
set(): 添加新元素至 WeakMap。
toString():返回 WeakMap 的字符串表示形式。
valueOf():返回指定对象的原始值。

Typed Arrays(类型化数组)
类型化数组(ArrayBuffer对象、TypedArray视图和DataView视图)是JavaScript操作二进制数据的一个接口。这些对象早就存在,属于独立的规格(2011年2月发布),ES6将它们纳入了ECMAScript规格,并且增加了新的方法。
类型化数组支持任意基于字节的数据结构,更方便的实现网络协议、加密算法、文件格式操作等功能。
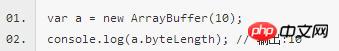
ArrayBuffer是一段不透明的内存区域(所谓不透明,就是无法直接操作的数据块),单位是字节(Byte)也就是8位,它的byteLength属性返回其内存大小。
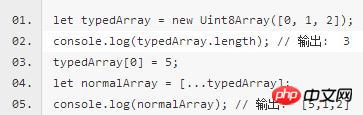
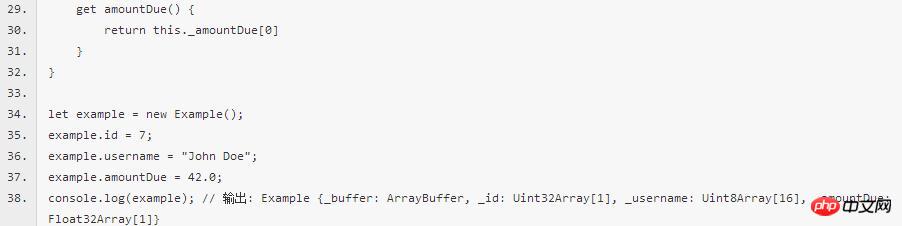
在ArrayBuffer上,可以使用不同的视图来创建任意数量的类型化数组, 这些类型化数组也可以是重叠的。有八种不同的类型化数组(视图),分别为:

Int8Array: 1个字节,8位二进制带符号整数 -2^7~(2^7) - 1
Uint8Array: 1个字节,8位无符号整数 0~(2^8) - 1
Int16Array: 2个字节,16位二进制带符号整数 -2^15~(2^15)-1
Uint16Array: 2个字节,16位无符号整数 0~(2^16) - 1
Int32Array: 4个字节,32位二进制带符号整数 -2^31~(2^31)-1
Uint32Array: 4个字节,32位无符号整数 0~(2^32) - 1
Float32Array: 4个字节,32位IEEE浮点数
Float64Array: 8个字节,64位IEEE浮点数



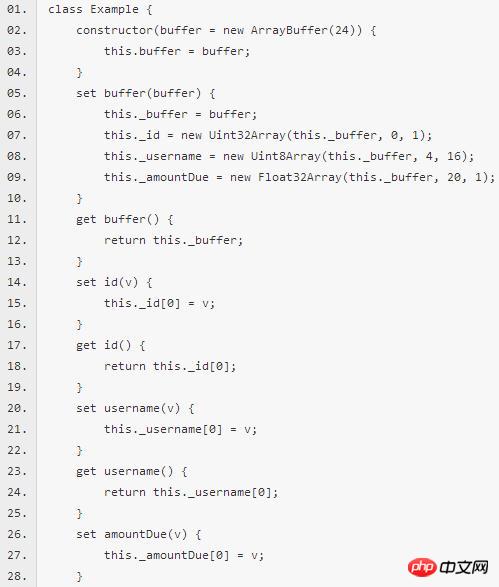
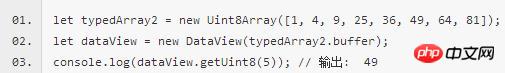
如果一段数据包括多种类型,这时除了建立ArrayBuffer对象的复合视图以外,还可以通过DataView视图进行操作。
DataView视图提供更多操作选项,而且支持设定字节序。
DataView本身也是构造函数,接受一个ArrayBuffer对象作为参数,生成视图。

以上是ES6新特性开发微信小程序(4)的详细内容。更多信息请关注PHP中文网其他相关文章!

