声明 1:这里的文字都是我从我自己csdn账号拷贝过来,是本人学习总结的结晶,所以请尊重本作品。2:如要要转载本文章,则要说明文字的出处。3:如有哪里不对欢迎指出。
在上一篇文章中主要讲了,http的一些基础标签,比方说链接标签,图片标签,html框架等,那接下来主要针对表格标签,列表标签,表单标签做一个详细的讲解
1:表格标签
f5d188ed2c074f8b944552db028f98a1f16b1740fad44fb09bfe928bcc527e08 表格的标签
<!DOCTYPE html>
<html>
<head>
<!-- 原创作者:蜗牛 -->
<title>table标签</title>
</head>
<body>
<table border="1" width="360" height="240"
cellspacing="1" cellpadding="1"
align="center" bgcolor="red"> <!--这里的center表示该表格在页面的中间位置-->
<!--这里的背景色标签是bgcolor-->
<caption><h2>我的好朋友</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr align="center"> <!--这里的center表示的是表格里面的字体居中-->
<td>小红</td>
<td>女</td>
<td>20</td>
<td>跳舞</td>
</tr>
<tr align="center">
<td>小舵</td>
<td>女</td>
<td>24</td>
<td>唱歌</td>
</tr>
</table>
</body>
</html>注解:
a34de1251f0d9fe1e645927f19a896e8 fd273fcf5bcad3dfdad3c41bd81ad3e5 标签用于表示行
b6c5a531a458a2e790c1fd6421739d1c b90dd5946f0946207856a8a37f441edf 标签用于表示列
b4d429308760b6c2d20d6300079ed38e 01c3ce868d2b3d9bce8da5c1b7e41e5b 标签用于表示表格的标题,用法和 b6c5a531a458a2e790c1fd6421739d1c b90dd5946f0946207856a8a37f441edf一样只是里面的内容会自动加大加粗
border 设置表格边框的宽度,单位为pixel
width 设置表格宽度,单位为pixel
height 设置表格高度,单位为pixel
cellspacing 设置单元格之间的距离,就指表格表格边框的间距
cellpadding 设置文字距离单元格边框的距离
bgcolor 设置表格的背景颜色
align 用于设置对齐方式,比如center,left,right
63bd76834ec05ac1f4c0ebbeaafb0994 表头名37eb775bb5a9e6f3d094e96a76117fe8用于表示表头
(2)关于合并单元格
<!DOCTYPE html>
<html>
<head>
<title>table中合并单元格</title>
</head>
<body>
<table border="1" width="300" height="200"
align="center" background="first.jpg" > <!--background代表的是背景图片,bgcolor代表背景色完全不一样-->
<tr align="center" width="100" >
<td>1</td>
<td colspan="2">占两列</td> <!--当colspan="2"表示在同一行中,两列并一列,那么在它下面少写一个<td></td>标签-->
<!-- 删除掉此<td></td> -->
<td>2</td>
</tr>
<tr align="center" width="100">
<td rowspan="2">占两行</td> <!--当 rowspan="2"表示在同一列中 两行并一行,那么在同一列中删掉一个<td></td>标签-->
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr align="center" width="100" >
<!-- 删除掉此<td></td> -->
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
注意:当你在表格的每个单元格中输入不同内容是,你的的内容长度不同内容会变,要想每个单元格保持一样大有两种方法1;比如当你的表格总hight为400,你设置4行,那么在每个a34de1251f0d9fe1e645927f19a896e8标签中添加属性:hight=100;就相当于平均分配,同样宽度用同样方法。2:会比第一种简便,就是设置css样式,把tr和td大小固定
2:列表标签
<!DOCTYPE html>
<html>
<head>
<title>列表标签</title>
</head>
<body bgcolor="#FFFF00">
<!-- 无序列表 -->
2017年心愿
<ul type="circle"> <!--无序序列<ul> ,无序有circle:圆点,square:小方块-->
<li>父母身体健康</li>
<li>宝宝健康成长</li>
<li>媳妇健健康康</li>
</ul>
<!-- 有序列表 -->
2017年大事件
<ol type="1" start="2"> <!--有序的标签是<ol>,有序有五种:1,A,a ,i,I,start代表从什么时候开始等于2代表从2开始-->
<li>老婆要生小孩了</li>
<li>自己换工作了</li>
