功能说明:
游戏中在躲避敌人攻击的同时,需要收集三种不同的钥匙,开启对应的门,最后到达目的地。
该游戏同样基于自己开发的HTML5游戏框架cnGameJS。
推荐用chrome浏览器查看。
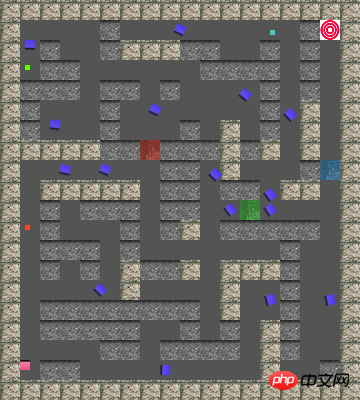
效果预览:
方向键控制移动,空格键射击,shift键打开门。


实现分析:
在上一篇文章《HTML5实现3D迷宫》中,通过放射线法模拟出3D场景的效果,而本文则在3D效果的基础上,添加更多的游戏元素,构建成一个较完整的第一人称射击游戏。
关于如何模拟出3D场景效果上文中已经有较详细的描述,本文则主要介绍如何实现游戏互动部分。
1.游戏元素在地图上的对象和在屏幕上的对象的对应关系?
首先,每个游戏元素都对应两个游戏对象,一个游戏对象为左边地图上的对象,另一个则为右边屏幕上的对象。例如,一个敌人的位置,是否射击状态等信息都由左边的地图对象来表示,而敌人在屏幕上的显示,则是根据在左边地图上对象的信息进行绘制。简而言之,左边的地图对象负责游戏元素位置,状态的判别,它真正存储游戏信息。而右边的屏幕对象则只负责游戏元素的呈现。
newEnemy.relatedObj= enemy2({src:srcObj.enemy,context:screenContext});
newEnemy.relatedObj.relatedParent=newEnemy;
如上,地图上的对象和屏幕上的对象保持互相引用的关系,这样就可以轻易通过地图对象访问屏幕对象,反之亦然。
2.如何使敌人在发现玩家后进行射击?
要实现该功能,我们需要知道玩家相对于敌人的角度,该参数我们可以根据敌人到玩家的距离和它们x,y的差值求出。之后我们就可以在敌人对象的位置向该方向发射出一条射线,如果该射线能在不触碰墙壁的时候触碰到玩家,就证明敌人可以看到玩家。这时候敌人就可以向玩家射击了。
nextX = enemyCenter[0];
nextY = enemyCenter[1];
while (this.map.getPosValue(nextX, nextY) == 0) {
distant += 1;
x = nextX;
y = nextY;
if (cnGame.collision.col_Point_Rect(x, y, playerRect)&&!spriteList[i].relatedObj.isCurrentAnimation("enemyDie")) {
//如果地图上敌人能看到玩家,则向玩家射击
spriteList[i].isShooting = true;
if (spriteList[i].lastShootTime > spriteList[i].shootDuration) {//检查是否超过射击时间间隔,超过则射击玩家
spriteList[i].shoot(player);
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy1);
spriteList[i].lastShootTime = 0;
}
else {
if (spriteList[i].lastShootTime > 0.1) {
spriteList[i].relatedObj.setCurrentImage(srcObj.enemy);
}
spriteList[i].lastShootTime += duration;
}
break;
}
else {
spriteList[i].isShooting = false;
}
nextX = distant * Math.cos(angle) + enemyCenter[0];
nextY = enemyCenter[1] - distant * Math.sin(angle);
}
}3.如何检测是否获得钥匙?
检测钥匙获取其实就是简单地检测玩家对象和钥匙对象是否产生碰撞,产生碰撞则获取到钥匙。碰撞检测同样发生在左边的地图对象。
/* 检测是否获得钥匙 */
var checkGetKeys = function() {
var list = cnGame.spriteList;
var playerRect= this.player.getRect();
for (var i = 0, len = list.length; i < len; i++) {
if (list[i] instanceof key) {
if (cnGame.collision.col_Between_Rects(list[i].getRect(),playerRect)) {
this.keysValue.push(list[i].keyValue);
list.remove(list[i]);
i--;
len--;
}
}
}
}4.如何同时把游戏元素和游戏场景同时绘制在屏幕上并且保持正确的先后关系?
在css里,我们可以使用z-Index使元素保持正确的层级关系,但是我们现在需要在canvas上绘制图形,因此只能模拟出z-Index效果。
在之前那篇文章中说过,3D场景是由一条条不同长短的像素线的绘制而成,因此在加入了其他游戏元素之后,若要保持正确的层级关系,就需要为每个元素和像素线自定义zIndex属性,并存放在数组中。每次绘制的时候数组根据zIndex排序,使绘制有一个先后顺序,从而保证层级正确。zIndex的值根据玩家到该元素或像素线的距离计算所得:
zIndex= Math.floor(1 / distant * 10000)
之后每次绘制就可以产生近的图像覆盖在远的图像上的效果:
排序:
colImgsArray.sort(function(obj1, obj2) {
if (obj1.zIndex > obj2.zIndex) {
return 1;
}
else if (obj1.zIndex < obj2.zIndex) {
return -1;
}
else {
return 0;
}
});绘制:
//画出每条像素线和游戏元素
for (var i = 0, len = colImgsArray.length; i < len; i++) {
var obj = colImgsArray[i];
if(obj.draw){
obj.draw();
}
else{
context.drawImage(obj.img, obj.oriX, obj.oriY, obj.oriWidth, obj.oriHeight, obj.x, obj.y, obj.width, obj.height);
}
}5.如何判断玩家击中敌人?
玩家击中敌人的判别其实也是利用碰撞检测,不过这次是利用元素在屏幕上的对象进行碰撞检测。我们只需要检测准星(屏幕中点)与敌人对象所形成的矩形是否产生碰撞,就可以检测到是否击中了敌人。
for (var i = list2.length - 1; i >= 0; i--) {
if (list2[i] instanceof enemy2 && list2[i].relatedParent.isShooting) {
var obj = list2[i];
var enemyRect = obj.getRect();//构造敌人在屏幕上形成的矩形对象
if (cnGame.collision.col_Point_Rect(starPos[0], starPos[1], enemyRect)) {
obj.setCurrentAnimation("enemyDie");
break;
}
}
}击中敌人之后,需要break跳出循环,停止检测,防止击中在该敌人后面的敌人。
以上是HTML5第一人称射击游戏实现的代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AM
超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AMH5的高级技巧包括:1.利用进行复杂图形绘制,2.使用WebWorkers提升性能,3.通过WebStorage增强用户体验,4.实现响应式设计,5.利用WebRTC实现实时通信,6.进行性能优化和最佳实践。这些技巧帮助开发者构建更动态、互动和高效的Web应用。
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。
 H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AM
H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AMH5带来了多项新功能和能力,极大提升了网页的互动性和开发效率。1.语义化标签如、增强了SEO。2.多媒体支持通过和标签简化了音视频播放。3.Canvas绘图提供了动态图形绘制工具。4.本地存储通过localStorage和sessionStorage简化了数据存储。5.地理位置API便于开发基于位置的服务。
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





