CSS2允许你对特定media类型制定样式,例如针对屏幕或者打印机。css3提供了更加强大的media queries,你可以针对不同media类型设置表达式,根据不同的条件设置不同的样式。例如你可以为大屏幕设置一种样式,为mobile设置另外一种样式。这个功能相当强大,你可以不修改页面内容的情况下,为不同设备提供不同的样式效果。下面的课程我们将会介绍到一些使用该技术的站点。
CSS3 Media Queries
打开我的demo页面,调整浏览器打大小,查看页面布局变化情况。
Max Width
当页面视图区域小于600px宽度的时候,css会被使用到。
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}你也可以使用下面的方式,在页面的93f0f5c25f18dab9d176bd4f6de5d30e中引用外部css文件。
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Min Width
当视图区域大于900px宽度的时候,css会被使用到。
@media screen and (min-width: 900px) {
.class {
background: #666;
}}多个 Media Queries
你可以把多个media queries组合在一起,当视图区域宽度在600px到900px之间的时候,会使用下面的css。
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}设备Width
下面的css会在 max-device-width为480px的时候使用,例如iphone。
note:max-device-width指的是设备实际分辨率,max-width指的是可是区域尺寸。
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}针对 iPhone 4
下面的时针对iphone4的css。
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
针对 iPad
你也可以在ipad上检查定位(portrait 或者 landscapse)。
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
针对Internet Explorer的Media Queries
因为ie8以及之前版本的ie浏览器不支持media query,你需要使用JavaScript的hack计较解决问题。下面是一些解决方案:
CSS Tricks - 使用jquery判断浏览器尺寸
The Man in Blue - 使用Javascript (这篇文章是六年前写的)
jQuery Media Queries 插件
示例站点
你可以使用支持media query的浏览器访问下面的站点,例如:Firefox, Chrome, 和 Safari。可以查看他们针对浏览器宽度所做的布局响应。
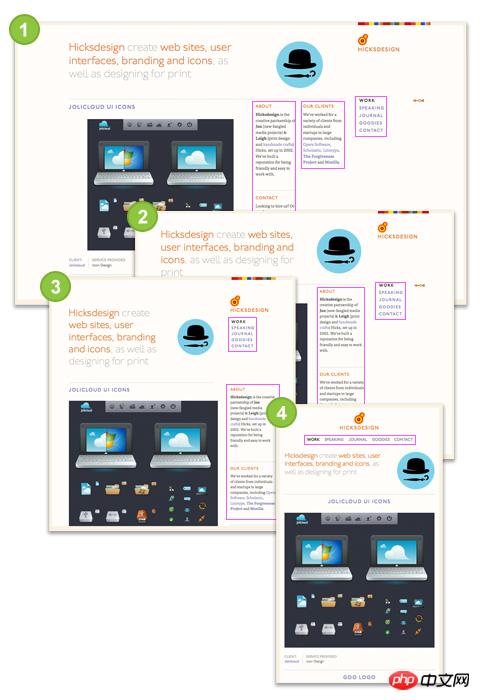
Hicksdesign
大尺寸: 3 列sidebar
小尺寸: 2 列sidebar (中间的sidebar跑到了左边)
更小尺寸: 1 列sidebar (最右边的跑到了logo下面)
最小尺寸: 没有sidebar (logo 和 右侧的sidebar 上移,其他sidebar 下移)

