摘要:摩拜单车小程序已于微信小程序上线第一天正式发布,刷爆微博媒体朋友圈。本文主要讲讲技术方向的总结,在这段时间的开发周期内如何一步步从学习到进阶。 ... ... ... ...
前言
摩拜单车小程序已于微信小程序上线第一天正式发布,刷爆微博媒体朋友圈。本文主要讲讲技术方向的总结,在这段时间的开发周期内如何一步步从学习到进阶。
思维转变
微信小程序没有HTML的常用标签,而是类似
React的微信自定义组件,比如view、text、map等没有
window变量,但微信提供了wx全局方法集没有
a标签链接,不可嵌套iframe事件绑定和条件渲染类似
Angular,全部写在WXML中数据绑定采用
Mustache双大括号语法无法操作
DOM,通过改变page data(类似React的state)来改变视图展现
所以如果你熟悉以上提到的所有前端技术栈,开发微信小程序你会得心应手。
生命周期
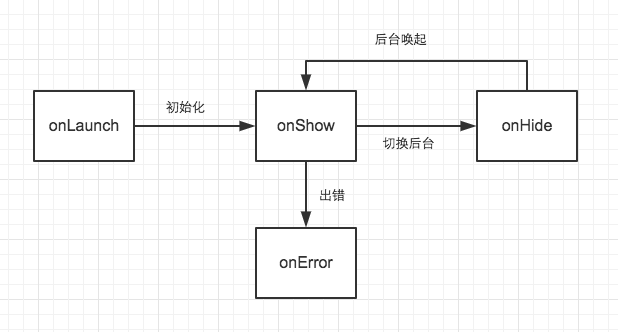
你可以理解小程序就是一个单页面的H5网页,所有元素的加载都是一次性的,这就引来了生命周期的概念:

首次打开,小程序初始化
小程序初始化完成后,触发
onShow事件小程序被切换到后台(熄屏,切换APP等),触发
onHide小程序从后台切换到前台,再次触发
onShow小程序出错,触发
onError
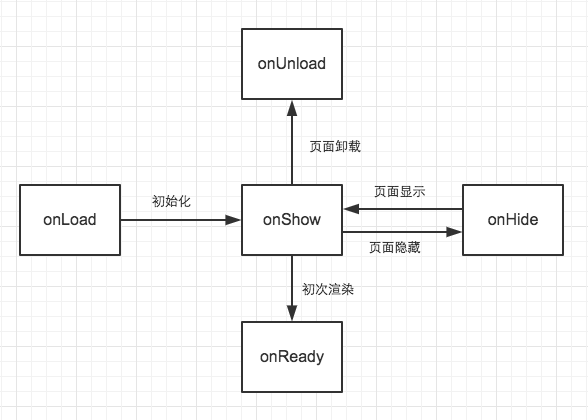
每个页面也有自己的生命周期:

注意:在微信6.5.3版本中,部分Android机触发不了onLoad事件,可以用onReady替代。
事件广播
“单页面结构”的微信小程序,你可以使用事件广播(统一的事件中心)来注册和触发自定义事件,否则到后期事件管理会越来越乱,而且涉及跨页面传输事件,你更需要这种事件触发机制,可以参考broadcast.js。比如在摩拜单车中有这样的场景:
扫码成功后在开锁页面A提示开锁成功,要跳转到骑行页面B并查询用户骑行状态。
如果没有统一的事件管理中心,你几乎无法完成这样的过程,当然,可以使用Hack的方式解决。因为跳转到页面B会触发B的onShow事件,所以可以在onShow中写业务逻辑:
// Page A
// 开锁成功后,跳转到Page B
wx.redirectTo({
url: "/pages/riding/index"
})// Page B
Page({
onShow() {
// 检查骑行状态
}
}
})但更合理的应该是利用事件广播来处理:
const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast =require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page B
broadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"
})数据中心
根目录的app.js很有用,根目录的app.js很有用,根目录的app.js很有用。
因为在它内部注册的变量或方法,都是可以被所有页面获取到,所以利用它也可以处理上面所述的跨页面事件触发问题。而且可以注册globalData供所有页面取用,例如可以把systemInfo直接注册到globalData中,这样就不用在每个页面都获取一遍:
// app.js
const systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})在页面获取:
// Page A
const {
systemInfo
} = getApp().globalData性能优化
小程序运行在微信平台,而且可能和众多小程序“共享运行内存”,可想而知,单个小程序的性能极可能遇到瓶颈而Crash或被微信主动销毁!