<li>要卖掉一套房</li>
</ol>
<!-- 自定义列表 -->
<dl> <!--在自定义列表<dl> </dl>中使用<dt> </dt>表示小标题,使用<dd> </dd>表示列表项-->
<dt>时刻告诉自己</dt>
<dd>不抱怨</dd>
<dd>零负能量</dd>
<dd>该与不该</dd>
</dl>
</body>
</html>运行结果如下:

3:表单
ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e 表单标签
<!DOCTYPE html>
<head>
<title>form表单</title>
</head>
<body>
<!--form 指的是表单标签 当前标签的内容在提交的时候都会被自动提交 action=""是指把当前表单提交的位置-->
<form action="Myservlet" method="post" onSubmit="return submitFun();"> <!--onSubmit只有当返回为true是才能提交表单-->
<fieldset> <!--主要会在相关表单元素周围绘制边框-->
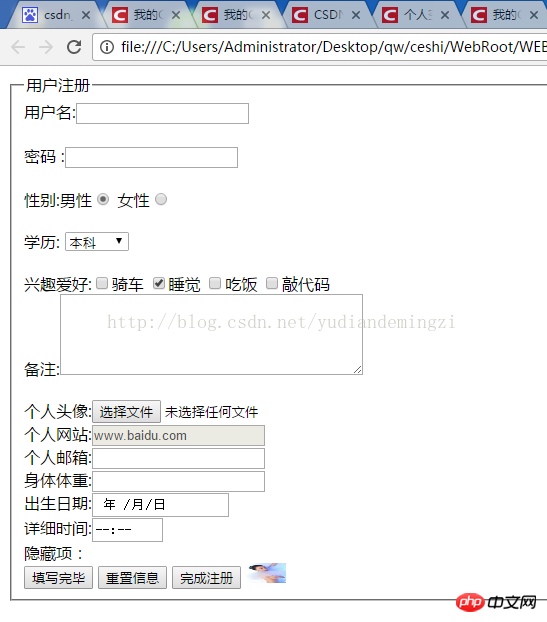
<legend>用户注册</legend> <!--在上面绘制的边框绘制的位置写上“用户注册”-->
<!--input 一个输入框里 type 的当前输入框的类型 text 是指当前的类型是文本框name是用来区分不同的文本框-->
<!--的也是在表单提交后用来获取表单的内容 -->
用户名:<input type="text" name="username" /><br/><br/>
密码 :<input type="password" name="password"/><br/><br/> <!--password代表输入的文字显示为黑点-->
<!--value是指当前表单提交后 获取的值 checked设置默认选中的情况-->
性别:男性<input type="radio" name="sex" value="male" checked="checked"> <!--radio代表单选按钮-->
女性<input type="radio" name="sex" value="female"> <br/><br/>
学历: <select name="education"> <!--select代表下来列表-->
<option value="gz">博士</option> <!--option代表每一个值,取名gz为了后台获取-->
<option value="yjs">研究生</option>
<option value="bk" selected="selected">本科</option> <!--select代表默认选中,本科会显示到界面-->
<option value="zk">专科</option>
</select> <br/><br/>
兴趣爱好:<input type="checkbox" name="likes" value="bike" />骑车 <!--checkbox复选框-->
<input type="checkbox" name="likes" value="sleep" checked="checked" />睡觉 <!--checked代表默认选中-->
<input type="checkbox" name="likes" value="eat" />吃饭
<input type="checkbox" name="likes" value="daima" />敲代码 <br/>
备注:<textarea cols="40" rows="5" name="bz"></textarea> <br/><br/> <!--textarea文本域设置行和列-->
个人头像:<input type="file"><br> <!--代表可以在电脑上宣文件-->
<!--disabled代表不可编辑,我在测试中发现不可编辑状态后台是无法取到这个value值的,想要获得就要在提交时改变为可编辑-->
个人网站:<input type="url" value="www.baidu.com" disabled="disabled"> <br>
个人邮箱:<input type="email"><br> <!--邮箱格式-->
身体体重:<input type="number"><br> <!--代表只能输入数字-->
出生日期:<input type="date"><br> <!--可选年月日-->
详细时间:<input type="time"><br> <!--time--代表显示时分-->
隐藏项: <input type="hidden" value="你们看不到我"><br> <!--这个隐藏标签有很大的作用,可以不显示在界面,但后台可以获取值-->
<input type="button" value="填写完毕"> <!--普通的button按钮-->
<input type="reset" value="重置信息"> <!--reset代表一按重置所以信息清空-->
<input type="submit" value="完成注册"> <!--submi代表所以信息提交到后台,如果上面调用了onSubmit方法,那么返回为true才提交-->
<input type="image" src="first.jpg" height="20" width="40"> <!--image也可以进行表单的提交-->
47 </fieldset>
</form>
</body>
</html>效果图如下:

以上是html之表格标签详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境





