主要步骤:
1)图像的加载,上篇blog里有www.php.cn/html5-tutorial-358646.html,必须注意apache的配置,否则getImageData()会有安全问题而无法运行!!
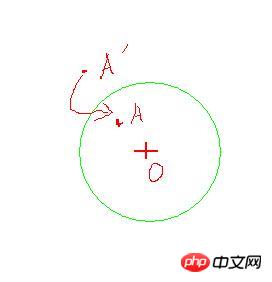
2)核心:两个图像矩阵间的映射,
设o为圆心,则变换后的点A‘对应的是原图像的A点(此乃放大的效果!!!本实验取放大倍数为2)
3)为了简便起见,没有采用线性插值的方法,直接取整获得A点的坐标。
for (var j=0;j<image.height;j++){
for(var i=0;i<image.width;i++){
var k=4*(image.width*j+i);
var k1=4*(image.width*Math.floor((j+y0)/2)+Math.floor((i+x0)/2));
...
else if(isIn(x0,y0,i,j,r)){//isIn()判定点是否在园内
if(k1>=0&&k1<=4*image.height*image.width){
imagedata2.data[k+0]=imagedata1.data[k1+0];
imagedata2.data[k+1]=imagedata1.data[k1+1];
imagedata2.data[k+2]=imagedata1.data[k1+2];
imagedata2.data[k+3]=255;
// console.log('x:'+x+'y:'+y);
}4)为使镜子凸显,设定边缘处点为一黑点(即rgb均为0)
function isOn(x0,y0,x,y,r){//放大镜边缘
if((x0-x)*(x0-x)+(y0-y)*(y0-y)==r*r)
return true;
else
return false;
} if (isOn(x0,y0,i,j,r)){
imagedata2.data[k+0]=0;
imagedata2.data[k+1]=0;
imagedata2.data[k+2]=0;
imagedata2.data[k+3]=255;
}5)越界或者换行的点(若存在),忽略之(取原值即可)
else{
imagedata2.data[k+0]=imagedata1.data[k+0];
imagedata2.data[k+1]=imagedata1.data[k+1];
imagedata2.data[k+2]=imagedata1.data[k+2];
imagedata2.data[k+3]=255;
}6)放大镜半径的外界设定
同样利用canvas以及onclick函数,如下所示:
<canvas id="bar" height="30" width="305"></canvas>
 放大镜半径为<span id='r'></span>
<script>
var canvas2=document.getElementById('bar');
var context2=canvas2.getContext('2d');
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.closePath();
canvas2.onclick=function(e){
var x1=e.clientX-e.target.offsetLeft;
context2.clearRect(0,0,305,30);//擦除上次的痕迹
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.fillStyle = "#00ff00";//填充canvas的背景颜色
context2.fillRect(0, 0, x1,28);//参数分别表示 x轴,y轴,宽度,高度
document.getElementById('r').innerHTML=Math.floor(x1/6);
r=Math.floor(x1/6);
}
</script>下面是完整代码:
<!DOCTYPE html>
<html>
<head>
<title>canvas图像处理</title>
</head>
<body>
<h1>canvas放大镜</h1>
<canvas id="canvas1" width="600" height="450">是时候更换浏览器了<a href="http://firefox.com.cn/download/">点击下载firefox</a></canvas>
<!--当浏览器不支持html5时,会显示连接提示下载firefox-->
<script>
var canvas1=document.getElementById('canvas1');
var context1=canvas1.getContext('2d');
image=new Image();
image.src="photo.jpg";
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
var imagedata1=context1.getImageData(0,0,image.width,image.height);
var imagedata2=context1.createImageData(image.width,image.height);
r=40;//放大镜半径,原始默认值,可以通过最下面的进度条设置
canvas1.onmousemove=function(e){
var x=e.clientX-e.target.offsetLeft;
var y=e.clientY-e.target.offsetTop;
x0=x;y0=y;
//console.log('x:'+x+'y:'+y);
for (var j=0;j<image.height;j++){
for(var i=0;i<image.width;i++){
var k=4*(image.width*j+i);
var k1=4*(image.width*Math.floor((j+y0)/2)+Math.floor((i+x0)/2));//对应的原始图像上的点
if (isOn(x0,y0,i,j,r)){//放大镜边缘上的点
imagedata2.data[k+0]=0;
imagedata2.data[k+1]=0;
imagedata2.data[k+2]=0;
imagedata2.data[k+3]=255;
}
else if(isIn(x0,y0,i,j,r)){//放大区域的点
if(k1>=0&&k1<=4*image.height*image.width){//放大效果的的时候,这一步其实可以省略
imagedata2.data[k+0]=imagedata1.data[k1+0];
imagedata2.data[k+1]=imagedata1.data[k1+1];
imagedata2.data[k+2]=imagedata1.data[k1+2];
imagedata2.data[k+3]=255;
// console.log('x:'+x+'y:'+y);
}
}
else{//其他剩下不受影响的点
imagedata2.data[k+0]=imagedata1.data[k+0];