比如在摩拜单车有这个场景:
首页展示地图找车,扫码成功后跳转到骑行地图。
简单的逻辑,直接两个页面,两个map组件切换就可以搞定。实际测试场景中,iOS的确如预期,一切正常,但是在Android下,就很有可能会使得小程序Crash,扫码成功后直接退出了小程序。
解决办法就是, 整个小程序只维护一个map组件 ,通过不同的State来改变map的不同展现:
index.wxml
"map" controls="{{controls}}" style="{{style}}">map>
index/index.jsconst indexStyle = "width: 750rpx; height: 1260rpx"
const rideStyle = "width: 750rpx; height: 960rpx"
Page({
data: {
style: indexStyle
},
onUnlock() {
this.setData({
style: rideStyle
})
}
}
})
这样就成功解决了部分Android设备小程序Crash的问题。
以上是关于微信小程序开发技术总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 微信文件多久过期Nov 21, 2022 pm 02:12 PM
微信文件多久过期Nov 21, 2022 pm 02:12 PM微信文件的过期时间需要根据情况来判断:1、如果发送的文件没有打开过,则在72小时以后微信系统会自动清理掉,即过了三天文件就会过期;2、如果已经查看了微信文件,但是并没有下载(当然已经下载的文件也是一样的),那么文件是可以保留180天的,在这180天以内随时都可以去下载。
 微信拉黑和删除有什么区别Oct 18, 2022 am 11:29 AM
微信拉黑和删除有什么区别Oct 18, 2022 am 11:29 AM区别:1、拉黑后对话框从主页消失,但是聊天记录还在;删除后聊天记录全部消失不见了。2、拉黑后还能发给他,但是收不到他的消息;删除后不能发信息了。3、拉黑后双方都不可见彼此的朋友圈;删除对方以后,你看不到对方的朋友圈了,对方是否能看到你的,取决于设置(允许陌生人查看十张照片)与否,如果设置则可以看到朋友圈。
 支持微信付款的购物平台有哪些Nov 02, 2022 pm 02:44 PM
支持微信付款的购物平台有哪些Nov 02, 2022 pm 02:44 PM支持微信付款的购物平台有:1、京东,是中国的综合网络零售商;2、唯品会,是一家在线销售品牌折扣商品的互联网公司;3、拼多多,是社交新电商领导者,更懂消费者的购物平台;4、京喜,是京东旗下生活消费商城;5、蘑菇街,一个电子商务网站;6、聚美优品,是一家以销售化妆品为主的时尚购物网站;7、微店,是一个云推广电子商务平台;8、考拉海购,是一个跨境海淘业务为主的会员电商平台。
 微信怎么查看ip地址May 31, 2023 am 09:16 AM
微信怎么查看ip地址May 31, 2023 am 09:16 AM微信查看ip地址的方法:1、登录电脑版微信,右键点击屏幕下方的任务栏,点击“任务管理器”;2、弹出任务管理器时,点击左下角的“详细信息”;3、任务管理器进入“性能”选项,点击“打开资源监视器”;4、选择“网络”,勾选微信进程“Wechat.exe”;5、点击下面的“TCP连接”即可监视微信网络IP相关情况,发送消息得到回复就会显示他人的IP地址。
 微信可以绑别人的银行卡号么Mar 14, 2023 pm 04:53 PM
微信可以绑别人的银行卡号么Mar 14, 2023 pm 04:53 PM可以。未经过实名认证的微信号,可以绑定他人的银行卡,但在绑定过程中需要提供银行卡的开户人姓名、开户行地址、开户时预留的联系方式及银行卡支付密码;已通过实名认证的微信号,无法绑定他人银行卡,只能添加使用自己身份证办理的银行卡。
 一个身份证只能绑定一个微信吗Mar 02, 2023 pm 01:50 PM
一个身份证只能绑定一个微信吗Mar 02, 2023 pm 01:50 PM不是,一个身份证能绑定5个微信。按照微信当前规定,一个身份证可以实名认证5个微信号;如果已经实名认证了5个微信账号,但是还想要继续实名,就要把已经实名认证的一些不用的微信号清除以后,才可以再实名认证新的微信号。
 闲鱼支持微信支付吗Nov 07, 2022 pm 03:31 PM
闲鱼支持微信支付吗Nov 07, 2022 pm 03:31 PM闲鱼是不支持微信支付的,仅支持使用支付宝进行付款;闲鱼是阿里巴巴旗下闲置交易平台App客户端,会员只要使用淘宝或支付宝账户登录,无需经过复杂的开店流程,即可达成包括一键转卖个人淘宝账号中“已买到宝贝”、自主手机拍照上传二手闲置物品、以及在线交易等诸多功能。
 微信赞赏码和收款码的区别是什么Oct 31, 2022 pm 03:18 PM
微信赞赏码和收款码的区别是什么Oct 31, 2022 pm 03:18 PM区别:1、赞赏码是用于别人给自己打赏的,收取小费等小金额的赞赏给予,而收款码是一般的收款行为,可以进行大额收费的二维码;2、收款码是随时会变的,如果不是商家收款码,每次打开都会变,但是赞赏码不同,赞赏码是不会变的;3、赞赏码只能进行小额的首款,而收款码将可以大额首款。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






