这节课我们主要用到到jquery_mobile来实现一个点电影播放网站
jquery_mobile(简称JQM)其实就是基于jquery开发出来的一套移动端框架,适应移动用户端市场对浏览与体验从而进一步的提升
jquery_mobile控件介绍
jquery_mobile的语法将各个控件(widget)以data-role的形式定义好样式,使用时直接引用,则可调用适合手机页面显示的样式。
juqery_mobile的常用控件如下所示:

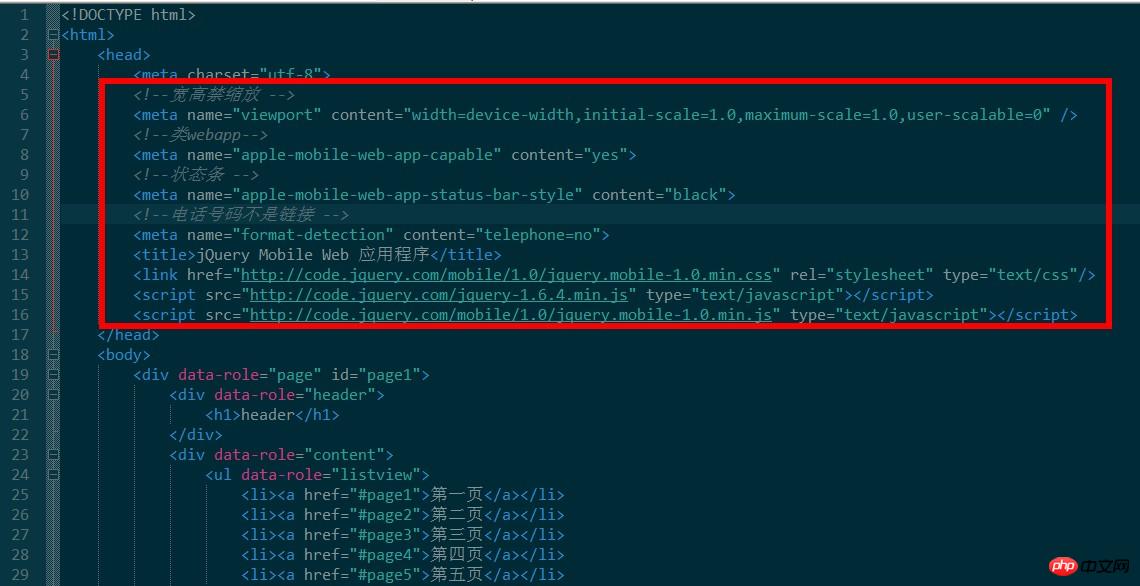
我们废话不多说,开始写第一个jquery_mobile的模版程序,改名为jqm1.html,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img width="200px" src="http://i.cnblogs.com/images/adminlogo.gif" />
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img width="200px" src="http://i.cnblogs.com/images/adminlogo.gif" />
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html>由上面这段代码我们可以很清楚的了解到了我们的jquery_mobile是可以通过id来控制下面的列表的,有点像ecshop后台的添加商品那块,
要注意的是红色边框里面的代码,如下图所示:

然后再写个fs.php的程序,主要让他向指定用户推送链接的,代码如下所示:
<?php
header('content-type:text/html;charset=utf-8');
require_once 'get_token.php';
require_once 'common.php';
//这时,也可以通过客户服务接口,把这个url地址发送给用户
$contentStr = "体验一下jquery moible \n\n http://weixin.showtp.com/jqm1.html";
$fromUsername = 'oB1_6tw1NBlGdqSsTCl5anZ7MEU4';
//使用url编码
$contentStr = urlencode($contentStr);
$content_arr = array('content' => "{$contentStr}");
$reply_arr = array('touser' => "{$fromUsername}", 'msgtype' => 'text', 'text' => $content_arr);
//编码成json格式
$post = json_encode($reply_arr);
//url解码
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
http_request($url, $post);
echo '发送成功!';然后访问fs.php效果如下所示:

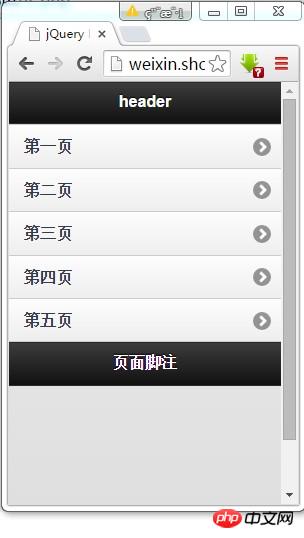
我们手机端将会接收到所推送的信息了,我们点击进进去即可,我们也可以通过用浏览器缩小的形式就可以看到jquery_mobile成功缩放的效果,如下图:

以上是微信开发微网站之jquery_mobile案例分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
Inzoi:如何申请学校和大学
4 周前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
在哪里可以找到Atomfall中的站点办公室钥匙
4 周前ByDDD

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器




