picker滚动选择器
- 迷茫原创
- 2017-03-25 15:55:151850浏览
组件说明:
picker:
滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器。
wxml
<view class="page">
<view class="pagehd">
<text class="pagetitle">picker</text>
<text class="pagedesc">选择器</text>
</view>
<view class="pagebd">
<view class="section">
<view class="sectiontitle">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>js
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})wxss
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.pagehd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.pagetitle{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.pagedesc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.sectiontitle{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
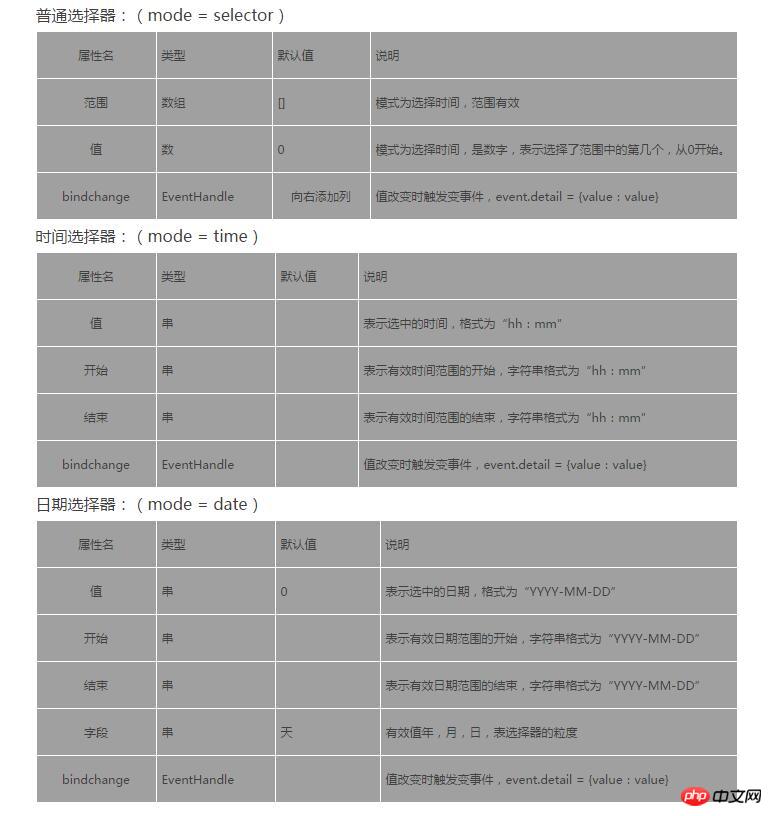
}主要属性:

以上是picker滚动选择器的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