imagedata2.data[k+1]=imagedata1.data[k+1];
imagedata2.data[k+2]=imagedata1.data[k+2];
imagedata2.data[k+3]=255;
}
}}
context1.putImageData(imagedata2,0,0);//canvas显示
}
canvas1.onmouseout=function(){context1.drawImage(image,0,0);}//鼠标移出,自动重绘
function isIn(x0,y0,x,y,r){//放大区域
if((x0-x)*(x0-x)+(y0-y)*(y0-y)<r*r)
return true;
else
return false;
}
function isOn(x0,y0,x,y,r){//放大镜边缘
if((x0-x)*(x0-x)+(y0-y)*(y0-y)==r*r)
return true;
else
return false;
}
</script>
<br/>
<canvas id="bar" height="30" width="305"></canvas>
 放大镜半径为<span id='r'></span>
<script>
var canvas2=document.getElementById('bar');
var context2=canvas2.getContext('2d');
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.closePath();
canvas2.onclick=function(e){
var x1=e.clientX-e.target.offsetLeft;
context2.clearRect(0,0,305,30);
context2.beginPath();
context2.lineWidth = 1;//边框宽度
context2.strokeStyle = "#ff00ff";//边框颜色
context2.strokeRect(10,0,295,28);//边框坐标及大小
context2.fillStyle = "#00ff00";//填充canvas的背景颜色
context2.fillRect(0, 0, x1,28);//参数分别表示 x轴,y轴,宽度,高度
document.getElementById('r').innerHTML=Math.floor(x1/6);
r=Math.floor(x1/6);//一个划算,使得最大半径为50px
}
</script>
</body>
</html>Attention:
1)记得将canvas1的宽高设置和图片大小相同,如不同,还要在进行以此计算,比较麻烦;
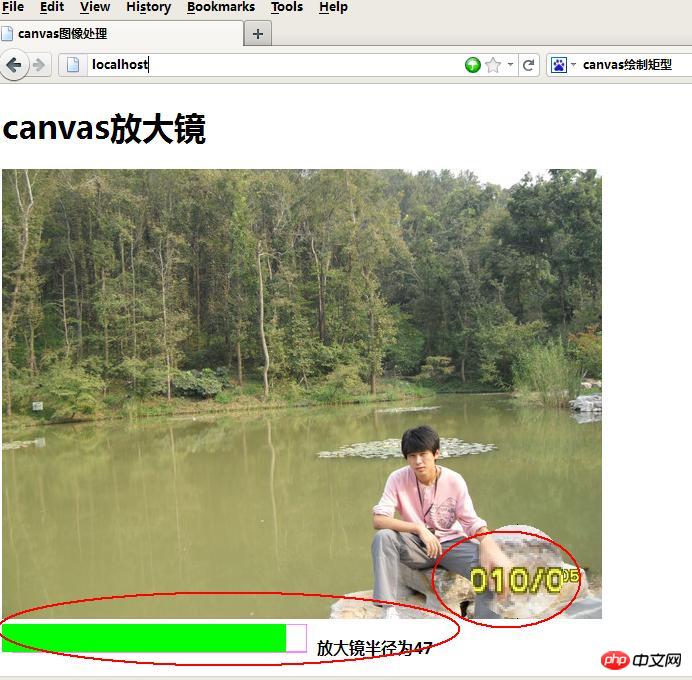
效果如下:

以上是详解html5实现图像局部放大镜(可调节)(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AM
掌握microdata:HTML5的分步指南May 14, 2025 am 12:07 AMMicrodatainhtml5enhancesseoanduserexperienceByByBybyBystructuredDatatoSearchEngines.1)useIteMscope,itemType,anditempropattributestomarkupcontentlikeSoreRoductSssSssSoRorevents.2)
 HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PM
HTML5表格中有什么新功能?探索新输入类型May 13, 2025 pm 03:45 PMhtml5introducesnewinputtypesthatenhanceserexperience,简化开发和iMproveAccessibility.1)自动validatesemailformat.2)优化优化,优化OmportizeSmizesemizesemizesemizesemizesemizeSmobobileWithAnumericKeyPad.3)和SimimplifyDtimePutputientiputiNputiNputits。
 理解H5:含义和意义May 11, 2025 am 12:19 AM
理解H5:含义和意义May 11, 2025 am 12:19 AMH5是HTML5,是HTML的第五个版本。HTML5提升了网页的表现力和交互性,引入了语义化标签、多媒体支持、离线存储和Canvas绘图等新特性,推动了Web技术的发展。
 H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM
H5:可访问性和网络标准合规性May 10, 2025 am 12:21 AM无障碍访问和网络标准遵循对网站至关重要。1)无障碍访问确保所有用户都能平等访问网站,2)网络标准遵循提高网站的可访问性和一致性,3)实现无障碍访问需使用语义化HTML、键盘导航、颜色对比度和替代文本,4)遵循这些原则不仅是道德和法律要求,还能扩大用户群体。
 HTML中的H5标签是什么?May 09, 2025 am 12:11 AM
HTML中的H5标签是什么?May 09, 2025 am 12:11 AMHTML中的H5标签是第五级标题,用于标记较小的标题或子标题。1)H5标签帮助细化内容层次,提升可读性和SEO。2)结合CSS可定制样式,增强视觉效果。3)合理使用H5标签,避免滥用,确保内容结构逻辑性。
 H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AM
H5代码:Web结构的初学者指南May 08, 2025 am 12:15 AMHTML5构建网站的方法包括:1.使用语义化标签定义网页结构,如、、等;2.嵌入多媒体内容,使用和标签;3.应用表单验证和本地存储等高级功能。通过这些步骤,你可以创建一个结构清晰、功能丰富的现代网页。
 H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM
H5代码结构:组织内容以实现可读性May 07, 2025 am 12:06 AM通过合理的H5代码结构可以让页面在众多内容中脱颖而出。1)使用语义化标签如、、等组织内容,使结构清晰。2)通过CSS布局如Flexbox或Grid控制页面在不同设备上的呈现效果。3)实现响应式设计,确保页面在不同屏幕尺寸上自适应。
 H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AM
H5与较旧的HTML版本:比较May 06, 2025 am 12:09 AMHTML5(H5)与旧版本HTML的主要区别包括:1)H5引入了语义化标签,2)支持多媒体内容,3)提供离线存储功能。H5通过新标签和API增强了网页的功能和表现力,如和标签,提高了用户体验和SEO效果,但需注意兼容性问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