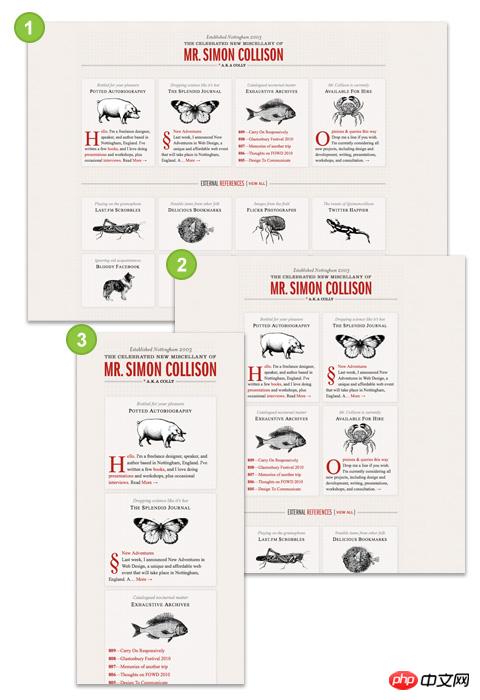
Colly
页面布局根据浏览器的可视区域,在1列、2列和4列之间切换。

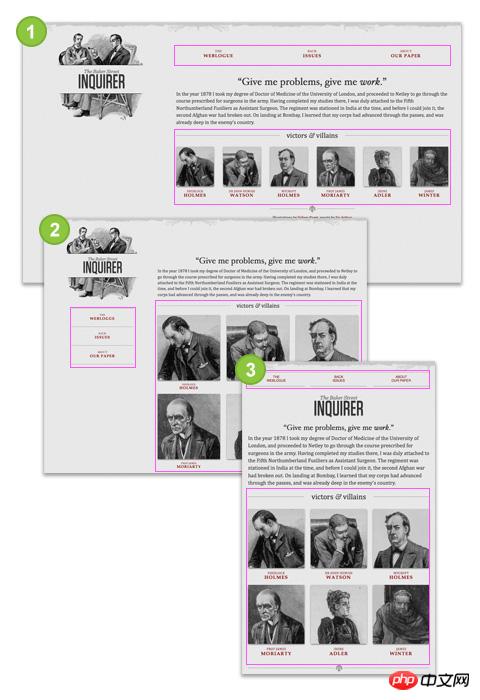
A List Apart
大尺寸:导航在上不部, 1行图片
中等尺寸:导航在左边, 3列图片
小尺寸:导航在上部,logo没有背景图片, 3列图片

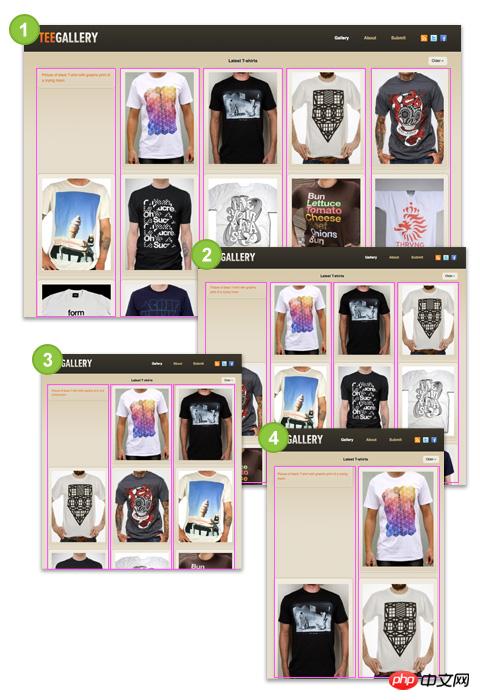
Tee Gallery
他和之前的Colly有点像,不同点在于它的图片会根据页面布局的变化,进行缩放。这里使用的技巧就是,对图片使用百分比宽度,代替固定宽度,例如:width=100%。

总结
我们需要注意到,针对mobile做了一个css,并不意味着我们的站点对mobile设备就是优化的。对mobile设备进行优化,网站图片和html代码同样需要缩小尺寸,这样才有益于加载。media query做到的只是设计展现,而不是优化操作。
以上是HTML5实践-CSS3 Media Queries详情介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。
 H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AM
H5:网络标准和技术的发展Apr 15, 2025 am 12:12 AMWeb标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显着的发展。 1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。 2)CSS3增加了动画和过渡功能,使页面效果更加丰富。 3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AM
H5是HTML5的速记吗?探索细节Apr 14, 2025 am 12:05 AMH5不仅仅是HTML5的简称,它代表了一个更广泛的现代网页开发技术生态:1.H5包括HTML5、CSS3、JavaScript及相关API和技术;2.它提供更丰富、互动、流畅的用户体验,能在多设备上无缝运行;3.使用H5技术栈可以创建响应式网页和复杂交互功能。
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






