前两天无意中看了下《pro html5 programming》,发现html5竟然也能很好的支持图像处理,在此稍稍交代一下。
与matlab处理图像类似的是,这里也是采用图像矩阵的形式。
下面就介绍一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<title>canvas图像处理</title>
</head>
<body>
<h1>canvas</h1>
<canvas id="canvas1" width="200" height="150">是时候更换浏览器了<a href="http://firefox.com.cn/download/">点击下载firefox</a></canvas>
<script>
var canvas1=document.getElementById('canvas1');
var context1=canvas1.getContext('2d');
image=new Image();
image.src="z.JPG";
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}
</script>
<br/>
<button onclick="draw()">图像的反转</button>
<br/>
<canvas id="canvas2" width="200" height="150"></canvas>
<script>
function draw(){
var canvas2=document.getElementById('canvas2');
var context2=canvas2.getContext('2d');
var imagedata=context1.getImageData(0,0,image.width,image.height);
var imagedata1=context2.createImageData(image.width,image.height);
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
}
</script>
</body>
</html>1)html5 的canvas调用
var canvas1=document.getElementById('canvas1');//获取canvas元素 var context1=canvas.getContext('2d');//此时获取到canvas图像上下文
2)创建图像并绘制原始图像
image=new Image();//创建image对象
image.src="z.JPG";//image的地址
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}3)获取图像的rgba矩阵并操作
var imagedata=context1.getImageData(0,0,image.width,image.height);
//getImageData(x1,y1,x2,y2)获取图像的rgba矩阵,其中截取图像的大小为(x1,y1)-(x2,y2) 的矩阵
var imagedata1=context2.createImageData(image.width,image.height);
//createImageData(x,y):创建宽高分别为x,y的图像矩阵
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
//putImageData(image,0,0):将image矩阵的添加为context 原矩阵的一部分,起点为(0,0)
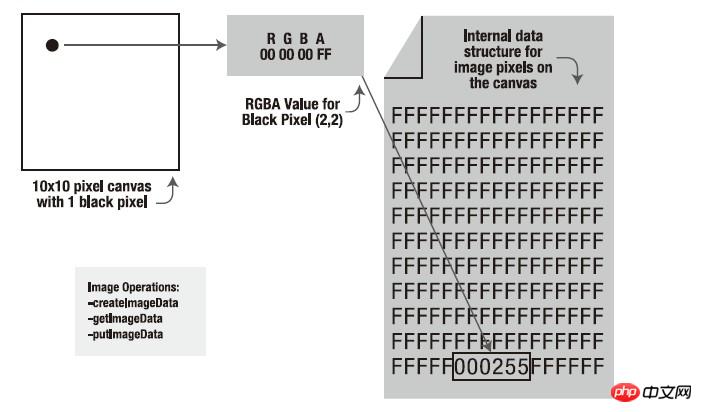
}下面就细说下html5图像的储存形式:

矩阵中每个像素点有四个通道分别储存r/g/b/a的值。(四个值按序连续的排列,为一维矩阵)
所以每两个像素间相隔4位,计算时
k=4*(image.width*j+i);为像素点(i,j)的位置,
imagedata1.data[k+0]表示R分量,依次类推,其中剩下的分别为G、B分量还有透明度。
这样上面的程序就实现了简单的图像的反转功能。
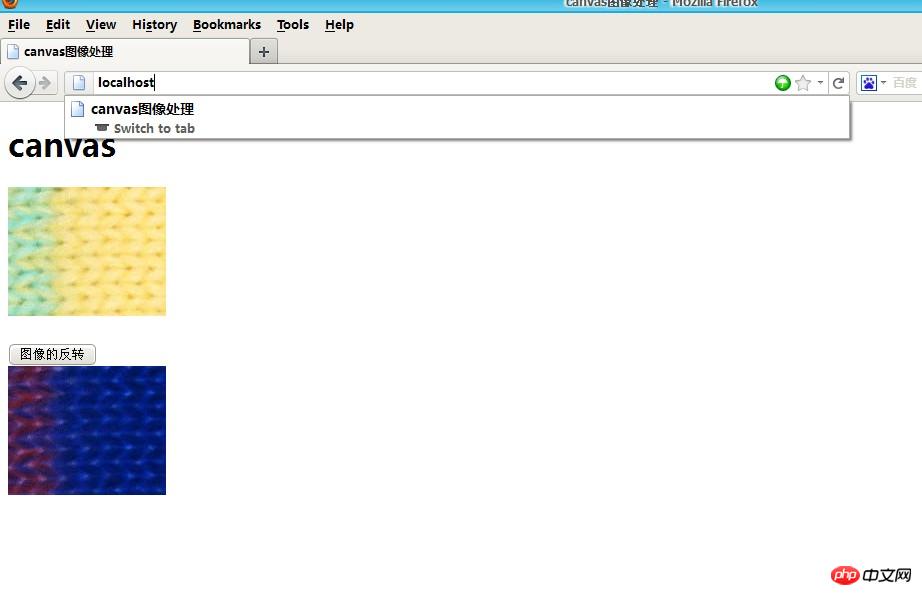
效果如下:

另外需要注意的是,getImageData()函数可能会涉及到跨域的problem,所以建议配置apache环境并将该html放置到其根目录下进行操作。
以上是html5 canvas图像处理的实现代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





