最近需要在微信企业号中挂接网页,之前也没有接触过微信开发,刚开始也不知道怎么调试,后来同事介绍使用“微信web开发者工具”,于是在网上下了一个,使用了一下的确很好用。它不仅支持Android和IOS同时还可以调试Hybrid APP应用,当然用谷歌的开发者工具也能调试Hybrid应用。
在真机调试中它有两种调试模式,普通调试和X5 Blink 内核调试。前一种在Android和IOS中通用,后一种则是Android特有的一种调试方式,支持断点,几乎和Google的Developer Tools一样,功能很强大,但是需要先验证一下手机是否支持这种模式,一般高版本的安卓系统都支持,我是Android4.4。
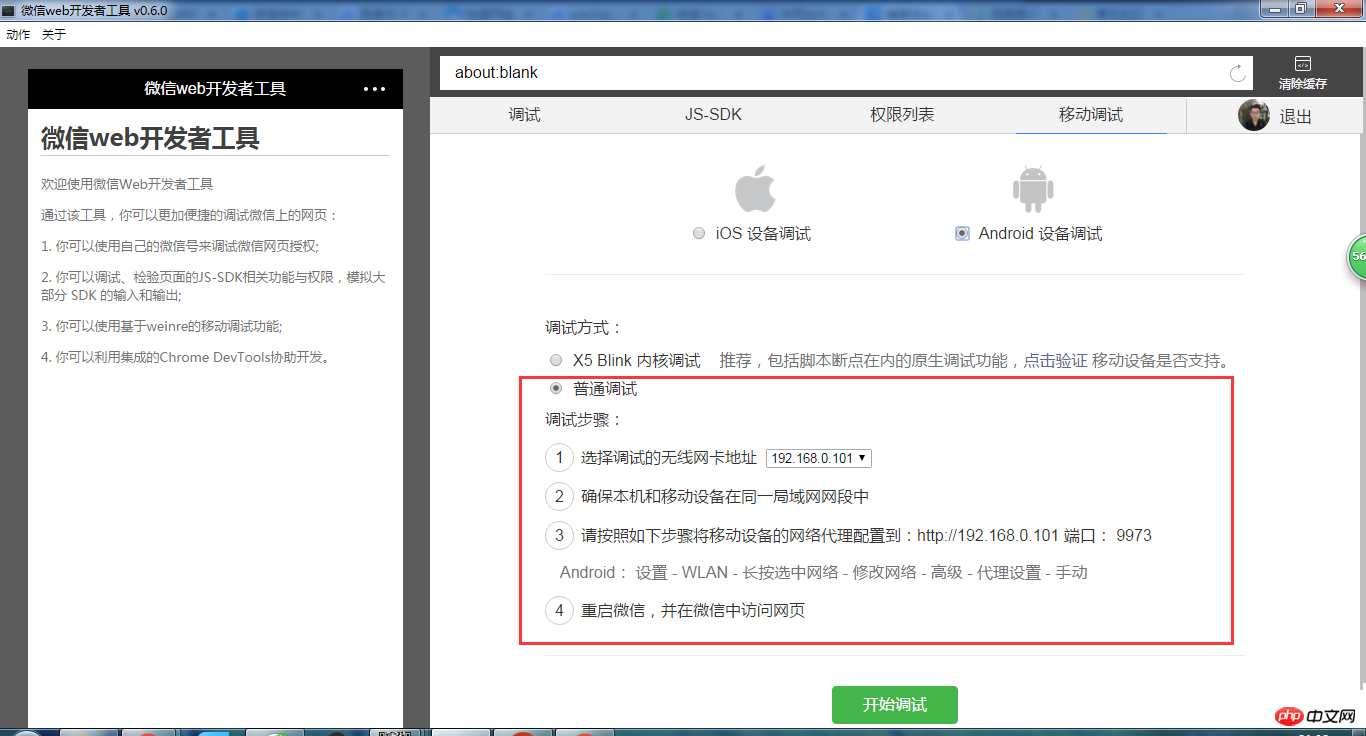
普通调试模式

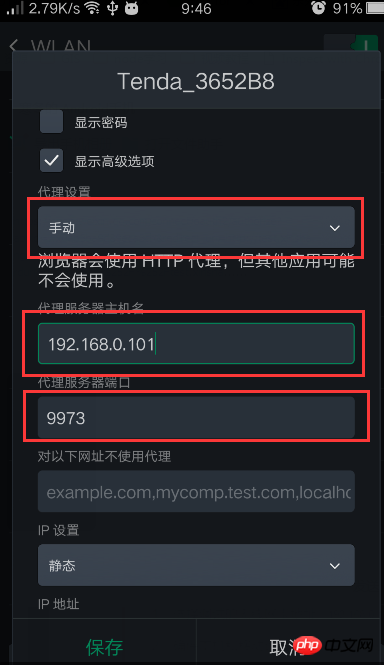
操作步骤很简单,这里附上一张我个人的代理设置:

设置完记得重启微信,然后点击开始调试
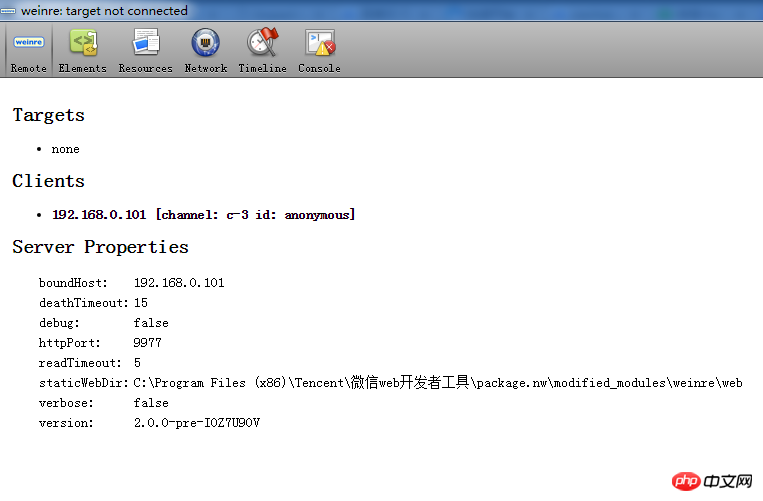
其实就是通过设置代理进行调试,这种调试模式比较局限,调试界面也比较简单,只能跟踪网络请求,其它的好像都不行,反正我这不行,界面如下:

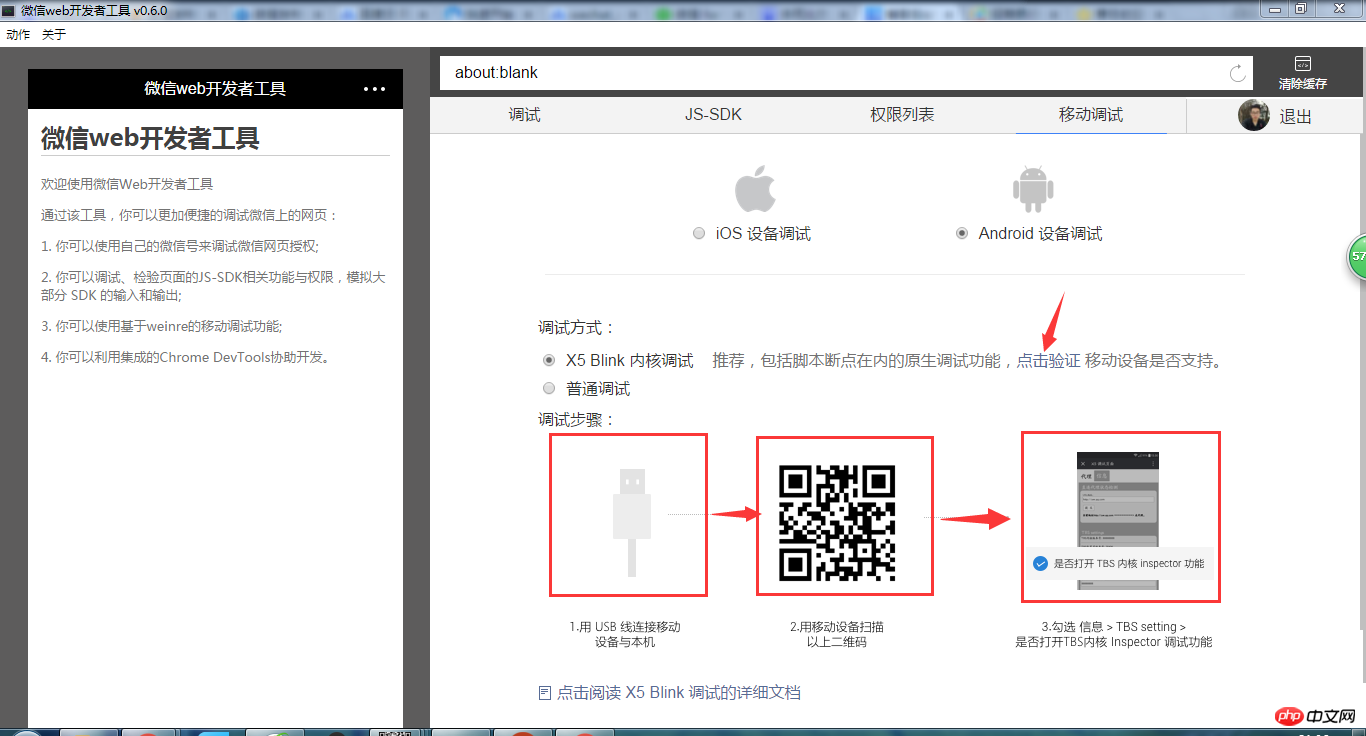
X5 Blink 内核调试
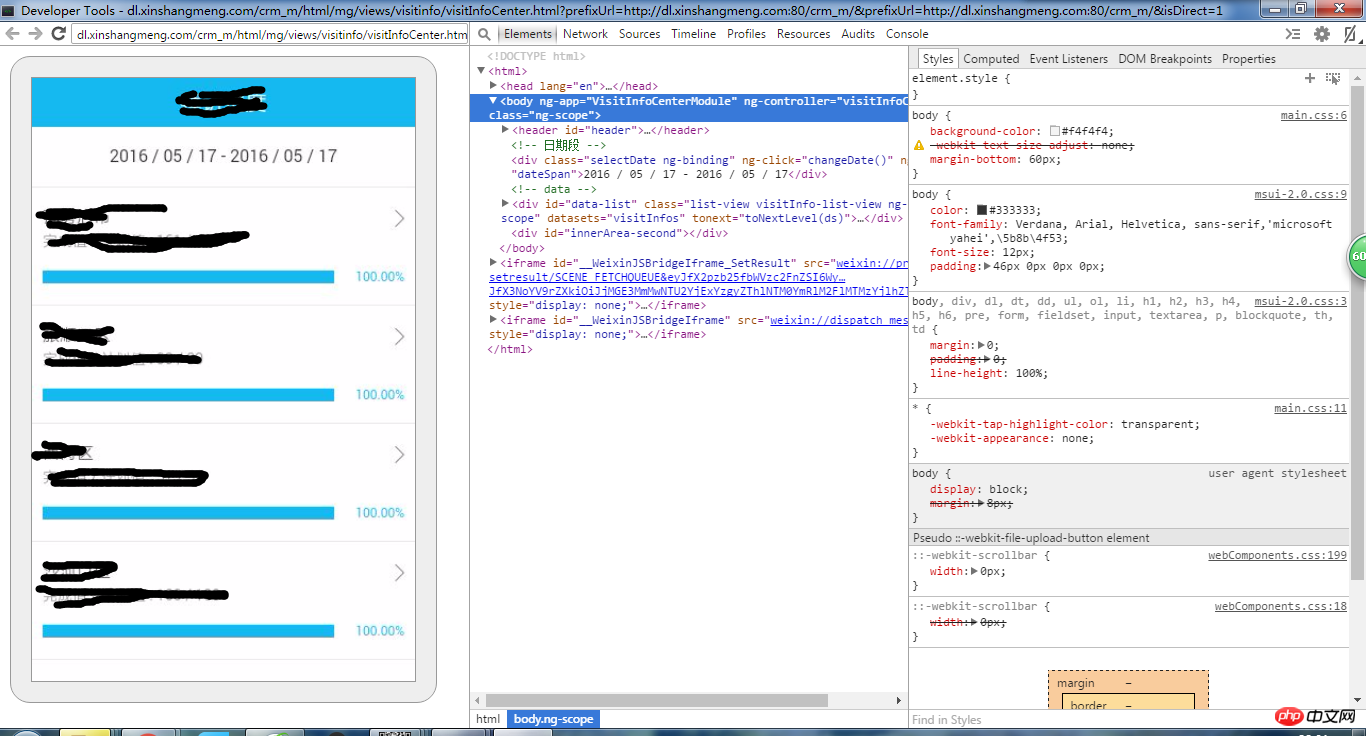
X5调试相对来说更简洁,而且更强大。只需设置一次,后面再调试微信网页的时候只需数据线连接就行。

调试界面跟谷歌开发者工具一模一样,很容易上手。

注意,如果点击开始调试无法找到设备的话,需要将数据线重连一下,这种方式我屡试不爽,比重启微信还好使。
以上是微信web开发者工具介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




